
협업 시작하기
새로운 조가 편성 되면서 한 주가 시작했다... 두근두근!
뚝딱이 조장이 되었다... 그래도 아이스 브레이킹/ 와이어 프레임/ api 명세까지 작성했고
팀 노션을 야무지개 작성하게 됨...
팀 노션
사용하기엔 아직 낯선 노션... 익숙한 템플릿을 들고 적용해 봤다.
이번에 만들 프로젝트는 팀월을 소개하는 페이지이다.
프로젝트 협업을 위한 Git 특강도 듣게 되었다.
터미널 명령어에 대한 간략한 강의가 있었고 내가 자주 쓰는 깃 코드를 정리해 보았다.
Git 첫시작
-
git init
-
git remote add origin 주소창에나오는깃_주소.git
-
git branch -m main
파일 현재상태를 기록해 두려면
git add 파일명
git commit -m ’메모’
git push origin (main / dev)브랜치 생성
git branch 이름
git checkout 이름
Git checkout -b 이름 ( 브랜치 만들고 체크아웃까지 동시에 이루어짐)
커밋 메세지 수정
Git --amend 커밋메세지 수정하기
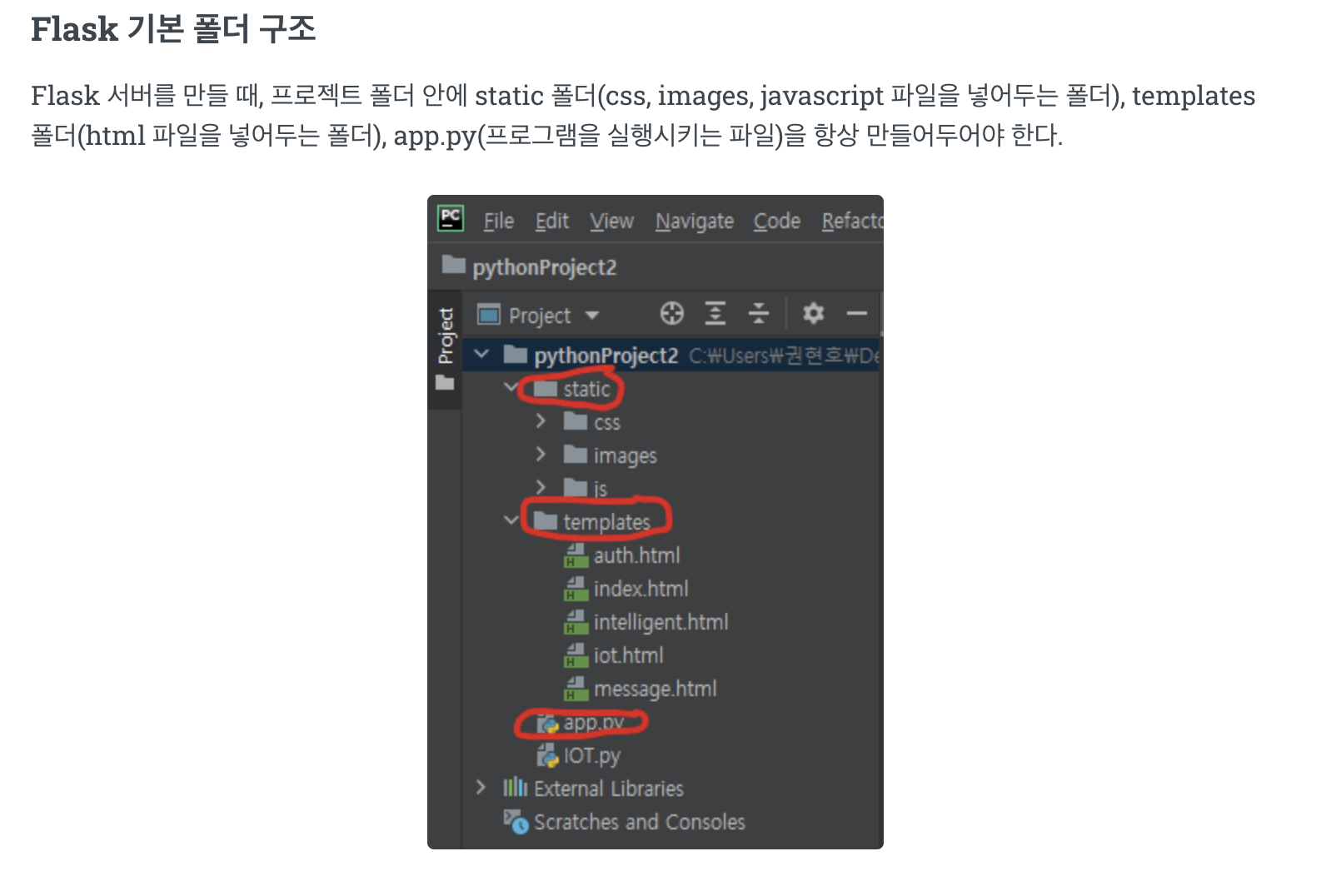
Flask 프레임워크 구조
사진을 아무리 asset 폴더에 넣어도 사진이 안뜨더라... css,js 파일을 분리했는데 어떻게 적용해야 할지 방황하기 시작했다... 그 때 찾아본 블로그...! 참고 블로그

프레임 워크 구조는 꼭 지켜줘야 할것!
