

Today I learn
- Masonry layout : 벽돌을 쌓는 레이아웃(핀터레스트 레이아웃)
Multi Column(다단) - Modal
- CSS (header/footer 고정하기)
- Img 업로드
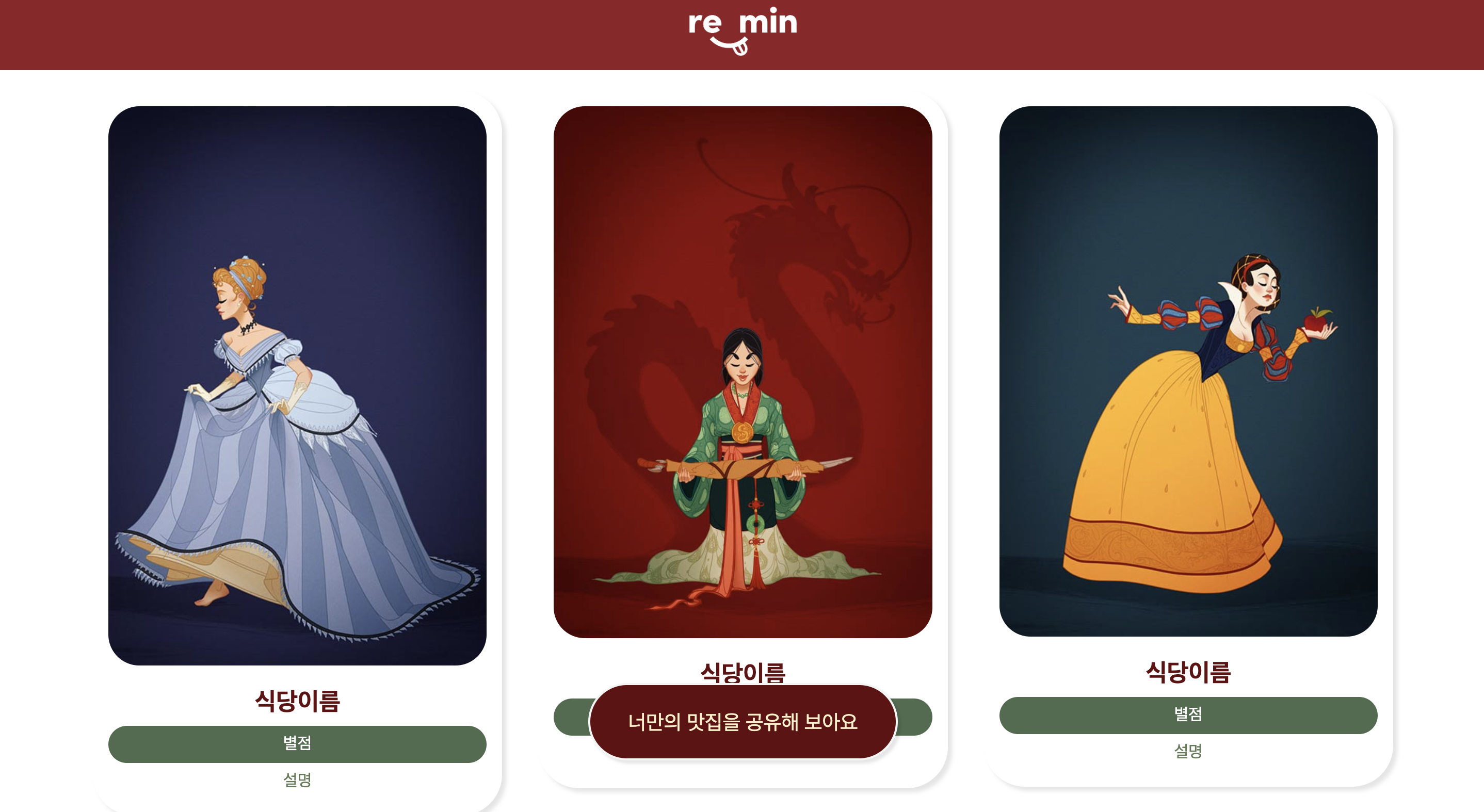
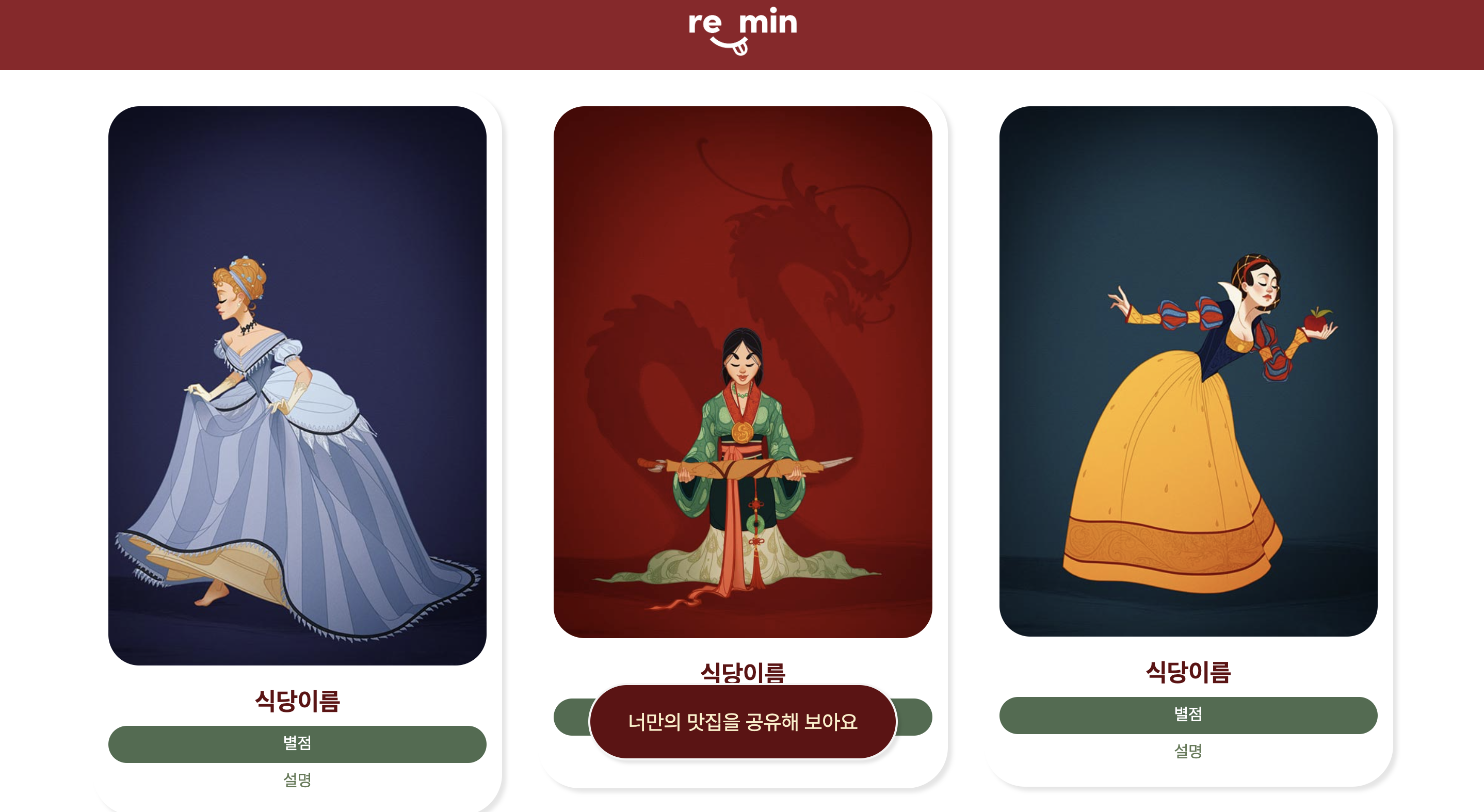
핀터레스트 HTML/CSS 적용해보기
Masonry 레이아웃은 특징중 장점이 참 많았다
- 모든 이미지의 너비가 고정됨
- 이미지 순서가 유지되지 않음
- 완성된 레이아웃에 새로운 이미지를 추가하기 용이함
- 원본 이미지의 가로세로비가 유지됨
💭사실 자유분방하고 정갈한 느낌에 핀터레스트 레이아웃은 어떻게 구현하는지가 궁금했음😂
CSS
#columns {
column-width: 350px;
column-gap: 15px;
}
#columns figure {
display: inline-block;
text-align: center;
margin: 10px;
margin-bottom: 15px;
padding: 15px;
box-shadow: 4px 4px 4px rgba(0, 0, 0, 0.1);
border-radius: 40px;
}
#columns figure img {
width: 100%;
border-radius: 30px;
}
#columns figure figcaption.name {
font-size: 24px;
font-weight: 700;
color: #630A10;
padding: 10px;
margin-top: 11px;
}
#columns figure figcaption.star {
padding: 10px;
border-radius: 18px;
color: white;
background-color: #4E6C50;
}
#columns figure figcaption.caption {
padding: 10px;
color: #617A55;
}HTML
<div id="columns">
<figure>
<img src="//s3-us-west-2.amazonaws.com/s.cdpn.io/4273/cinderella.jpg" />
<figcaption class="name">
식당이름
</figcaption>
<figcaption class="star">
별점
</figcaption>
<figcaption class="caption">
설명
</figcaption>
</figure>
