
조건부 출력이란?
문제 상황
다음과 같은 문제가 있다.
필터링 된 목록을 보여주고 싶다.
어떠한 조건으로 필터링 했을때,
- 해당되는 목록의 아이템이 0개라면 보여줄 내용이 없다고 띄우기
- 해당되는 목록의 아이템이 존재하면 해당 아이템들을 보여주기
해결 방안
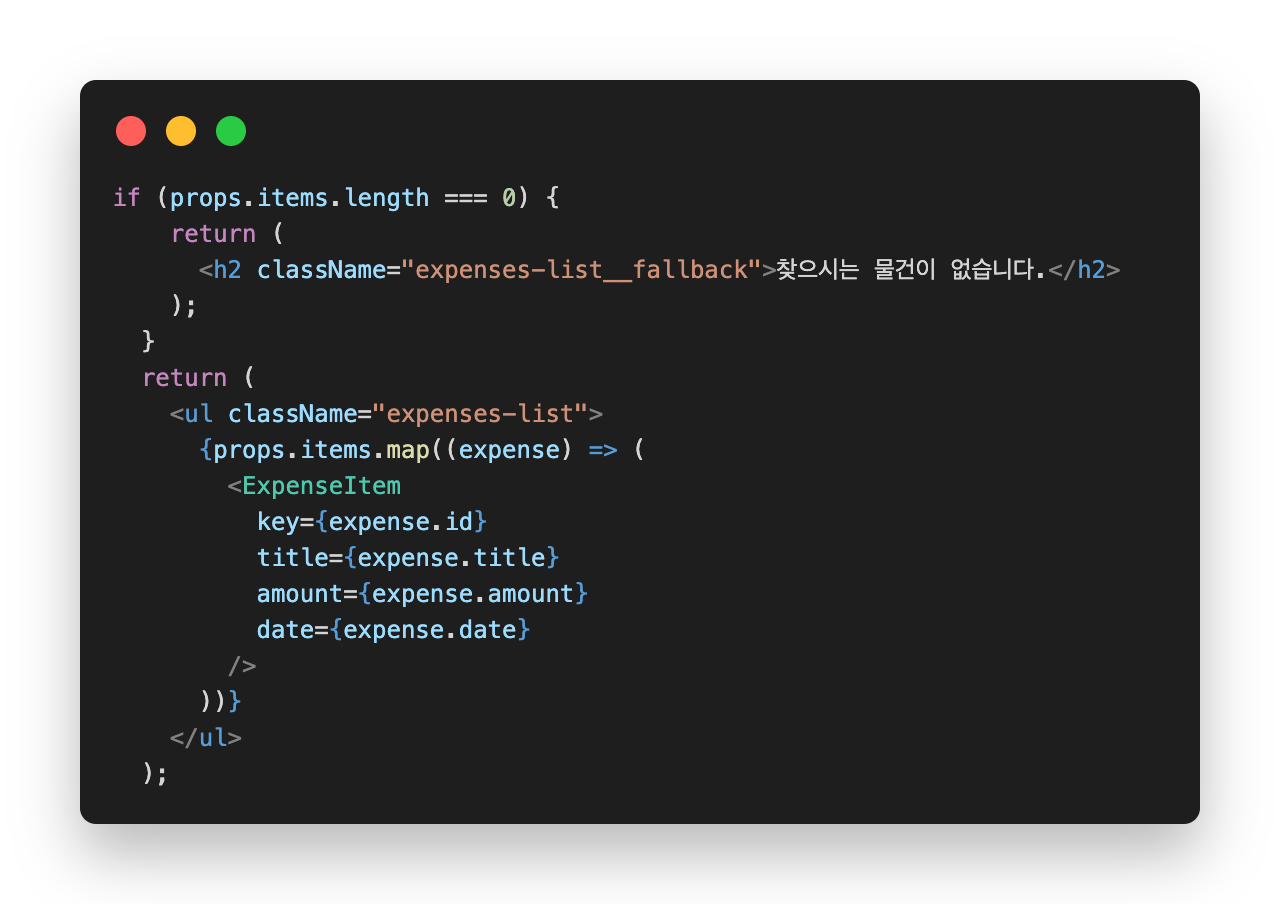
React의 컴포넌트 내부의 return 이후 부분은 JSX 코드이지만 그 외에는 편하게 자바스크립트 코드를 작성할 수 있다. 따라서 if문으로 해당되는 목록의 아이템이 0개인 상황을 예외 처리 해주고 이후 해당되는 목록의 아이템이 존재할때 보여줄 컨텐츠를 작성하면 된다.

