브라우저란
웹 브라우저는 동기적으로 html, css, javascript 를 해석하여 내용을 화면에 보여주는 응용 소프트웨어이다.
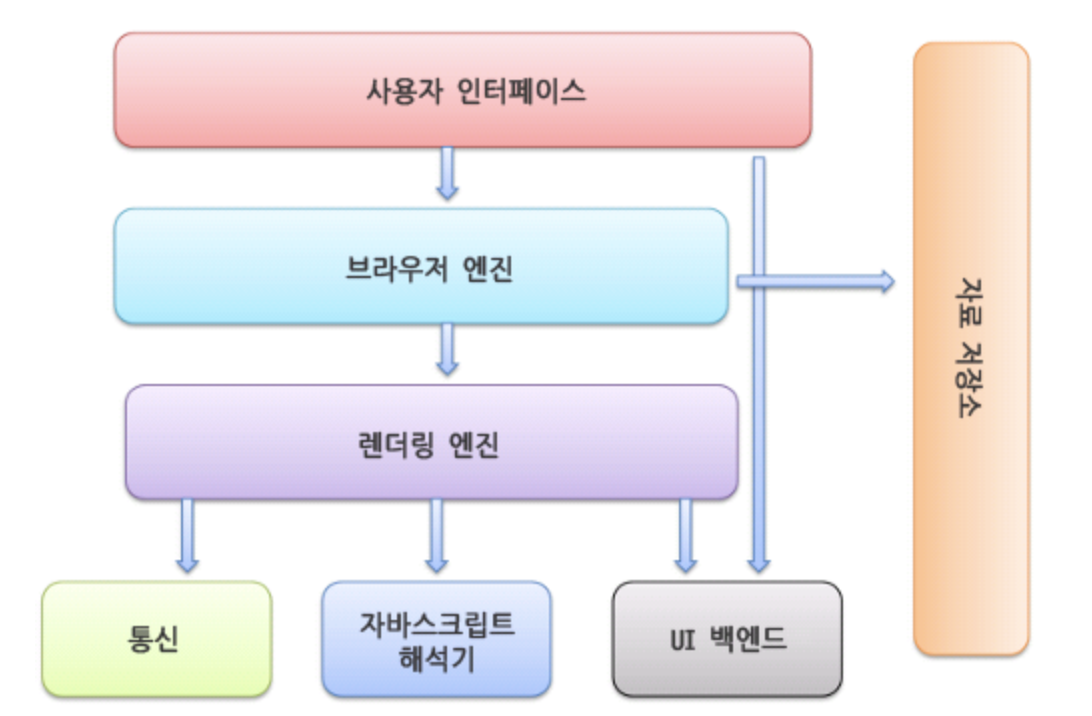
브라우저 구조

-
사용자 인터페이스
사용자가 접근할 수 있는 영역. url을 입력하는 주소 표시줄, 이전/다음/새로고침 버튼, 북마크 등 페이지 창을 제외한 부분 -
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어. 로컬에서 데이터를 쓰고 읽으면서 다양한 작업. -
렌더링 엔진
웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타냄. 예를 들어 html문서를 응답 받으면 html과 css를 파싱하여 화면에 표시.브라우저는 서버로부터 html 문서를 응답 받으면 렌더링 엔진의 html파서와 css파서에 의해 파싱되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합한다. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹 페이지를 나타낸다.
-
통신
http 요청과 같은 서버와 통신이 가능하게 하는 네트워크 호출에 사용된다. -
UI 백엔드
select, input 등 기본적인 위젯을 그리는 인터페이스 -
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행. -
자료 저장소
쿠키, local storage 등 브라우저 메모리를 활용하여 저장하는 영역
렌더링 엔진
렌더링 엔진은 html, xml, 이미지 등 요청 받은 내용을 브라우저 화면에 표시하는 엔진이다.
같은 페이지도 각 브라우저마다 화면이 조금씩 다른 것은 렌더링 엔진이 다르기 때문이다.
-moz-border-radius: 1em; // 파이어폭스 브라우저에 적용
-ms-border-radius: 2em; // 익스플로어에 적용, 보통 생략
-o-border-radius: 3em; // 오페라에 적용
-webkit-border-radius: 4em; // 구글, 사파리 브라우저에 적용렌더링 엔진 종류
크롬, 오페라 : Blink
사파리 : Webkit
익스플로어 : Trident
마이크로소프트 엣지 : EdgeHtml
렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시한다.