<figure>
<img src="//s3-us-west-2.amazonaws.com/s.cdpn.io/4273/rapunzel.jpg" />
<figcaption class="name">
식당이름
</figcaption>
<figcaption class="star">
별점
</figcaption>
<figcaption class="caption">
설명
</figcaption>
</figure>
<figure>
<img src="//s3-us-west-2.amazonaws.com/s.cdpn.io/4273/belle.jpg" />
<figcaption class="name">
식당이름
</figcaption>
<figcaption class="star">
별점
</figcaption>
<figcaption class="caption">
설명
</figcaption>
</figure>
<figure>
<img src="//s3-us-west-2.amazonaws.com/s.cdpn.io/4273/mulan_2.jpg" />
<figcaption class="name">
식당이름
</figcaption>
<figcaption class="star">
별점
</figcaption>
<figcaption class="caption">
설명
</figcaption>
</figure>
<figure>
<img src="//s3-us-west-2.amazonaws.com/s.cdpn.io/4273/sleeping-beauty.jpg" />
<figcaption class="name">
식당이름
</figcaption>
<figcaption class="star">
별점
</figcaption>
<figcaption class="caption">
설명
</figcaption>
</figure>
<figure>
<img src="//s3-us-west-2.amazonaws.com/s.cdpn.io/4273/pocahontas_2.jpg" />
<figcaption class="name">
식당이름
</figcaption>
<figcaption class="star">
별점
</figcaption>
<figcaption class="caption">
설명
</figcaption>
</figure>
<figure>
<img src="//s3-us-west-2.amazonaws.com/s.cdpn.io/4273/snow-white.jpg" />
<figcaption class="name">
