Payment/iamport

iamport💸
- 결제 솔루션
개발 환경과 상관없이 원하는 PG사와의 결제시스템을 연결시켜주는 결제 API- iamport를 이용하면 복잡한 결제환경을 직접적으로 구현할 필요없음!!
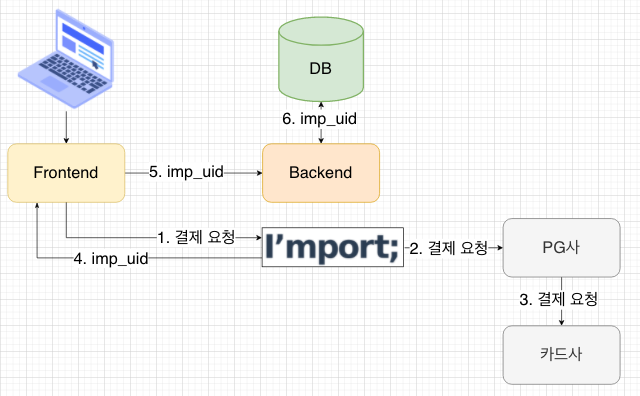
[imp_uid]

- iamport 사용하기
1) iamport 초기 설정
iamport에서 로그인 후관리자 페이지에서 설정 필요
시스템 설정 - PG설정 (일반결제 및 정기결제)=> 결제에 필요한 PG사 설정
이때 시범용이라면 테스트 모드 체크 필수!!
- 결제 코드 구현
<!-- 프론트 엔드 -->
<script
type="text/javascript"
src="https://code.jquery.com/jquery-1.12.4.min.js"
></script>
<script
type="text/javascript"
src="https://cdn.iamport.kr/js/iamport.payment-1.2.0.js"
></script>
<script
type="text/javascript"
src="https://unpkg.com/axios/dist/axios.min.js"
></script>
<script>
function mypayment() {
const myAmount = Number(document.getElementById("amount").value);
const merchant_uid = document.getElementById("merchant_uid").value;
const IMP = window.IMP; // 생략 가능
IMP.init("가맹점 식별 코드"); // Example: imp00000000
IMP.request_pay(
{
// param
pg: "html5_inicis",
pay_method: "card",
//merchant_uid: merchant_uid, //구매한 carId
name: "자동차",
amount: myAmount,
buyer_email: "gildong@gmail.com",
buyer_name: "홍길동",
buyer_tel: "010-4242-4242",
buyer_addr: "서울특별시 강남구 신사동",
buyer_postcode: "01181",
m_redirect_url: "", // 모바일 결제후 리다이렉트될 주소!!
},
async (rsp) => {
// callback
if (rsp.success) {
console.log(data);
}
// );
else {
// 결제 실패시
console.log("실패");
}
}
);
}
</script>
//환불 구현 코드
// 아임포트에 결제 취소 요청
getRefundData = async ({
impUid,
refundAmount,
reason,
access_token,
sum,
}) => {
const refundData = await axios({
url: 'https://api.iamport.kr/payments/cancel',
method: 'post',
headers: {
'Content-Type': 'application/json',
Authorization: `Bearer ${access_token}`, // 아임포트 서버로부터 발급받은 엑세스 토큰
},
data: {
reason: reason, // 가맹점 클라이언트로부터 받은 환불사유
imp_uid: impUid, // imp_uid를 환불 `unique key`로 입력
amount: Math.abs(refundAmount), // 가맹점 클라이언트로부터 받은 환불금액
checksum: sum, // [권장] 환불 가능 금액 입력
},
});
const { response } = refundData.data;
** 결제와 환불과정은 중요한 부분이기때문에 검증해야할 부분이 많아서 굉장히 복잡하고 코드 작성 시 위의 기본적인 코드 외에도 신경써야할 부분이 많음!!!
공부하며 작성하고 있는 블로그입니다.
잘못된 내용이 있을 수 있으며 혹시 있다면 댓글 달아주시면 감사하겠습니다 😊

