npx craete-react-app 으로 프로젝트를 생성하면 reportWebVitals.js 파일이 생성된다.
전에는 프로젝트 하느라 뭔지도 모르고 필요 없는 것 같아서 늘 지우고 시작했는데
프론트엔드를 깊이 공부하기 시작하면서 궁금증이 생겨 알아보았다.

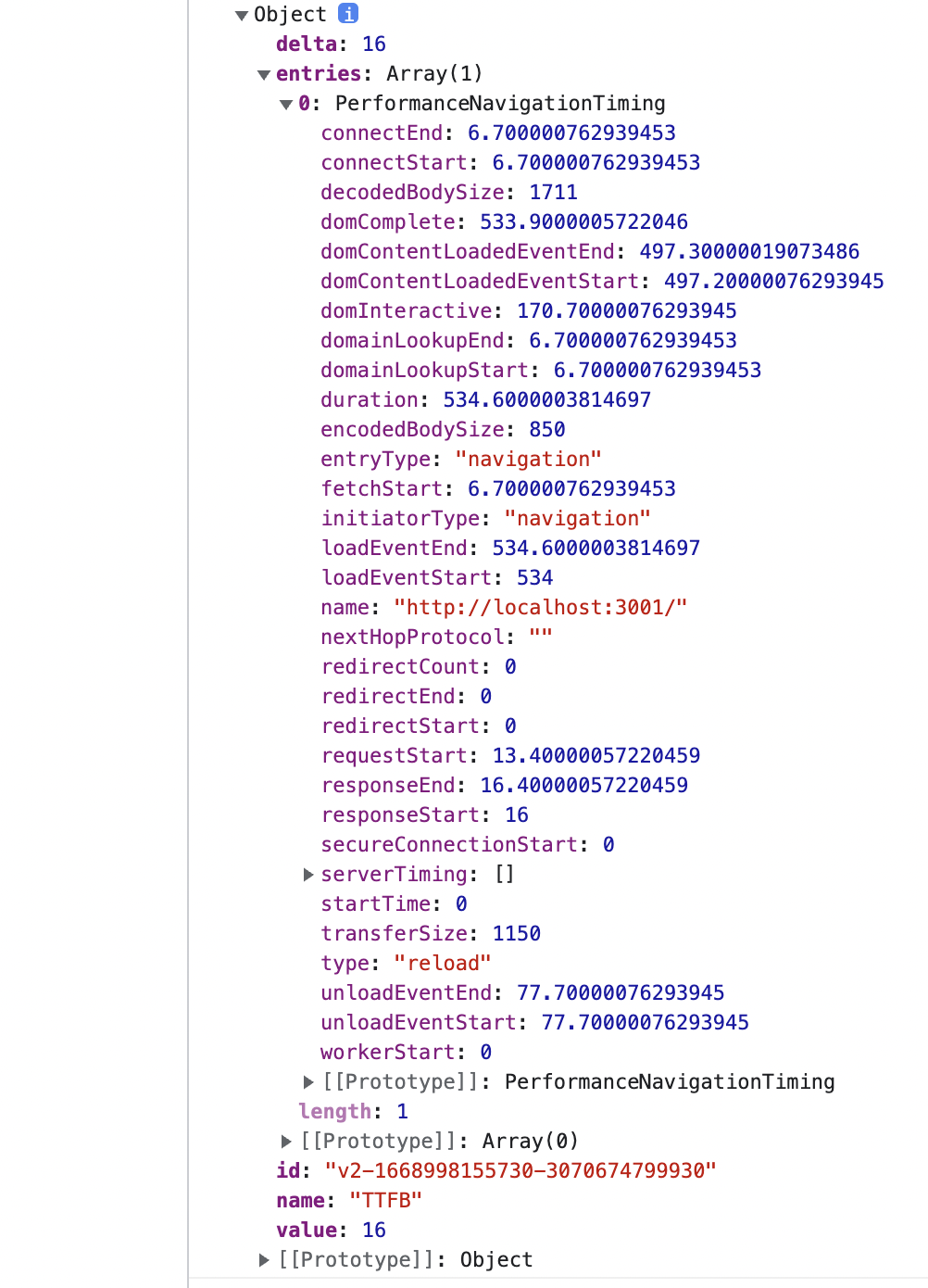
index.js 파일에서 호출코드 안에 console.log를 넣어주면 객체 형태로 어플리케이션의 퍼포먼스 시간, 성능을 분석하여 보여준다.
이렇게!

사실 성능이 별로 상관없는 간단한 프로젝트라면 지워도 상관없을 것 같다.
프론트엔드 성능 최적화에 대해서 더 공부해봐야지!