식당이름
</figcaption>
<figcaption class="star">
별점
</figcaption>
<figcaption class="caption">
설명
</figcaption>
</figure>
<figure>
<img src="//s3-us-west-2.amazonaws.com/s.cdpn.io/4273/ariel.jpg" />
<figcaption class="name">
식당이름
</figcaption>
<figcaption class="star">
별점
</figcaption>
<figcaption class="caption">
설명
</figcaption>
</figure>
<figure>
<img src="//s3-us-west-2.amazonaws.com/s.cdpn.io/4273/tiana.jpg" />
<figcaption class="name">
식당이름
</figcaption>
<figcaption class="star">
별점
</figcaption>
<figcaption class="caption">
설명
</figcaption>
</figure>
</div>결과물

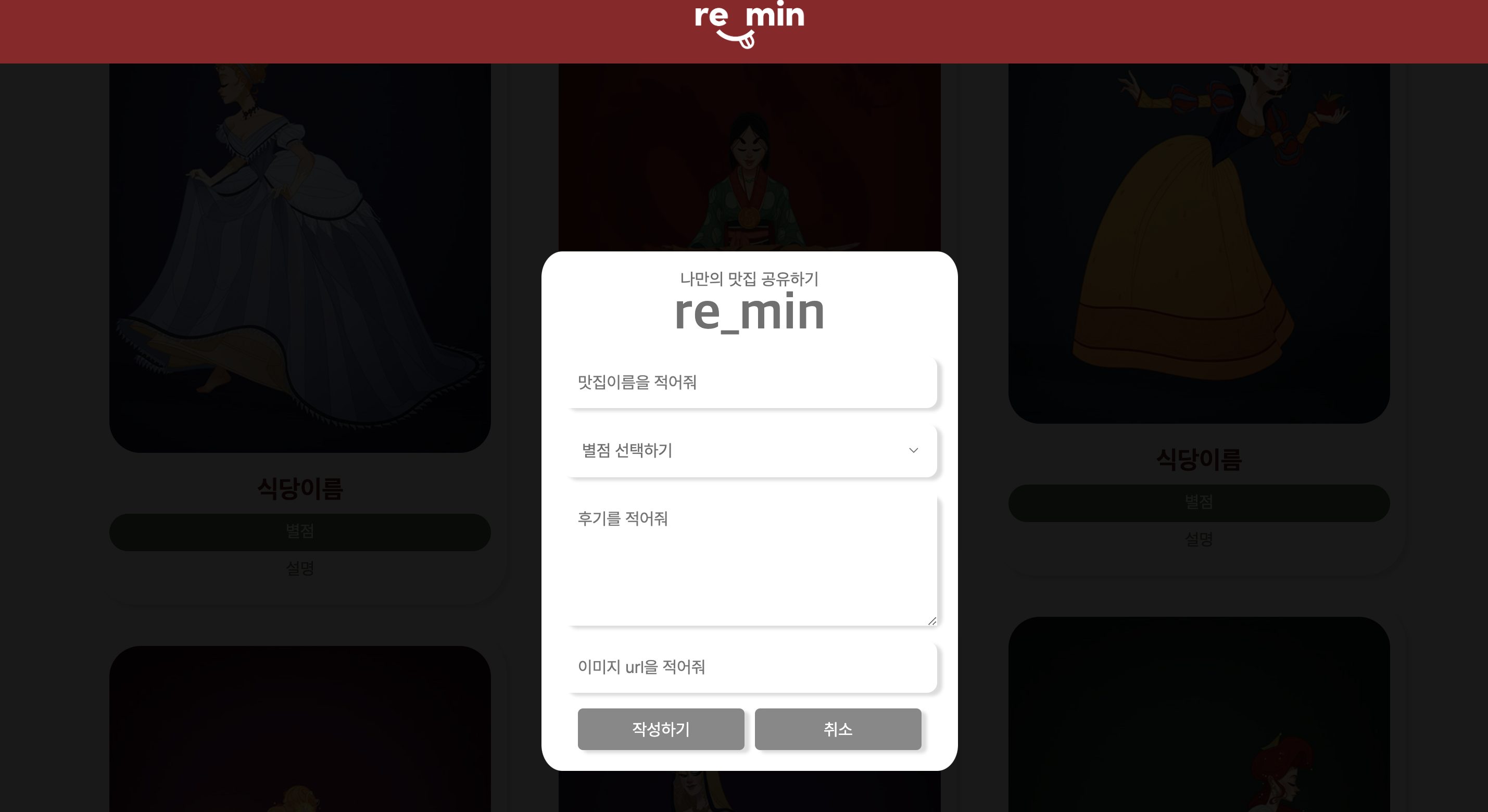
Modal창 만들기
Modal창 너무 역동적이야 멋있어 짜릿해
Modal Css
@charset "UTF-8";
@font-face {
font-family: 'Pretendard-Regular';
src: url('https://cdn.jsdelivr.net/gh/Project-Noonnu/noonfonts_2107@1.1/Pretendard-Regular.woff') format('woff');
font-weight: 400;
font-style: normal;
}
* {
margin: 0;
padding: 0;
font-family: 'Pretendard-Regular';
box-sizing: border-box;
list-style: none;
text-decoration: none;
}
input, textarea, select {
margin: 0;
padding: 15px;
border-radius: 0;
border: 0;
font-size: 16px;
outline: 0;
vertical-align: middle;
}
button {
border: 0;
font-size: 16px;
}
legend {
position: absolute;
top: -50000px;
left: -50000px;
