
협업을 위해 prettier 를 사용해보기로 했다.
Prettier는 줄 바꿈, 공백, 들여 쓰기 등과 같은 스타일을 교정해주는데 미리 컨벤션으로 정한 값들을 설정해 줌으로서 일관성, 협업에 유리하게 만들었다!
설치
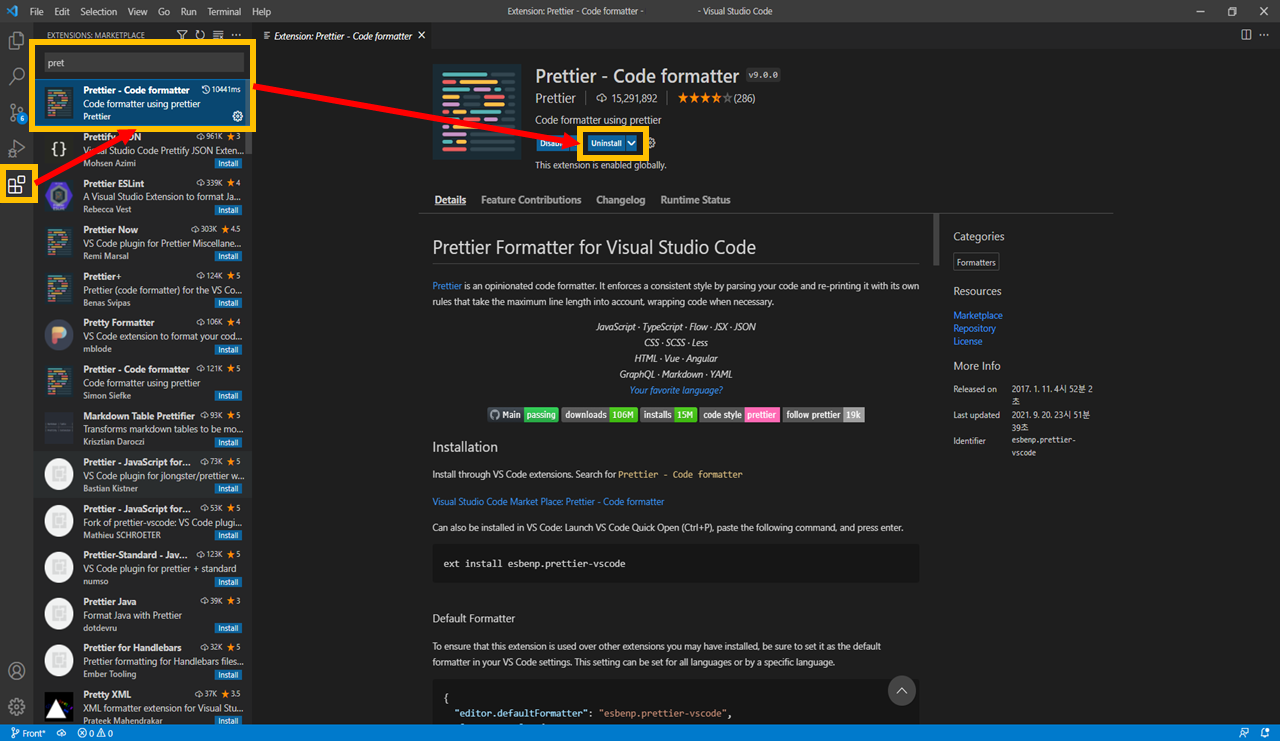
1-1. 익스텐션 설치 (Install)

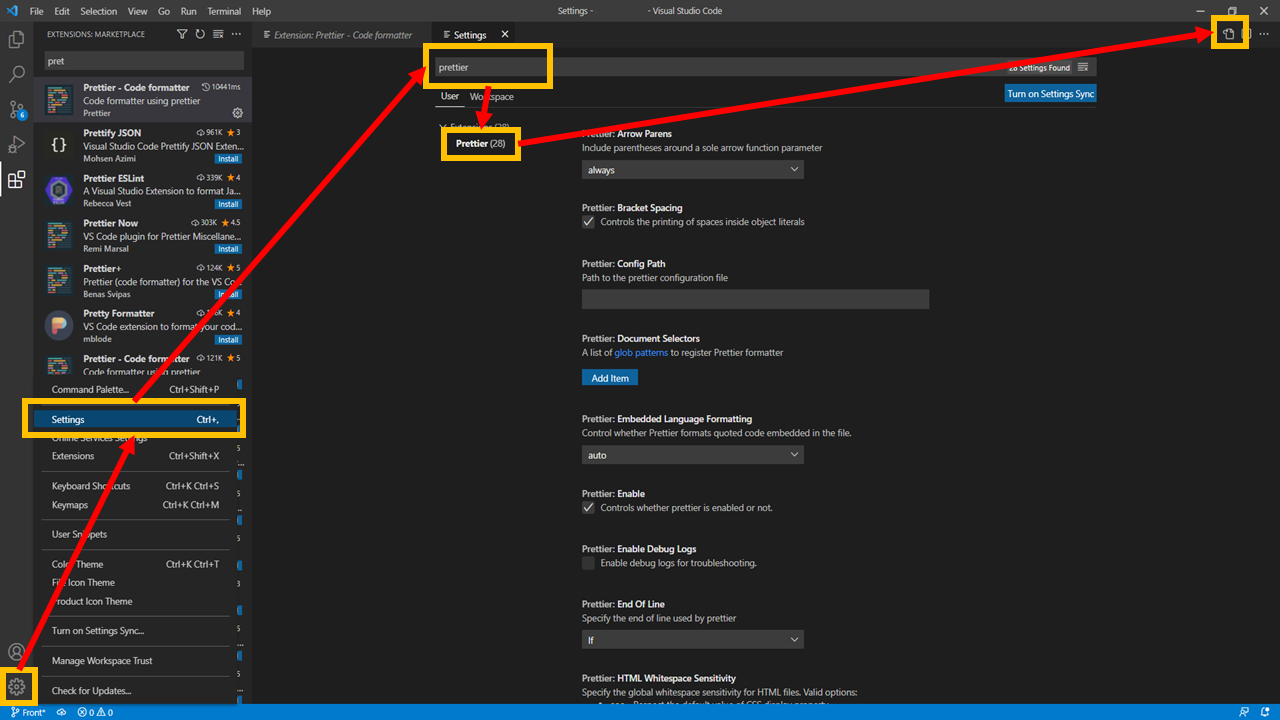
1-2. settings.json 접근

1-3. settings.json에서 기본 설정하기
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.formatOnSave": true커스텀 Prettier 적용하기(.prettierrc)
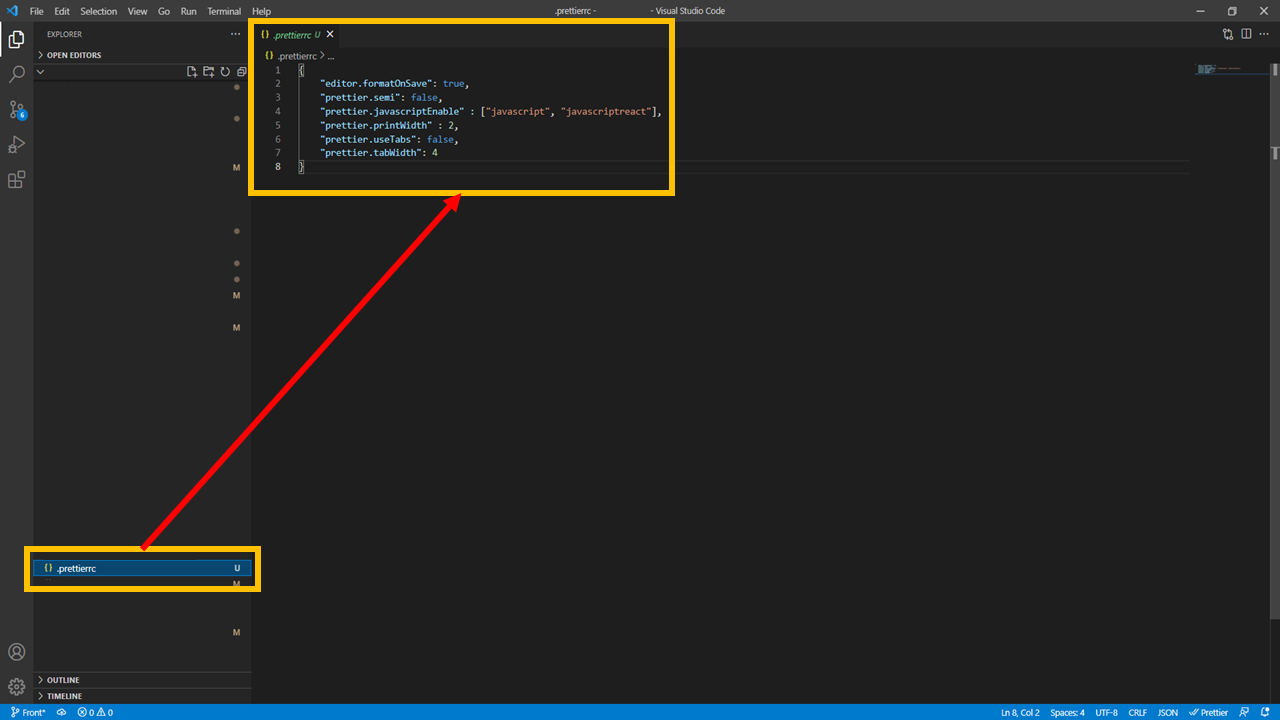
2-1 .prettierrc 파일 만들고 옵션 커스텀하기

{
"arrowParens": "avoid",
"bracketSpacing": true,
"htmlWhitespaceSensitivity": "css",
"insertPragma": false,
"jssBracketSameLine": false,
"jsxSingleQuote": false,
"printWidth": 100,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"requirePragma": false,
"semi": true,
"singleQuote": true,
"tabWidth": 2,
"trailingComma": "none",
"useTabs": false
