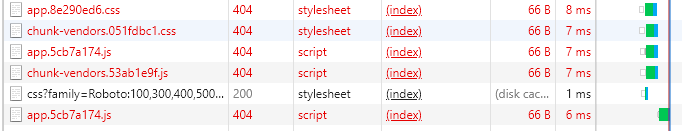
Vue 프로젝트를 빌드한 후 배포하고 접속해보았더니 아래 캡쳐 화면처럼 static file들을 불러오지 못하고 있었다.

dist 디렉토리 내에 index.html 파일을 살펴보니 외부 링크 경로들이 아래처럼 절대경로로 설정되어 있었다.
<link href=/css/app.8e290ed6.css rel=preload as=style>그래서 해당 경로를 아래처럼 상대경로로 변경한 후에 다시 접속하니 css, js 등 외부 링크 파일들을 제대로 불러왔다. 이를 빌드할 때 절대경로가 아닌 상대경로로 설정되도록 하는 방법을 찾아보았다.
vue 프로젝트에 존재하는 vue.config.js 파일에 아래 내용을 입력한 후 빌드하면 상대경로로 지정 가능하다. 해당 파일이 없다면 생성한다. (package.json 파일과 같은 경로)
module.exports = {
publicPath: ''
};