웹브라우저는 어떻게 어떤 순서로 작동할까?
⚙️일반적인 순서도
크롬을 열고... url 주소를 적으면... 화면에 짠 ?🙄💦
일반적인 순서도는 다음과 같다.
- 입력: 사용자가 URL을 입력한다.
- 네트워크 계층: HTTP 요청이 전송되고 응답이 수신되면
- 렌더링:
- HTML이 DOM으로 파싱.
- CSS는 CSSOM으로 파싱.
- 자바스크립트가 실행
- 레이아웃: 렌더 트리가 생성.
- 페인팅: 화면에 렌더링 트리가 그려지고.
- 합성: 사용자에게 렌더링되는 최종 이미지가 나타난다.
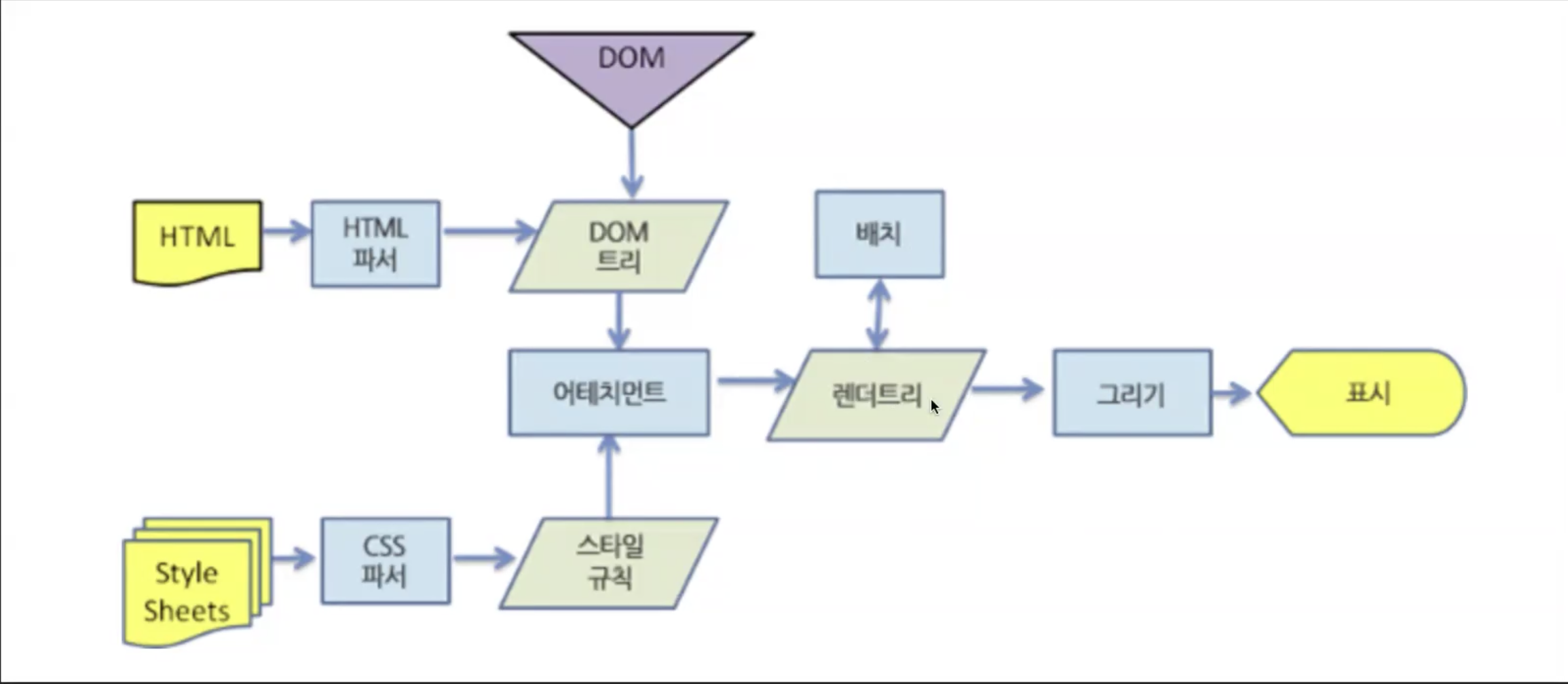
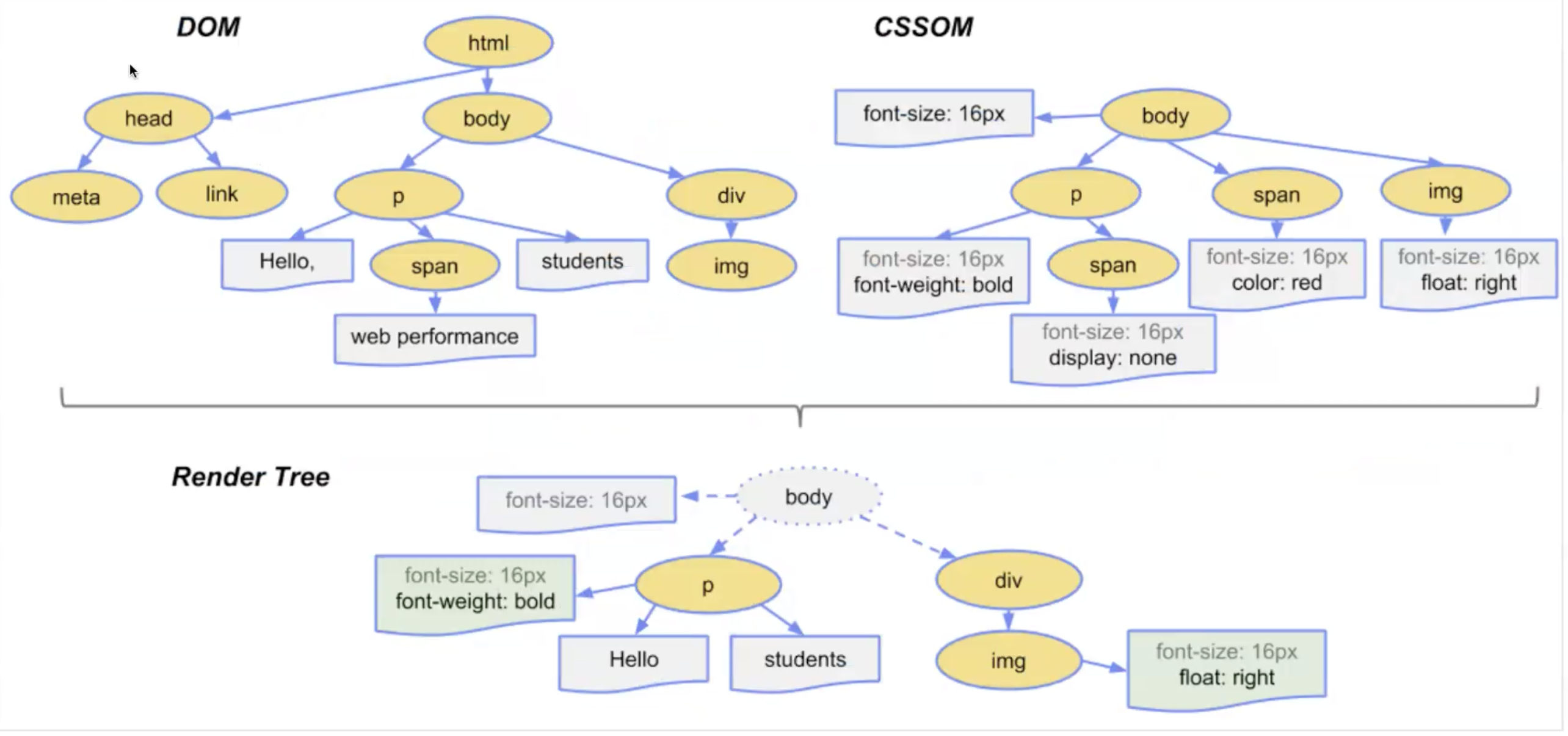
브라우저 동작 방식 (그림)

그림을 해석해 보자면
- HTML 파일을 HTML 파서라는 애가 파씽을 하고 > DOM트리를 만든다.
- Style Sheets 파일을 CSS 파서가 파씽을 해서 Style Object Model을 만든다.
