간단하게 먼저 브라우저 동작 원리
- https://www.google.co.kr 입력
- 사용자 브라우저의 호스트파일, 브라우저 캐시에 해당 url의 정보가 있는지 확인(캐싱이 적용되어 있다면, 별도의 DNS(Domain Name System) 요청 없이 URL을 띄울 수 있다.)
- DNS에 실 ip 주소 요청, 리스소 받을 준비
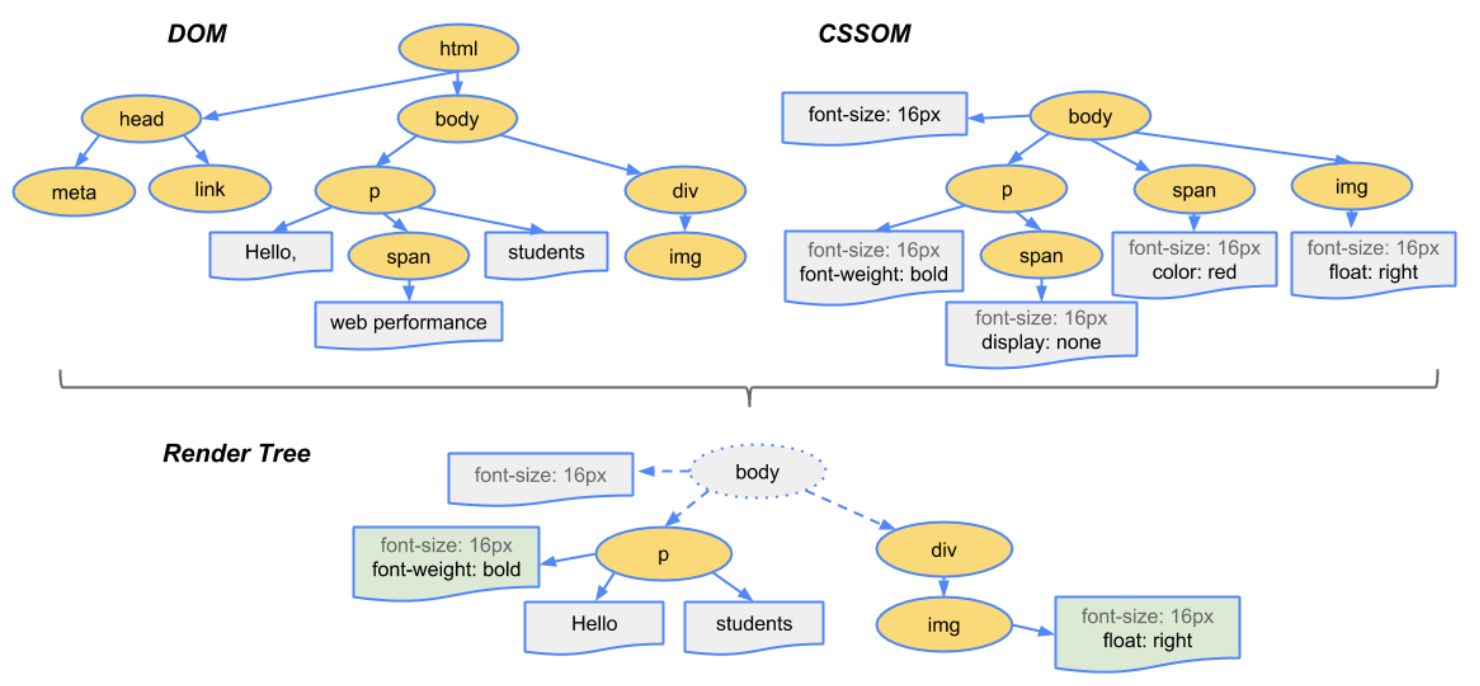
- 서버로부터 받아온 파일 중 html, css를 각각 DOM tree, style tree(CSSOM (css Object Model))로 파싱한다.
- 파싱된 결과물인 DOM tree와 style tree의 시각 정보를 연결하는 attatchment 작업을 통해 렌더링 트리를 생성한다.
- 레이아웃으로 실제 위치 계산 (렌더링 트리에는 계산된 스타일만 연결한 것이지 화면 상 어디에 위치할지를 계산한 것은 아니다. 즉, 페이지 내의 실제 위치를 계산하는 작업이 필요하다.)
- 레이아웃 작업이 완료되면, 렌더링 트리의 각 노드를 화면에 실제 그릴 수 있는 레이어를 생성한다. (이 작업을 래스터화라고도 부른다)
- 이렇게 생성된 개별 레이어들을 합성하여 렌더링하면 사용자가에게 보여줄 화면이 완성된다.
성능 최적화
-
블록 차단 리소스 최적화
html 파서는 스크립트 태그를 만나면 dom 생성 프로세스를 중지하고 자바스크립트 엔진에 제어권한을 넘긴다. 자바스크립트 엔진의 실행이 완료된 후 브라우저가 중지했던 시점부터 dom 생성을 재개한다.
이렇게 초기 렌더링이 지연될 수 있다.
때문에 js 스크립트 파일은 body 태그의 맨 하단에 위치 시킨다. -
트리 쉐이킹
트리 쉐이킹은 나무를 흔들면 몇몇 가지들이 땅으로 떨어지는 것처럼, 외부 모듈에서 필요한 기능만을 import 하는 것을 의미한다.
import * from "라이브러리" <- x
import 사용함수 from '라이브러리' <- o -
css에서 최적화
- 공통 스타일은 전역으로 컴포넌트를 따로 빼서 작업한다.
- png보다 jpg, jpeg의 이미지 크기가 더 작으므로 jpg, jpeg 확장자를 사용한다.
- css파일 head태그 안에 위치시킨다.
- 복잡한 셀렉터 지양
- 스켈레톤 ux 활용
실제 데이터가 로드되기 전에 영역을 표현할 스켈레톤 ux를 활용하면 체감 로드 속도를 향상시킬 수 있다.