+ 추가) JSX 코드 내부에서 해결하기
JSX 내부에서는 {}처럼 중괄호 안에 자바스크립트 구문을 추가할 수 있다. 이 방법으로 JSX 코드 내부에서도 조건부 출력이 가능하다.
코드의 가독성은 위에서 작성한 해결 방안이 가장 좋다고 생각한다.
하지만 상황에 따라 유연하게 작성할 수 있도록 여러가지 방법을 공부했다.
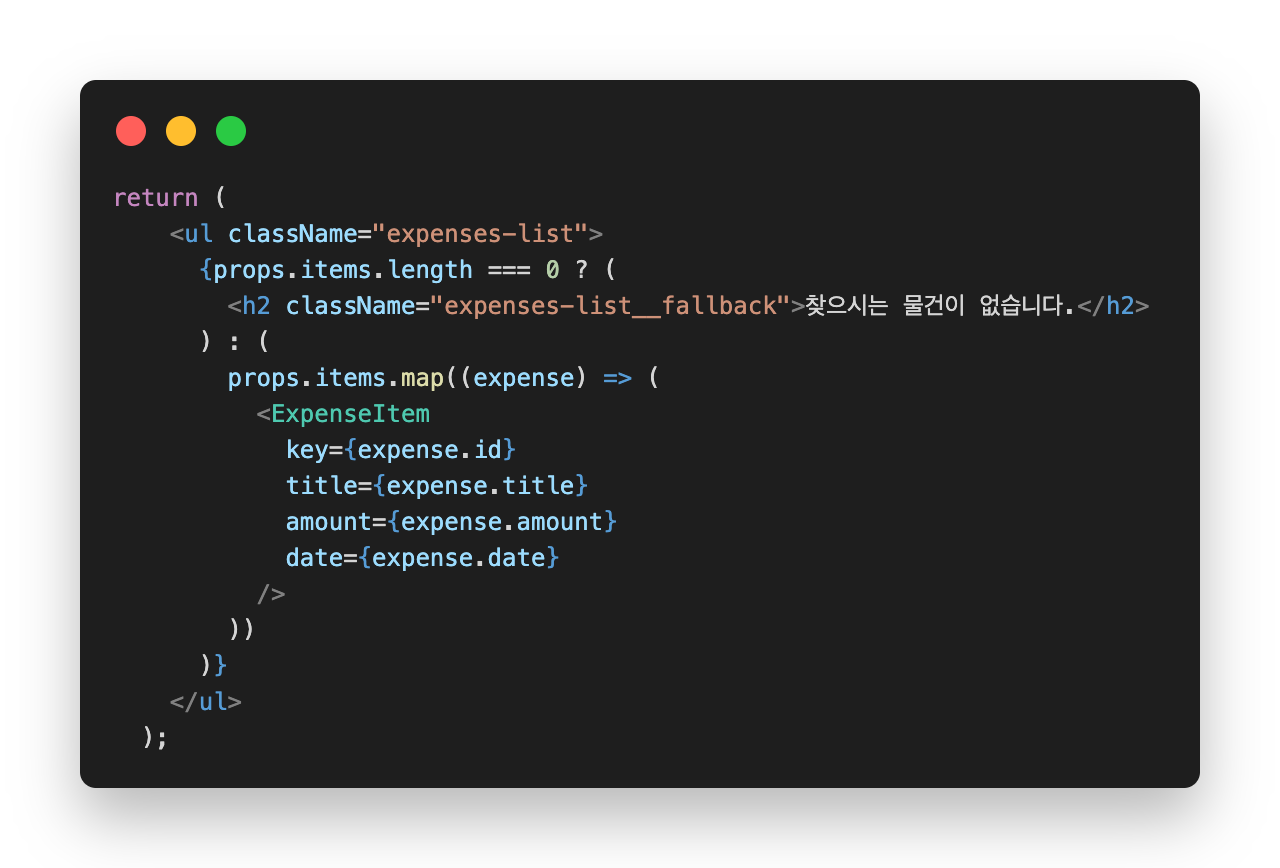
삼항연산자

JSX 내부에서는 if, for 등 제어문 작성이 제한된다. 하지만 이 삼항연산자는 사용 가능하다. 삼항연산자는 (조건 ? true : false) 로 작성한다.
