더무비데이터베이스(TMDB)를 이용해 flask 서버 없이, api를 통해, 데이터를 긁어와 화면에 뿌려주고, 그 중에 검색 기능까지 구현해 보도록 하는 것이 목표다!
Top rate list api를 가지고 다루어볼 예정!
API를 가지고 list 만들기
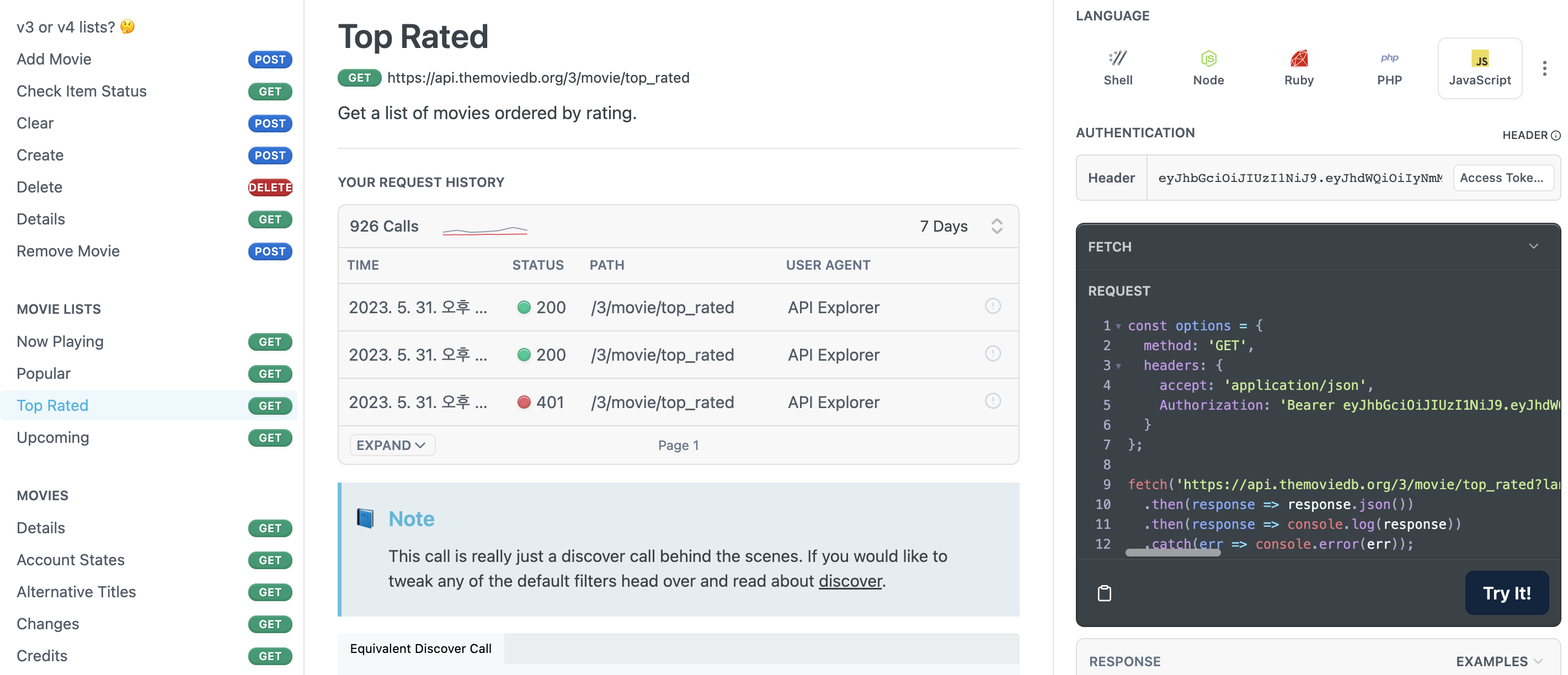
TMDB api
function searchMovies() {
// TMDB Api
const options = {
method: 'GET',
headers: {
accept: 'application/json',
Authorization: 'Bearer eyJhbGciOiJIUzI1NiJ9.eyJhdWQiOiIyNmM2ODZkMDdhMTcxNDUyZWUyYzM2MGUwODFjNjAxMyIsInN1YiI6IjY0NzRjMGFhNWNkMTZlMDBiZjEyNDQ2OSIsInNjb3BlcyI6WyJhcGlfcmVhZCJdLCJ2ZXJzaW9uIjoxfQ.qgYpZS6S6GHYU8eq2rRevqoZz5g80tZ7hZ5KJ3soHVU'
}
};
const url = 'https://api.themoviedb.org/3/movie/top_rated?language=en-US&page=1'
...
위에서 알다싶이 fetch 레퍼런스를 가지고 option과 url 주소를 각각 선언 할당해주었다.
fetch api데이터를 긁어오자!
// api 데이터 긇어오기
fetch(url, options)
.then(response => response.json())
.then(data => {
let rows = data['results'];
const cardList = document.querySelector('.card-list');
cardList.innerHTML = '';
rows.forEach((a) => {
let _title = a['title'];
let _overview = a['overview'];
let _poster_path = a['poster_path'];
let _vote_average = a['vote_average'];
let _id = a['id'];
let temp_html = `
<div class="movie-card" data-id="${_id}">
<img src="https://image.tmdb.org/t/p/w500${_poster_path}">
<h3>${_title}</h3>
<p>${_overview}</p>
<p>Rating: ${_vote_average}</p>
</div>
`;
cardList.insertAdjacentHTML('beforeend', temp_html);
});fetch에 선언해준 url, option을 가져오고, json 방식으로 가져오는 데이터 값을 배열에 담아주려 했다.
- document.querySelector(selector) : CSS 선택자를 이용하여 요소를 선택합니다.
- fetch : 알을품다라는 영어단어인데, 데이터 뭉탱이를 가져와 품는다? 라고 기억하니 직관적으로 이해하고 쓰기 쉬웠다는... 잡다한 이야기 ㅎ
- element.insertAdjacentHTML(position, text) : html을 파싱하고, 특정 위치의 DOM tree 안에 원하는 node들을 추가 하는 메서드다.'beforeend'element 안에 가장 마지막 child 에 temlp_html을 붙여주었다.
클릭 이벤트 핸들러를 추가해 주었다. alert id 띄워주기!
각 카드를 클릭했을 때 id 값을 띄워주는 기능 구현
const movieCards = document.querySelectorAll('.movie-card'); // :CSS 선택자를 이용하여 모든 요소를 선택합니다.
movieCards.forEach(card => {
card.addEventListener('click', function() {
let movieId = this.getAttribute('data-id') // : 해당 요소의 속성 값을 가져옵니다.
alert(`영화 id: ${movieId}`);
});
});
})
- document.querySelectorAll(selector) : CSS 선택자를 이용하여 모든 요소를 선택합니다.
- element.getAttribute(attr) : 해당 요소의 속성 값을 가져옵니다.
느낀점
api를 처음 다루어 보았다 🥲, 따로 서버를 구현하지 않고 api 데이터로 서비스를 만들어 보았는데, api로 주어지는 다양한 데이터들을 발견했다, 예를 들면 url에 /search 를 넣어 검색기능을 더 쉽게 구현하던지 다양한 설명과 guide를 발견했다. api 데이터를 다루는 법을 좀 더 학습하고 실험해 봐야겠다