- DOM 트리와 스타일규칙( Style Object Model )을 어테치먼트 과정을 통해서 렌더트리를 만들어낸다.
- 렌더트리는 사용자가 최종적으로 보여지는 정보들이 담겨 있다. > 배치 과정 ( 레이아웃 등 위치를 잡는다.)
- 그다음 painting (그리기) 과정이 끝난뒤 표시 되는 것이 일반적으로 알고있는 브라우저 작동방식이다.
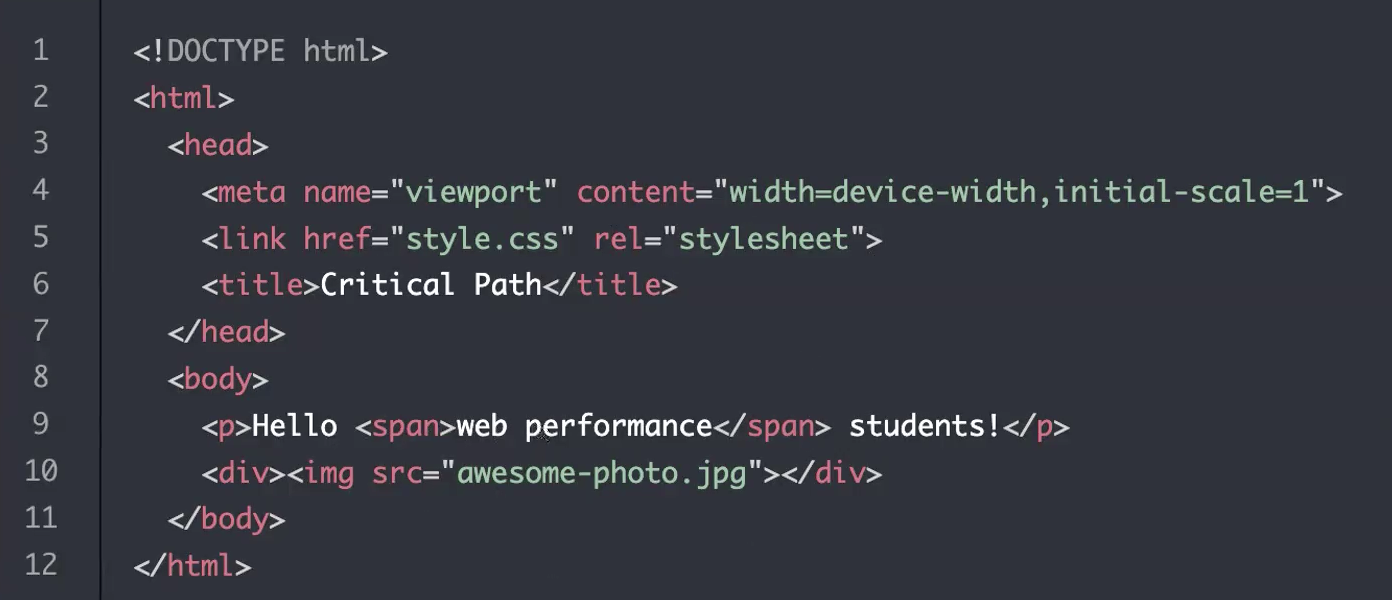
url을 우리가 입력하면 Get 요청으로 리소스를 받아 오고 아래와 같은 HTML 파일을 떨궈준다.