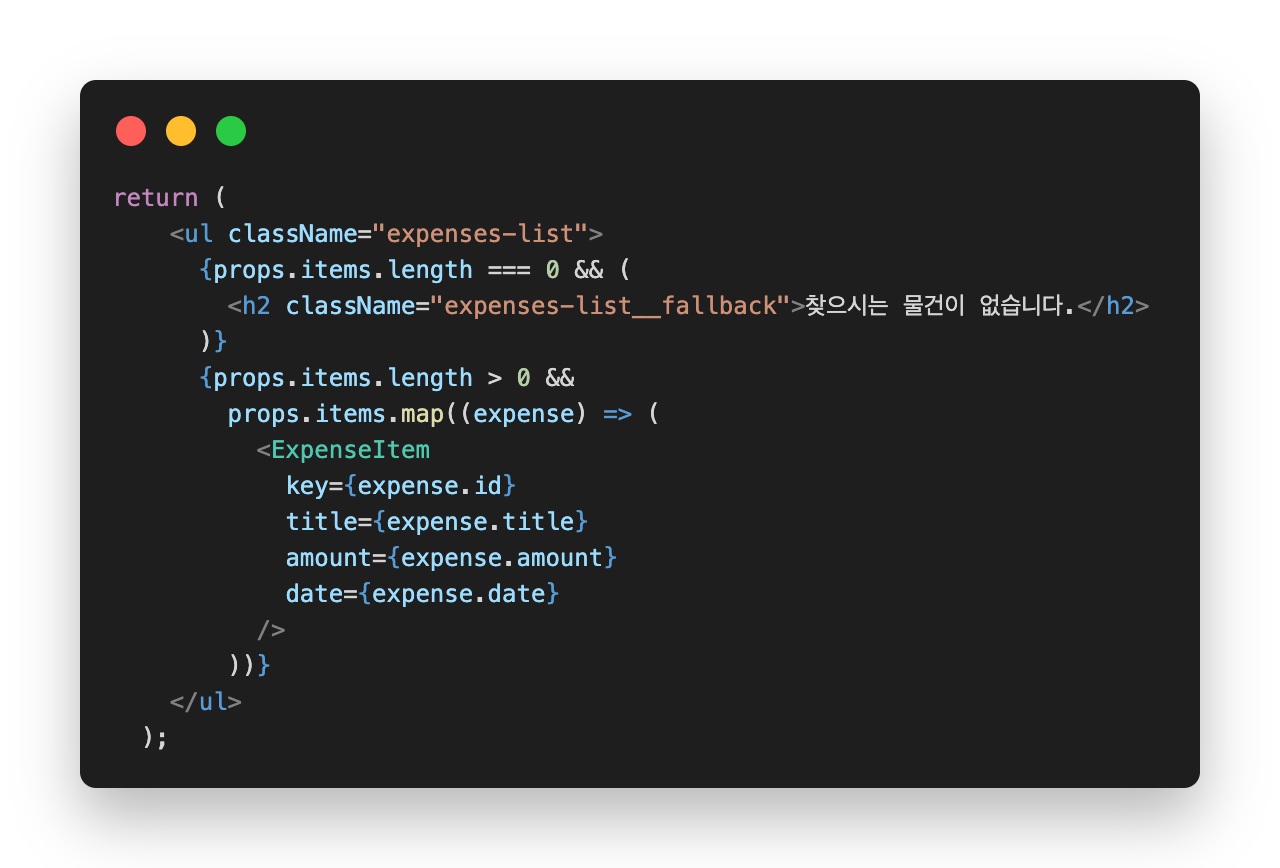
&& (논리곱) 연산자의 단축 평가

'&&' 논리곱 연산자를 사용하면 다음과 같은 결과를 얻을 수 있다.
true && 값 // 결과 => 값이를 이용하여 JSX 코드 내부에서 출력물에 조건을 걸 수 있다.
