
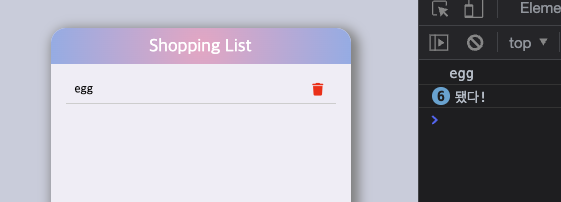
자바스크립트로 만든 쇼핑리스트 화면이다.
여기서 쓰레기통 버튼을 누르면 해당 리스트가 삭제되도록 구현해야하는데, 새로 만들어지는 리스트마다 이벤트를 전부 등록하게된다면 효율적이지 않다 !
-> 그래서 이벤트 위임을 적용해보게 된다 😙
이벤트 위임을 위해 리스트의 부모요소인 ul에만 이벤트를 걸어준다.
items.addEventListener('click', (event) => {
console.log('target');
});여기서 ul의 영역은 리스트의 전체 레이아웃 부분이기때문에,
어느곳을 클릭해도 콘솔에 'target'이 찍힌다.

하지만!
나는 쓰레기통 아이콘이 클릭이될 때만 이벤트가 적용되도록 하고싶다!
이때 target이 뭔지 개발자도구를 통해 쉽게 알아볼 수 있다.
개발자 도구로 event.target확인하기
-
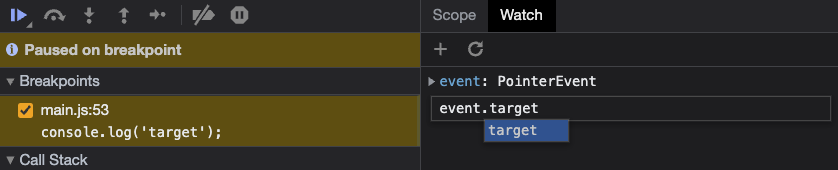
개발자 도구 -> source탭에서 해당 위치에 break point 걸기

-
break point를 건 상태로 쓰레기통 아이콘을 클릭해준다!
이후 활성화되는 영역중, watch에서 event.tagret을 등록해본다.

-
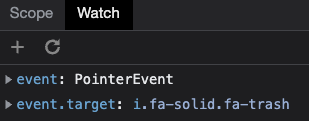
최종적으로 확인 가능!

-
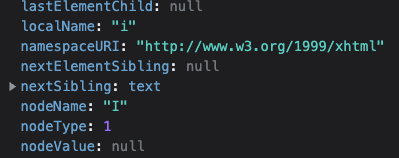
event.target 옆 토글버튼을 눌러주고, nodeName: "I" 일때만 클릭을 처리하도록 코드를 수정해준다.

items.addEventListener('click', (event) => {
if (event.target.nodeName === 'I') {
console.log('됐다!');
}
});- 쓰레기통 아이콘을 눌렀을때만 출력되는 것까지 확인완료!

💡 만약 쇼핑리스트에 쓰레기통 아이콘 외 다른 아이콘들이 있을 경우,
이러한 방법은 위험할 수 있다. (다른 아이콘을 클릭했을 때는 삭제가 되면 안되므로)
💡 방법
-
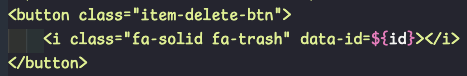
아이콘에 data-id(dataset) 속성을 등록해준다.

-
3번째 리스트 아이템인 coke 의 쓰레기통 아이콘을 클릭해주면 event.target.dataset.id의 값이 '2'임을 확인할 수 있다.

-
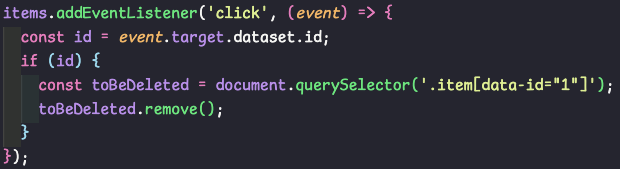
코드수정

다음에 시도해볼 것!
👉 이벤트 전파 과정을 이해하고, 효율적인 이벤트 처리 해보기!

왁 이런 방법이 있었다니.. 진짜 꿀팁이네요.. 하트 백만개 누르고 싶어요