앞에서 배운 자바스크립트 API를 사용해 보겠다. 그 전에 프로세스에 자바스크립트를 삽입하기 위한 사전 작업이 필요한데, 아래 그 두 가지 방법이 있다.
사전 작업
앱 프로세스 실행 후 자바스크립트 삽입
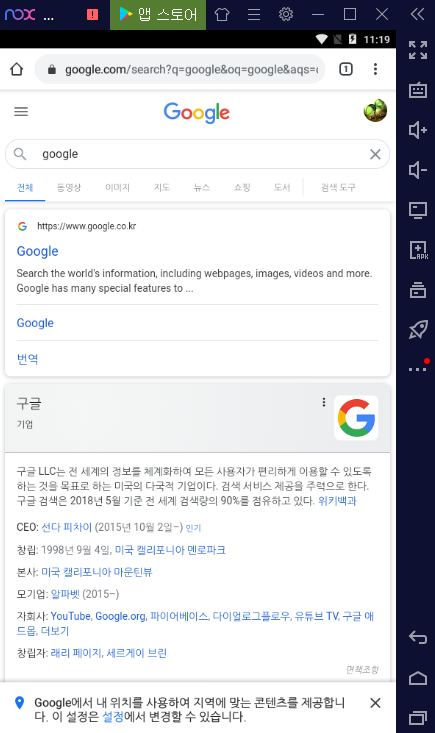
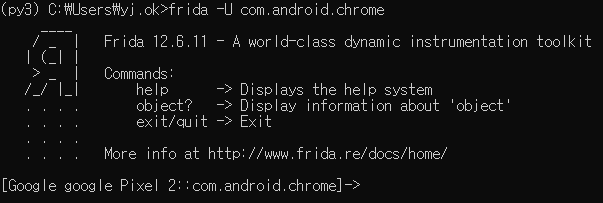
프리다가 프로세스에 스크립트를 인젝션하려면 앱이 실행되어야 한다. 녹스 앱플레이어에서 크롬을 실행시키고, frida -U 명령어를 실행하여 크롬 프로세스에 접근한다.


앱 프로세스 실행 전 자바스크립트 삽입
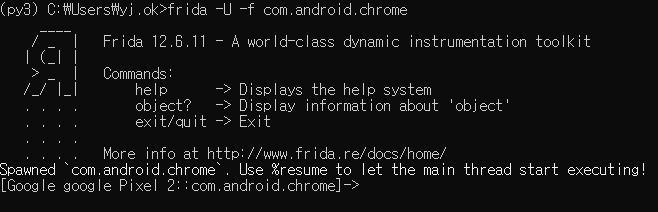
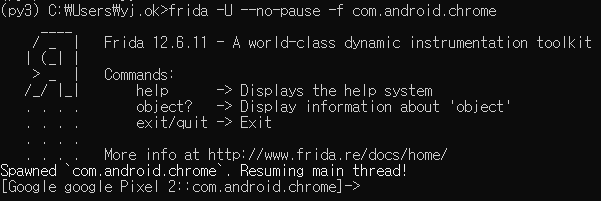
앱 프로세스 실행 전에 자바스크립트를 삽입하려면 프로세스를 스폰(Spawn)하여 자동으로 실행되게 한 후 접근한다.
Spawn :
-f옵션을 사용하여 프로세스를 스폰해야함.

하지만 프로세스를 스폰할 경우, 일정 시간이 지난 후 메인 스레드가 시작되지 않고 종료되는 경우가 발생한다. 이 문제를 해결하기 위해 위 캡처화면에 보이듯이 %resume 명령어를 입력하면 크롬 앱의 메인 스레드가 실행된다.
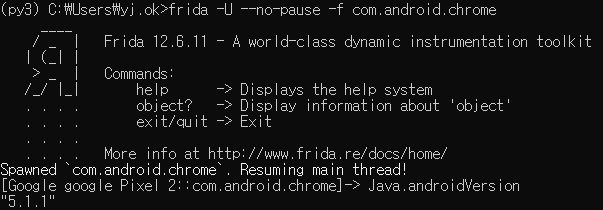
또는, --no-pause 옵션을 사용하여 자동으로 메인 스레드를 시작하는 방법도 있다.

이렇게 크롬 앱에 접근한 후에는 자바스크립트 API를 입력할 수 있는 상태가 된다.