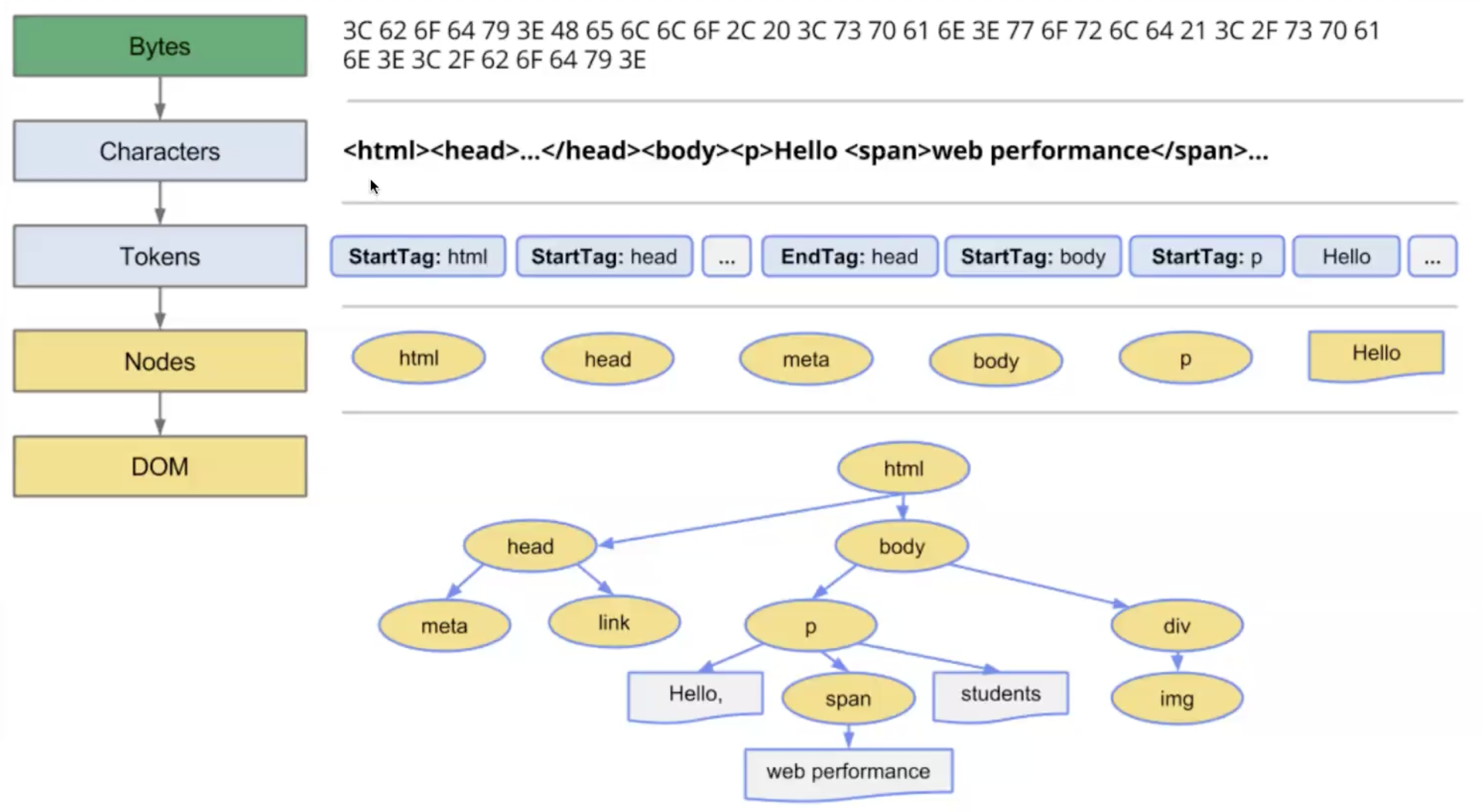
그런데 사실은 위의 HTML 처럼 전달해 주지 않고, 아래 그림에 있는 Bytes 형식처럼 우리 브라우저는 받아온다. 바이트 코드 형식을 String으로 받아온다.
-> 그 후에 String을 HTML 파서라는 애가 토큰화를 시켜준다.
-> 토큰들을 가지고 (각 정보가 담겨있는)노드들을 만들어준다.
-> 각 노드들을 연결하여 돔트리를 구성한다.

CSS 도 HTML 처럼 바이트 형식을 문자화 시키고 토큰화 시켜서 각 정보가 담긴 노드를 생성해서 트리구조가 되는 형식!

