CORS

1.SOP(Same-Origin-Policy)과 CORS(Cross-Origin-Resource-Sharing비교
SOP(동일 출처 정책)
- 같은 출처에서만 리소스 공유 가능
- 두개의 출처 비교 방법: URL 구성요소 중
Protocol,Host,Port가 동일한지 비교!! - Protocol,Host,Port 중 하나라도 일치하지 않으면 Cross Origin
CORS(교차&다른 출러 리소스 공유)
-
추가 HTTP헤더를 사용하여, 한 출처에서 실행중인 웹 어플리케이션이 다른 출처의 자원에 접근할 수 있는 권한을 부여할 수 있도록 브라우저에 알려주는 체제
-
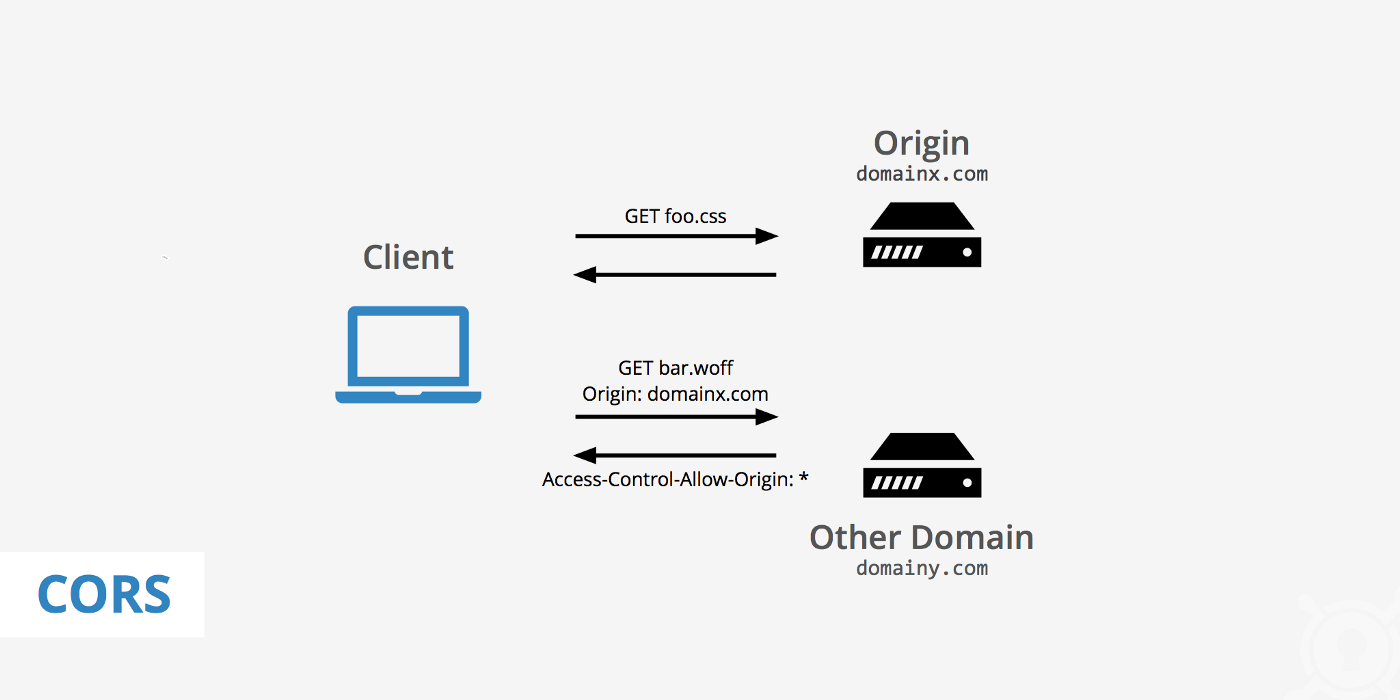
CORS의 기본 동작과정
1) 클라이언트에서 HTTP요청의 헤더에 Origin을 담아 전달
2) 서버는 응답헤더에 Access-Control-Allow-Origin을 담아 클라이언트로 전달
3) 클라이언트에서, 자신이 보낸 요청 Origin과 서버가 보내준 Access-Control-Allow-Origin비교
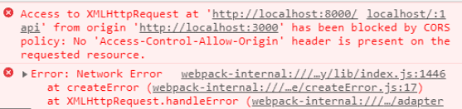
2. CORS적용 방법

// 위의 사진처럼 cors관련 에러 발생
// Nest.js에서 해결 방법
// main.ts파일
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { HttpExceptionFilter } from './commons/filter/http-exception.filter';
import * as cors from 'cors'; //yarn add cors
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.use(cors()); // 모든 origin 허용 상태
await app.listen(3000);
}
bootstrap();공부하며 작성하고 있는 블로그입니다.
잘못된 내용이 있을 수 있으며 혹시 있다면 댓글 달아주시면 감사하겠습니다 😊