}
2-2 Prettier에서 설정 가능한 전체 옵션들
{
"arrowParens": "avoid", // 화살표 함수 괄호 사용 방식
"bracketSpacing": false, // 객체 리터럴에서 괄호에 공백 삽입 여부
"endOfLine": "auto", // EoF 방식, OS별로 처리 방식이 다름
"htmlWhitespaceSensitivity": "css", // HTML 공백 감도 설정
"jsxBracketSameLine": false, // JSX의 마지막 `>`를 다음 줄로 내릴지 여부
"jsxSingleQuote": false, // JSX에 singe 쿼테이션 사용 여부
"printWidth": 80, // 줄 바꿈 할 폭 길이
"proseWrap": "preserve", // markdown 텍스트의 줄바꿈 방식 (v1.8.2)
"quoteProps": "as-needed" // 객체 속성에 쿼테이션 적용 방식
"semi": true, // 세미콜론 사용 여부
"singleQuote": true, // single 쿼테이션 사용 여부
"tabWidth": 2, // 탭 너비
"trailingComma": "all", // 여러 줄을 사용할 때, 후행 콤마 사용 방식
"useTabs": false, // 탭 사용 여부
"vueIndentScriptAndStyle": true, // Vue 파일의 script와 style 태그의 들여쓰기 여부 (v1.19.0)
"parser": '', // 사용할 parser를 지정, 자동으로 지정됨
"filepath": '', // parser를 유추할 수 있는 파일을 지정
