
◽️ 계기
책을 읽다보니 반복해서 표현식과 문에서 배우는 개념이 나오는데, 제대로 이해하지 못하고 있는거 같아서 블로그에 정리해서 확실히 알고 넘어가려고 한다.
◽️ 값 (Value)
값이란 표현식이 평가되어 생성된 결과를 말한다.
모든 값은 데이터 타입을 가지며, 메모리에 2진수로 저장된다.
10 + 20 ; //10 + 20은 평가되어 숫자 값 30을 생성한다.
변수란 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
변수에 할당되는 것이 값
◽️ 리터럴 (Literal)
리터럴이란 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기법을 말한다.
값을 생성하는 방법으로 사용된다.
- 숫자 리터럴 3을 코드에 기술하면 자바스크립트 엔진은 이를 평가해 숫자 값 3을 생성한다.
◽️ 표현식
표현식이란 값으로 평가될 수 있는 문이다. 표현식이 평가되면 새로운 값을 생성하거나 기존 값을 참조한다.
var score = 100; //리터럴 100은 자바스크립트 엔진에 의해 평가되어 값을 생성하므로 리터럴은 그 자체로 표현식이다.
var score = 50 + 50; //50+50도 평가되어 숫자 값 100을 평가하므로 표현식이다.
score; //변수 식별자를 참조하면 변수 값으로 평가된다. 식별자 참조는 값을 생성하지는 않지만 값으로 평가되므로 표현식이다.값으로 평가될 수 있는 문은 모두 표현식이다.
◽️ 문
문이란 프로그램을 구성하는 기본 단위이자 최소 실행 단위다.
- 문의 집합으로 이뤄진 것이 프로그램이며, 문을 작성하고 순서에 맞게 나열하는 것이 프로그래밍이다.
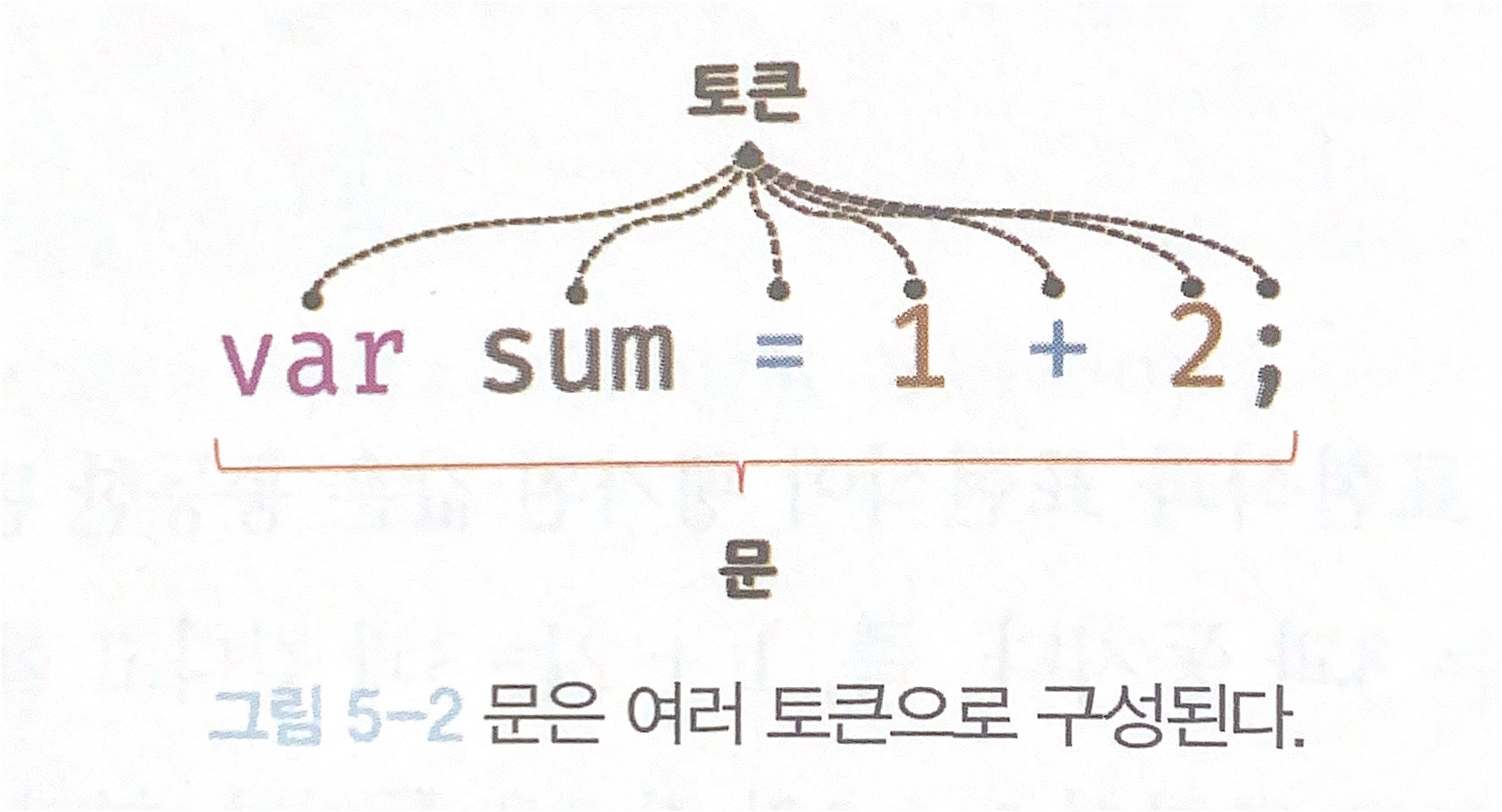
- 문은 여러 토큰으로 구성되는데, 토큰이란 문법적으로 더 이상 나눌 수 없는 코드의 기본 요소를 의미한다.
- 문은 명령문이라고도 부르며, 컴퓨터에 내리는 명령을 의미한다.
- 문의 종류에는 선언문, 할당문, 조건문, 반복문 등으로 구분할 수 있다.
//변수 선언문 ( 표현식이 아닌 문 ) var x; //할당문 x = 5; // 함수 선언문 function foo() {} //조건문 if (x > 1) { console.log(x); } //반복문 for ( var i = 0; i < 2; i++) { console.log (i); }