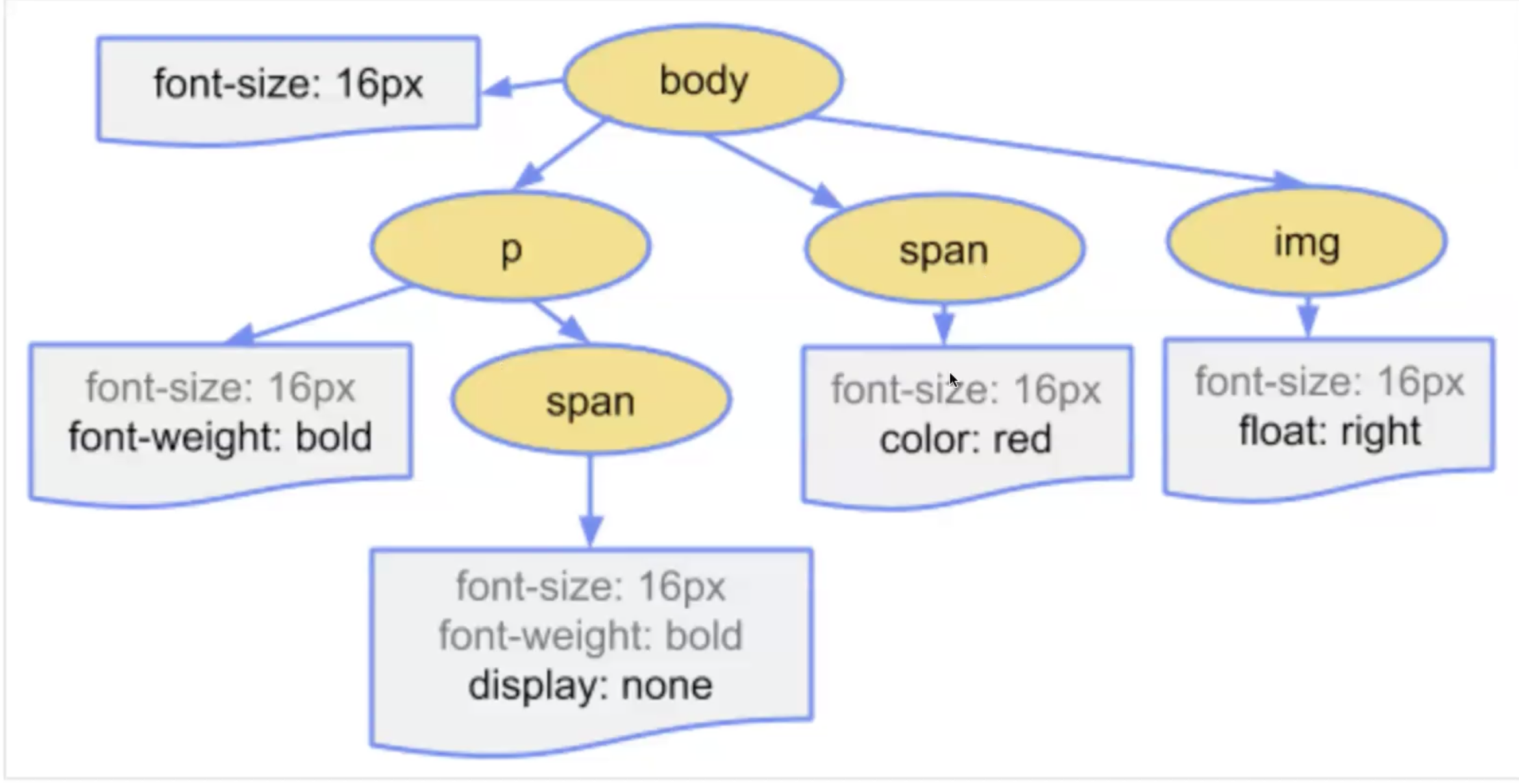
최최최종... 브라우저 트리는 이렇게 생겼다.

일반적인 브라우저 동작 방식
다시 한 번 정리해 보자면.
- HTML로 DOM 생성 (DOM API를 이용해 js로 조작 가능)
- CSS로 CSSOM(css object model) 생성
- DOM, CSSOM으로 렌더트리 생성
- 레이아웃, 페인트 작업을 거쳐 화면을 브라우저에 그린다.
참고 블로그
더 자세한 내용은 이 블로그를 참조하자
회고
브라우저에 작동 원리를 훑어 봤는데, 깊게 알 수록 공부해야 할 것들이 많다. 참고한 블로그를 한번 더 살펴보기로 하고, 브라우저와 밀접하게 연결되는 가상돔에 대해 나중에 한번더 블로깅 해 볼 예정!
