[React] 이미지 업로드

클래스 101 모티브 프로젝트 - Host 페이지 기능 중 클래스 커버 이미지 업로드 기능 구현
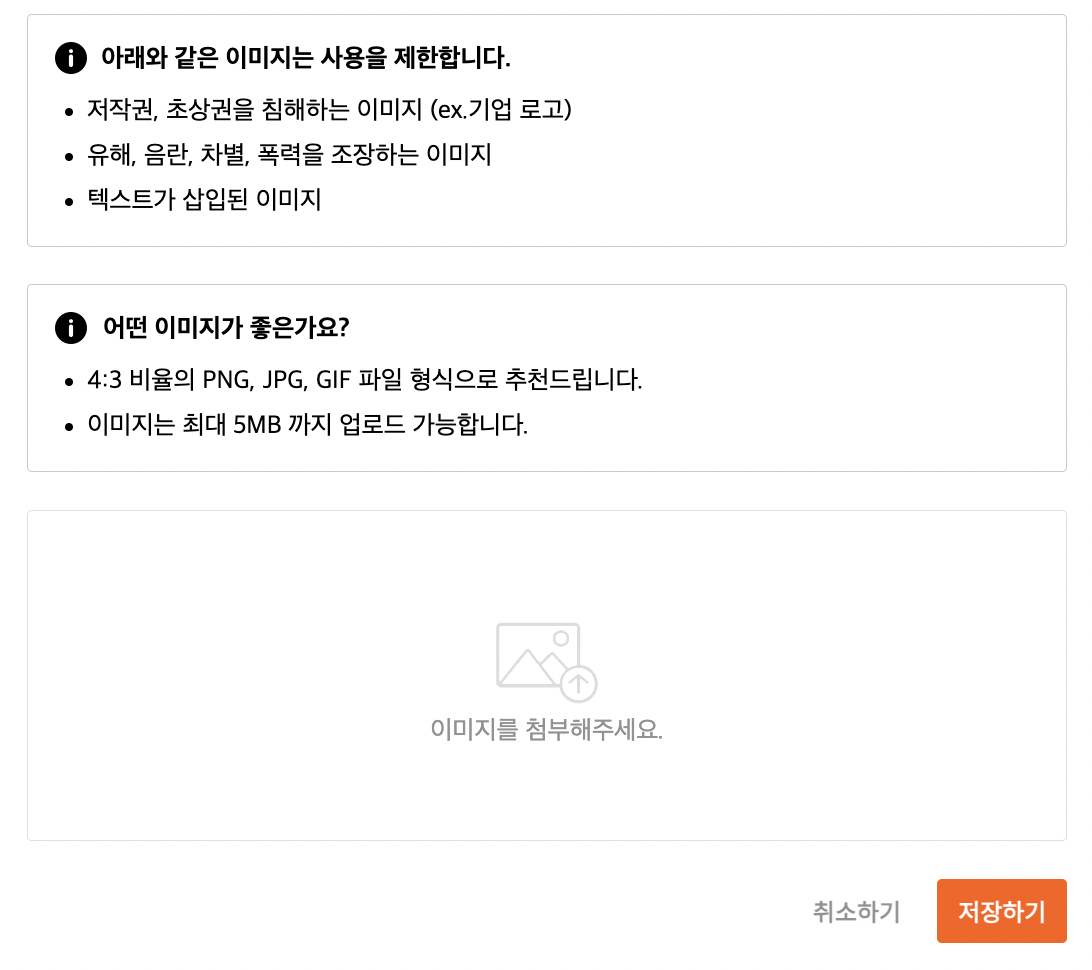
🔎 구현 화면

위 '이미지를 첨부해주세요' 박스 영역 클릭 시 이미지 선택창이 노출되며, 선택 후에는 해당 이미지 파일의 URL을 생성하여 상태 값으로 저장되도록 구현하였다.
const inputRef = useRef(null);
const [selectedCoverImg, setSelectedCoverImg] = useState(null);
const onUploadImgBtnClick = () => {
if (!inputRef.current) {
return;
}
inputRef.current.click();
};
const onUploadImg = e => {
if (!e.target.files) {
return;
}
const image = e.target.files[0];
setSelectedCoverImg(URL.createObjectURL(image));
};input 태그에 해당하는 ImgAddBtn이 실행되면 inputRef.current에 해당 태그의 DOM 객체가 저장된다.
{selectedCoverImg ? (
<img src={selectedCoverImg} alt="커버 이미지" />
) : (
<S.ImgAddContainer onClick={onUploadImgBtnClick}>
<S.ImgAddIcon src="https://cdn-icons-png.flaticon.com/128/4131/4131814.png" />
<S.ImgAddText>이미지를 첨부해주세요.</S.ImgAddText>
<S.ImgAddBtn
multiple={false}
type="file"
accept="image/*"
ref={inputRef}
onChange={onUploadImg}
/>
</S.ImgAddContainer>
)}