}
fieldset {
border: 0;
margin: 20px 0;
}
label {
width: 360px;
height: 100%;
}
.overlay {
height: 100%;
width: 100%;
display: none;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: rgba(0,0,0, 0.9);
}
.modal form {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 400px;
position: absolute;
top: 500px;
left: 50%;
transform: translate(-50%, -50%);
border-radius: 5%;
background-color: #fff;
}
.title {
text-align: center;
color: #707070;
}
.title span {
font-size: 50px;
font-weight: 700;
}
.box {
width: 360px;
border-radius: 10px;
box-shadow: 5px 3px 3px #dcdcdc;
margin-top: 15px;
}
#star {
width: 330px;
padding: 0;
margin: 15px;
color: #707070;
}
#comment {
width: 100%;
}
.btn-area {
display: flex;
align-items: center;
justify-content: center;
gap: 10px;
margin-top: 15px;
}
.btn-area>button {
width: 160px;
height: 40px;
padding: 0;
cursor: pointer;
border-radius: 5px;
box-shadow: 5px 3px 3px #dcdcdc;
color: #fff;
background-color: #888;
}Modal HTML
<!-- 생략 -->
<div id="overlay" class="overlay">
<div class="modal">
<form action="#" name="share" method="post">
<fieldset>
<div class="title">
<p>나만의 맛집 공유하기</p>
<span>re_min</span>
</div>
<legend>맛집 공유하기</legend>
<div class="name box">
<label for="aname">
