[React] React Quill
클래스 101 모티브 코딩 프로젝트 - Text Editor
본 프로젝트의 유저는 크게 수강생과 크리에이터(강의 제공자)로 구분된다.
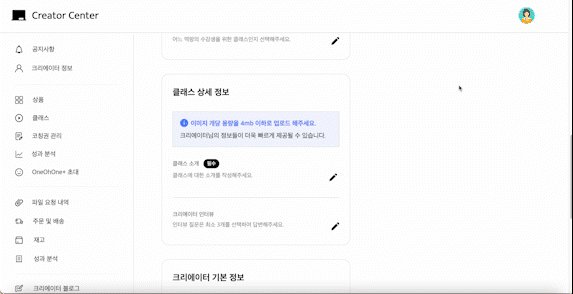
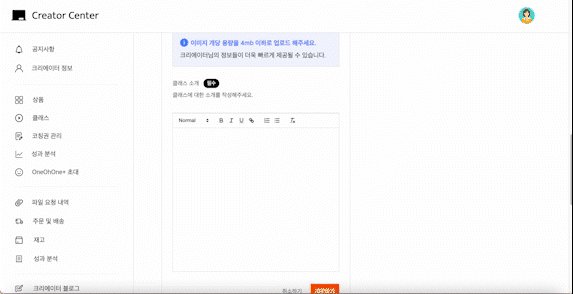
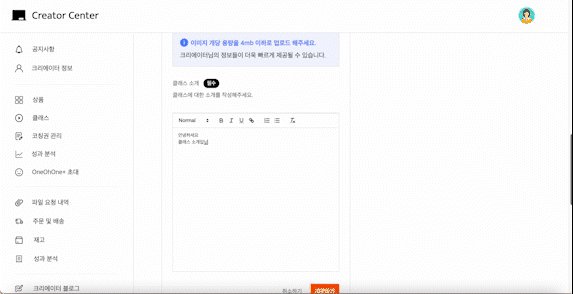
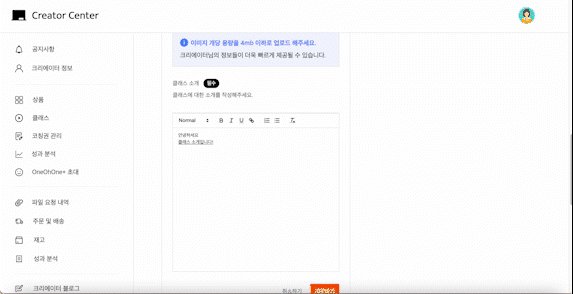
크리에이터가 posting하는 크리에이터 센터 페이지 내 '클래스 소개', '크리에이터 소개' 기능 구현을 함에 있어 'React Quill'이라는 텍스트 에디터를 사용하였다.
🔎 구현 화면

1. 설치
npm install react-quill or yarn add react-quill
2. 사용
import React from "react";
import ReactQuill from "react-quill";
import "react-quill/dist/quill.snow.css";
//생략
<ReactQuill
onchange={creatorInfoHandleChange}
value={creatorInfo}
setCreatorInfoVisible={() => {
setCreatorInfoVisible(false);
}}
/>3. 주의사항
React Quill을 통해 입력된 데이터들이 서버로 전송될 때는 HTML 태그 형식의 문자열 타입으로 보내진다. 따라서 크리에이터가 입력한 내용이 실제 업로드되는 페이지에는 dangerouslySetInnerHTML 코드를 사용하여 입력한 내용과 같이 화면에 보여지도록 해야 한다.
- 형태
<div dangerouslySetInnerHTML={ {__html: codes} }>