div Soup란?
발생하는 이유
React는 컴포넌트의 JSX 코드가 return 한 html 요소를 랜더링한다.
하지만 다음처럼 한번에 두가지 요소를 한꺼번에 return 할 수 없다.
return (
<h2>입력창</h2>
<form>
<label>이름</label>
<input type="text"/>
</form>
);배열의 형태로 만들어서 하나씩 return 하면 가능하겠지만..
return (
[
<h2>입력창</h2>
<form>
<label>이름</label>
<input type="text"/>
</form>
]
);
컨텐츠 하나마다 또 key를 지정해줘야 하는 번거러움이 생긴다.
이를 해결하기 위해 이 두 컨텐츠를 감싸는 div를 만들어 표면적으로는 하나의 요소가 return 되게끔 한다.
return (
<div>
<h2>입력창</h2>
<form>
<label>이름</label>
<input type="text"/>
</form>
</div>
);랜더링 후 돔 트리는 아래와 같이 구성될 것이다.
<div>
<h2>입력창</h2>
<form>
<label>이름</label>
<input type="text"/>
</form>
</div>
하지만
컴포넌트 안에 컴포넌트가 포함되어 있는 구조가 반복된다면?
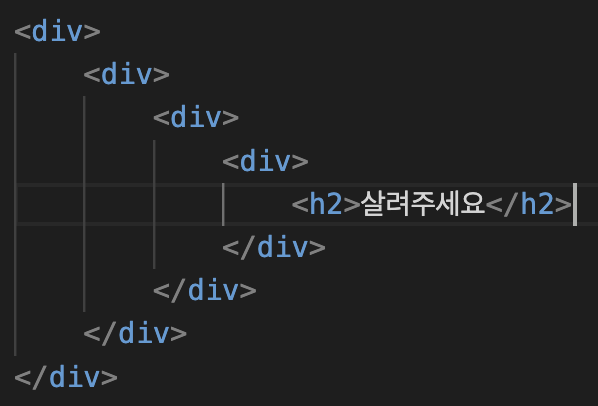
수많은 요소들을 감싸기 위한 div들이 렌더링 과정에서 계속 중첩될 것이다.

이렇게 div가 중첩되면
- 스타일링에 문제를 일으킬 수 있다.
- 불필요한 div가 너무 많이 렌더링 되어 사이트 속도가 느려진다.
첫 번째 해결 방법 : Wrapper
만들어보자
Wrapper.js 파일을 만들어서 props.children만 return 하게 만들어서 div 없이 Wrapper 안에 속한 컨텐츠를 랜더링할 수 있게 한다.
// Wrapper.js
const Wrapper = (props) => {
return props.children;
};
export default Wrapper;위에서 만든 Wrapper를 사용해보자
import Wrapper from './Wrapper.js';return (
<Wrapper>
<h2>입력창</h2>
<form>
<label>이름</label>
<input type="text"/>
</form>
</Wrapper>
);form을 Wrapper로 감싸서 사용하면 새로운 div 추가 없이 h2 와 form의 컨텐츠를 한꺼번에 랜더링할 수 있다. 랜더링 후 돔 트리는 다음과 같이 구성된다.
<h2>입력창</h2>
<form>
<label>이름</label>
<input type="text"/>
</form>단점
- 파일을 새로 만들어야한다.
- 쓸 때마다 Wrapper.js를 import 해야한다.
두 번째 해결 방법 : React.Fragment
써보자
import React from 'react';React에서 기본으로 제공하는 기능인 React.Fragment는 위에서 다룬 Wrapper.js와 똑같이 작동한다. 다음과 같이 사용할 수 있다.
return (
<React.Fragment>
<h2>입력창</h2>
<form>
<label>이름</label>
<input type="text"/>
</form>
</React.Fragment>
);Wrapper.js 파일을 import 하지 않고 React.Fragment 만으로도 새로운 div 추가 없이 h2 와 form의 컨텐츠를 한꺼번에 랜더링할 수 있다. 랜더링 후 돔 트리는 다음과 같이 구성된다.
<h2>입력창</h2>
<form>
<label>이름</label>
<input type="text"/>
</form>장점
- 불필요한 div 생성을 막기 때문에 사이트의 속도가 빨라질 수 있다.
- 메모리 사용이 적어진다.
- 스타일을 상속받는 관계에서 중간에 div가 추가되면 스타일 요소가 적응되지 않을 수 있는데 Fragment를 사용하면 그럴 일이 없다.
세 번째 해결 방법 : <> </>
<></>는 empty tag, short syntax 등 여러 이름으로 불린다.
써보자
이 빈 태그는 React.Fragment와 똑같이 작동한다.
return (
<>
<h2>입력창</h2>
<form>
<label>이름</label>
<input type="text"/>
</form>
</>
);돔 트리도 두 번째 방법과 같다.
단점
- <>처럼 태그 즉 괄호가 비어있기 때문에 key를 적을 수 없다.
div soup를 해결하기 위해서는 React.Fragment가 제일 좋은 방법이라고 볼 수 있다.