그래서 일련의 과정들이 동기적으로 진행되지 않는다. html을 파싱할 때까지 기다리지 않고 렌더 트리 배치와 그리기 과정을 시작한다.
렌더링 엔진 동작 과정
렌더링 엔진은 서버로부터 응답받은 html 문서를 얻는 것으로 시작한다.
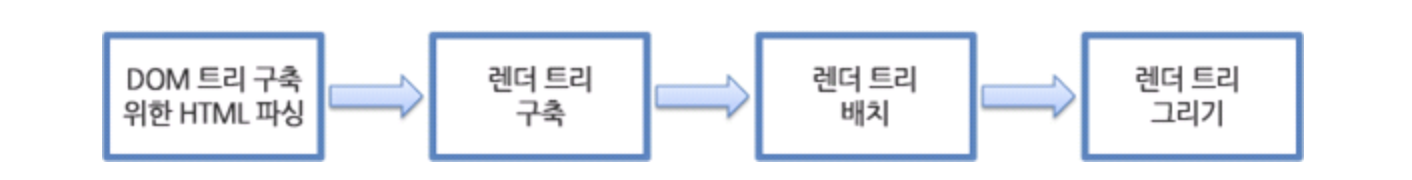
렌더링 엔진 기본 동작 과정

- 렌더링 엔진은 html 문서를 파싱하여 DOM 트리를 구축한다.
- 그 다음 css 파일과 함께 포함된 스타일 요소를 파싱한다.
- 1과 2의 결과물을 합쳐 렌더 트리를 구축한다.
- 렌더 트리 각 노드에 대해 화면 상에서 배치할 곳을 결정한다.
- ui 백엔드에서 렌더 트리의 각 노드를 그린다.
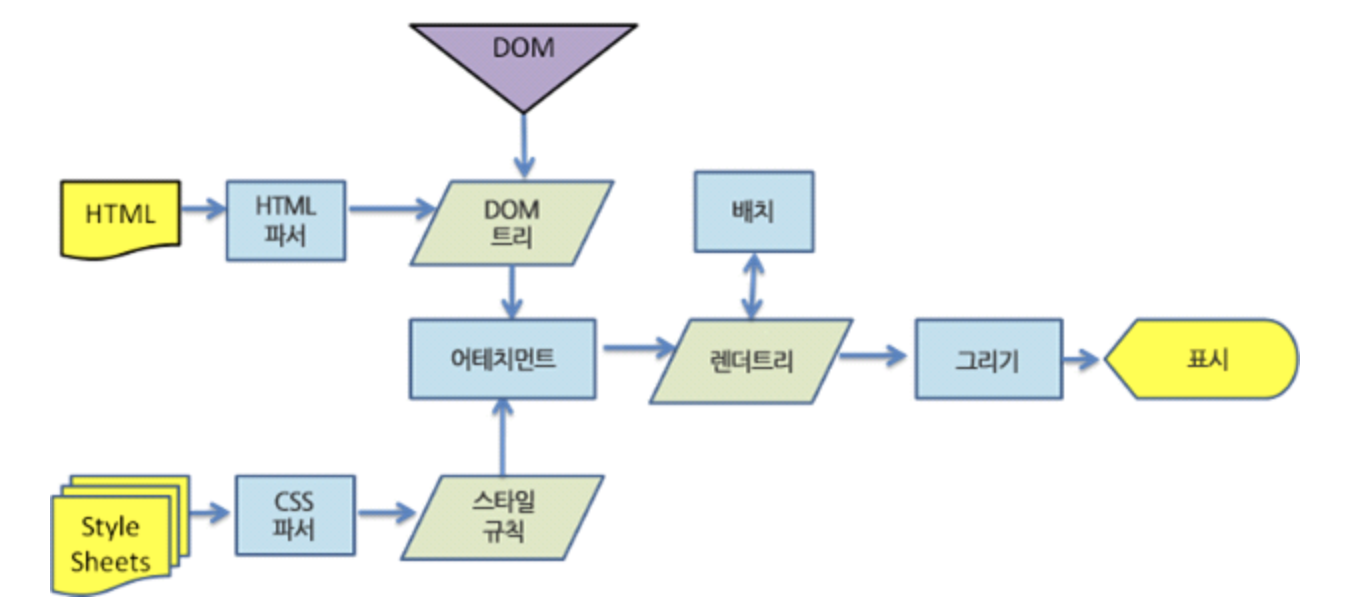
렌더링 엔진 중 웹킷 엔진의 동작 과정이다.