<input type="text" id="name" name="aname" maxlength="12" size="35"
placeholder="맛집이름을 적어줘">
</label>
</div>
<div class="star box">
<select name="star" id="star" size="1">
<option value="1" selected>별점 선택하기</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="comment box">
<textarea name="comment" id="comment" cols="30" rows="5" placeholder="후기를 적어줘"></textarea>
</div>
<div class="image box">
<input type="text" id="image" name="image" maxlength="100" size="35"
placeholder="이미지 url을 적어줘">
</div>
<div class="btn-area">
<button class="submit">작성하기</button>
<button onclick="close_modal()">취소</button>
</div>
</fieldset>
</form>
</div>
</div>Modal 결과물

Header/Footer 어떻게 고정시킬까?
css 길은 험난하다... 기초적인 css에대해 알아야 할것들이 투성이... 자유롭게 구현해 내는게 너무 힘들었다, css는 알아둘 수 록 유용하게 쓰이는듯 하다. 😕
<!--주요한 키워드 css들-->
{...
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 9;
}
{...생략
position: fixed;
bottom: 50px;
...}
이미지 업로드
Img 저장 이슈:
- mongoDB에서 img 저장이 불가 → 파일 크기 때문에 저장 불가
- 따라서 웹종합반 강의 방식대로 url을 이용하여 사진을 불러오기로 변경하였다.
- 후순위 개선사항으로 : img 서버 구축을 통한 사진 업로드 ( AWS S3를 이용한 img 업로드)를 공부해 보기로 함!
느낀점
조원들이 퍼블리셔 디자이너 경력이 있으셨다. 배울게 너무 많아 좋았다?
css는 참 요긴하게 쓰이는거 같아 차곡 차곡 쌓아둬야겠다.
삐걱 삐걱 거리지만 구현해보고 싶었던 기술들을 적용할 수 있게 되어 조큼 뿌듯한 마음이다. 조원들에게 배울점이 많아 기쁨 x 10000 😗