"rangeStart": 0, // 포맷팅을 부분 적용할 파일의 시작 라인 지정
"rangeEnd": Infinity, // 포맷팅 부분 적용할 파일의 끝 라인 지정,
"requirePragma": false, // 파일 상단에 미리 정의된 주석을 작성하고 Pragma로 포맷팅 사용 여부 지정 (v1.8.0)
"insertPragma": false, // 미리 정의된 @format marker의 사용 여부 (v1.8.0)
"overrides": [
{
"files": "*.json",
"options": {
"printWidth": 200
}
}
], // 특정 파일별로 옵션을 다르게 지정함, ESLint 방식 사용
}하... 작동 오류 해결
1-3. settings.json에서 기본 설정하기를 이용하여 정상 작동하는것을 확인했다.
아...!
- prettierrc 파일이 있다면 우선적으로 그 설정을 따른다! 기억하자!
- 저장 시 어긋난 스타일들을 자동으로 format 해주는 설정을 추가해 줬다. vscode > settings.json에서 formatOnSave를 true로 설정해주었다.
.vscode/settings.json { "editor.defaultFormatter": "esbenp.prettier-vscode" }때에 따라 formatOnSave가 동작하지 않을 때도 있는데 프로젝트 루트 디렉토리에 .vscode 폴더를 만들고 위의 내용을 settings.json 파일에 넣으니 해결 되었다 ㅠㅠ
이 코드로, 적용되지 않던 내 vscode는 정상 작동 되었다