동작 과정의 순서는 기본 동작 과정과 유사하다.
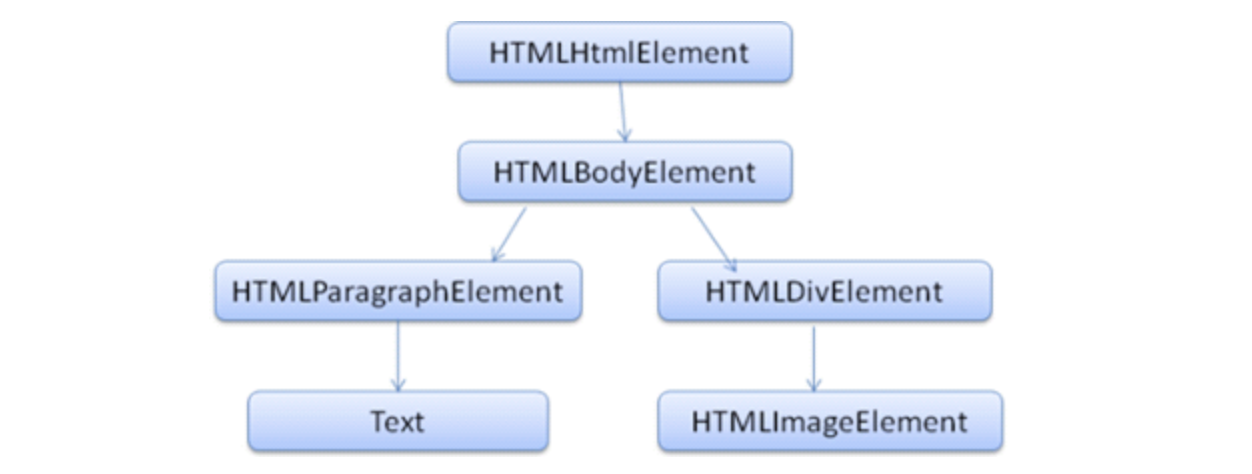
html 문서를 파싱 (Document Object Model)
<html>
<body>
<p>hello world</p>
<div>
<img src="example.png"/>
</div>
</body>
</html>
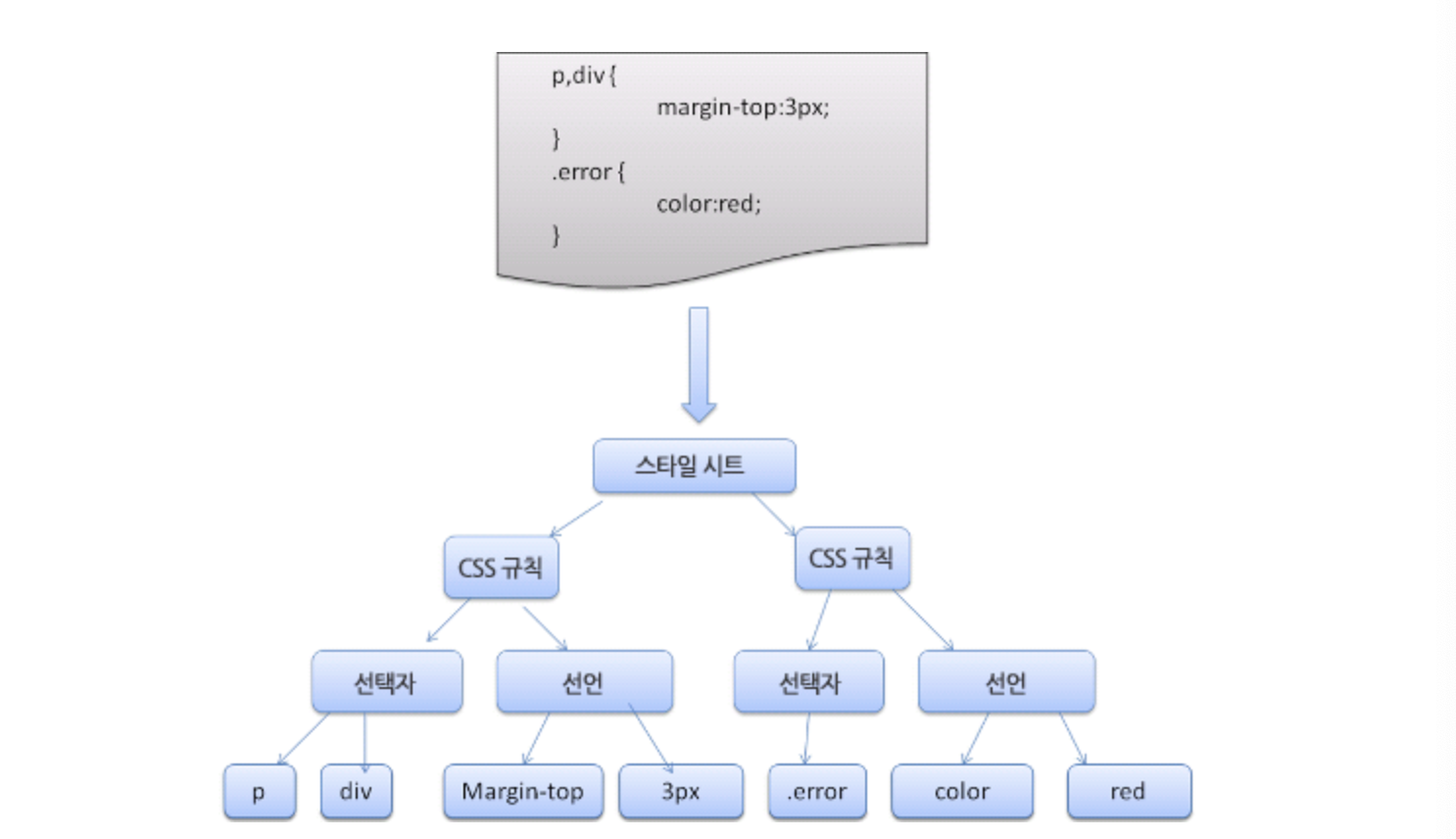
CSSOM (Css Object Model) 생성

렌더트리 생성(DOM + CSSOM)
렌더 트리는 문서를 시각적인 구성 요소로 만들어주는 역할을 한다.
웹킷은 이 구성 요소를 렌더러(renderer) 또는 렌더 객체(render object)라는 용어를 사용한다.
렌더러는 자신과 자식 요소를 어떻게 배치하고 그려내야 하는지 알고 있다.
랜더러는 DOM 요소에 부합하지만 1:1 대응 관계는 아니다. 그 이유는 head 태그, display:none 과 같은 사용자가 볼 수 없는 DOM 요소는 렌더 트리에 추가되지 않는다. (Visibility:hidden은 트리에 나타난다.)

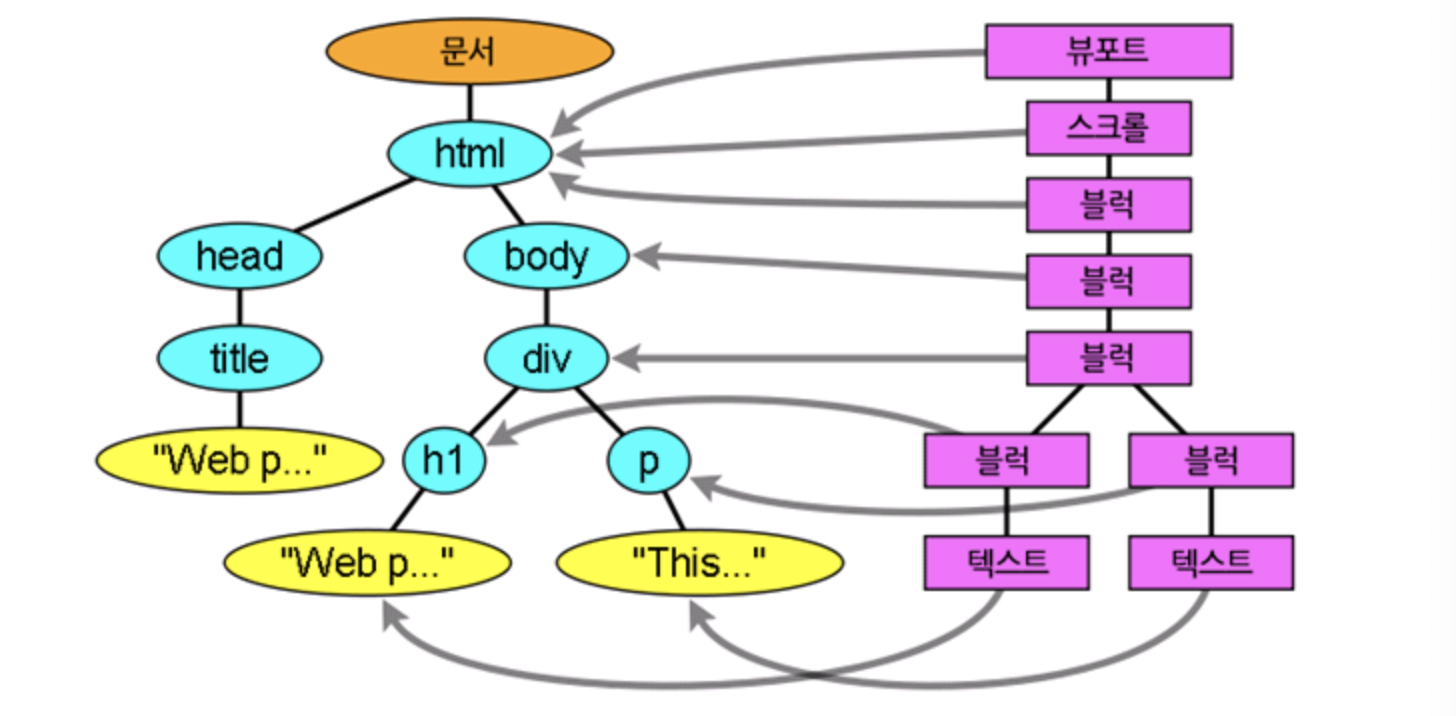
좌 DOM트리 우 렌더트리
렌더 트리 배치
렌더 트리는 위치와 크기를 가지고 있지 않기 때문에, 어느 공간에 위치해야 하는지 각 객체들에게 위치와 크기를 정해준다.
렌더 트리 그리기
렌더 트리가 만들어져 레이아웃이 구성되었으면 ui백엔드가 동작하여 렌더 트리의 각 객체를 화면의 픽셀 값으로 나타낸다.
자바스크립트
자바스크립트는 자바스크립트 엔진이 처리한다. html 파서는 script 태그를 만나면 js 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 권한을 넘긴다. 제어권을 넘겨 받은 자바스크립트 엔진은 script 태그 내의 javascript 코드 또는 src 속성에 정의된 javascript 파일을 로드하고 파싱하여 실행한다. javascript 실행이 완료되면 다시 html 파서에게 제어권을 넘겨 중지했던 시점부터 DOM 생성을 재개한다.
이처럼 동기적으로 html, css, javascript를 처리한다.
자바스크립트 엔진에게 제어 권한이 있을 때 javascript 코드가 완성되지 않은 DOM을 조작한다면 에러가 발생한다. 그렇기 때문에 html 파일에서 javascript 코드를 body 태그 하단에 위치시킨다.
웹 브라우저와 웹 서버의 통신 과정
브라우저의 주요 기능은 사용자가 자원을 서버에 요청하고 요청한 자원을 브라우저에 표시하는 것이다.
웹 브라우저에 url을 입력하면 웹 서버라 불리는 프로그램이 웹 브라우저에 웹 페이지를 제공한다.
웹 서버가 다른 컴퓨터에서 실행되고 있기 때문에 웹 브라우저가 웹 서버에 연결하려면, 웹 서버가 실행중인 컴퓨터의 주소를 알아야 하는데, 이 주소를 ip 주소라고 한다.
각 컴퓨터는 ip주소를 가지고 있다. 그런데 ip주소는 192.168.0.1과 같은 숫자들로 구성되어 있어서 외우기 쉽지 않다. 이런 이유로 ip주소 대신에 "www.google.com"과 같은 사람이 기억하기 좋은 도메인 이름으로 사용한다.
웹 브라우저와 웹 서버는 ip 주소를 이용하여 연결하기 때문에 도메인 이름을 ip주소로 변환할 필요가 있는데, 이 때 사용하는 것이 바로 DNS(Domain Name Server)이다. 웹 브라우저에서 url을 입력하면, 웹 브라우저는 도메인 이름에 해당하는 ip주소를 DNS에 요청하고, DNS는 ip주소를 응답으로 제공한다.
이렇게 요청하는 쪽을 클라이언트, 요청을 받아 기능이나 데이터를 제공하는 쪽을 서버라고 부른다.
