거창한 계획... 미미한 진척도 엉엉
초안으로 Css는 아주 간단하게 적용한 상황
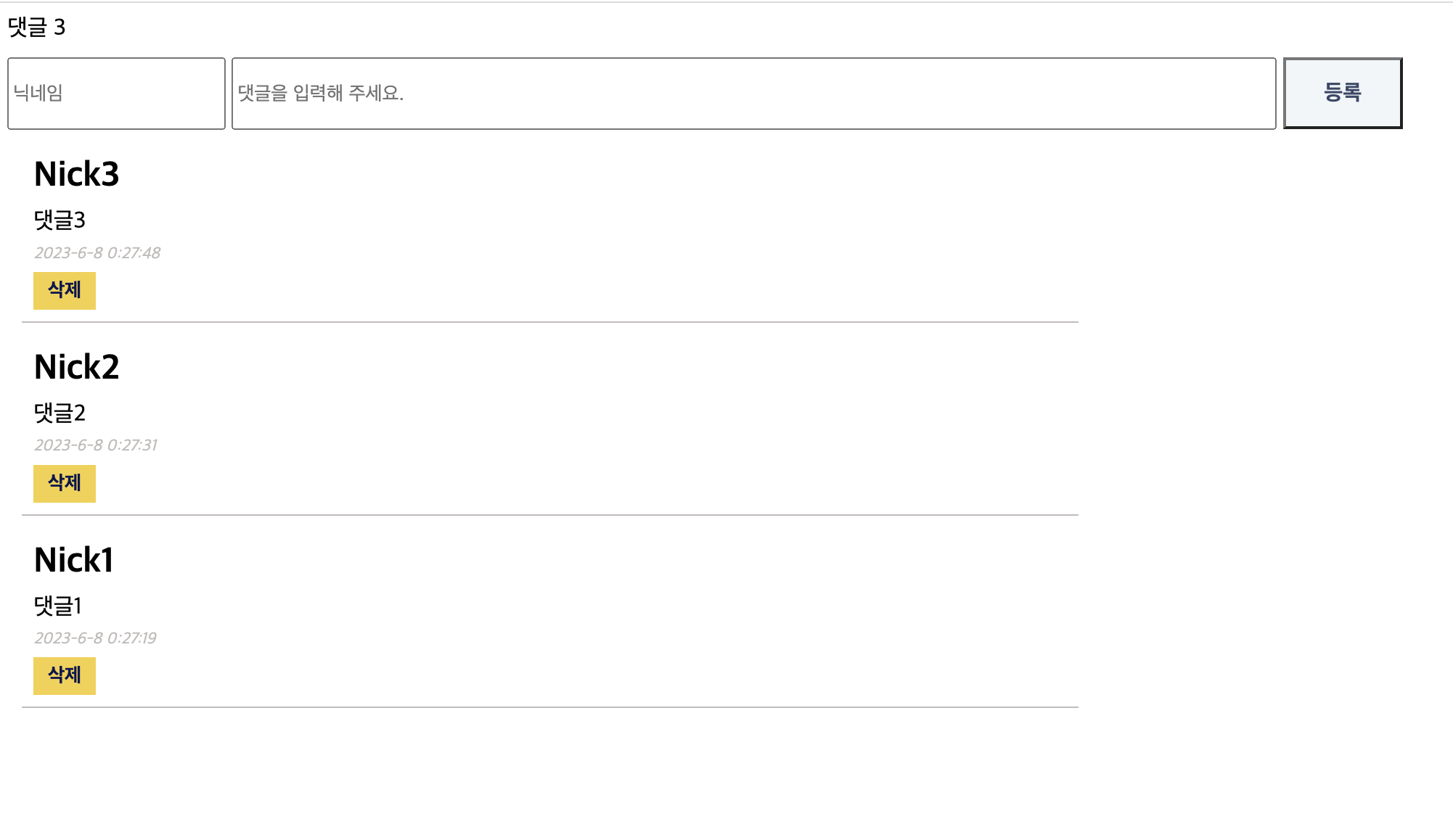
댓글 기능구현 (로컬환경)
- CRD 기능 완성
- 상단 댓글 카운트
- 유효성 (값이 없는경우 확인 alert)
- 타임스템프

HTML code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>GrownUpTeam상세페이지</title>
<link rel="stylesheet" href="../static/css/commentBox.css" />
<script type="module" src="../static/modules/comment.js"></script>
</head>
<body>
<div id="form-commentInfo">
<div id="comment-count">댓글 <span id="count">0</span></div>
<input id="nick-input" placeholder="닉네임" />
<input id="comment-input" placeholder="댓글을 입력해 주세요." />
<button id="submit">등록</button>
</div>
<div id="comments"></div>
</body>
</html>
HTML은 시멘틱하게 작성할것 ! 기억하자!
CSS code
#form-commentInfo {
width: 100%;
}
#comment-count {
margin-bottom: 10px;
}
#nick-input {
width: 10%;
height: 3.3em;
}
#comment-input {
width: 50%;
height: 3.3em;
}
#submit {
background-color: #f1f6f9;
width: 5.5em;
height: 3.3em;
font-size: 15px;
font-weight: bold;
color: #394867;
}
#comments {
margin-top: 10px;
}
.eachComment {
width: 50%;
margin: 10px;
padding: 0.5em;
border-bottom: 1px solid #c1bcba;
}
.eachComment .name {
font-size: 1.5em;
font-weight: bold;
margin-bottom: 0.3em;
display: flex;
justify-content: space-between;
}
.eachComment .inputValue {
font-size: 1.2em;
font-style: italic;
}
.eachComment .time {
font-size: 0.7em;
color: #c1bcba;
font-style: oblique;
margin-top: 0.5em;
margin-bottom: 0.5em;
}
.eachComment .deleteComment {
background-color: #f5d042;
font-weight: bold;
color: #0a174e;
border: none;
padding: 5px 10px;
cursor: pointer;
}
js(vanila)
const inputNick = document.querySelector('#nick-input');
const inputComment = document.querySelector('#comment-input');
const rootDiv = document.querySelector('#comments');
const btn = document.querySelector('#submit');
const mainCommentCount = document.querySelector('#count'); //댓글 숫자
function showContents(nick, comment) {
//생성
const userName = document.createElement('div');
const commentValue = document.createElement('span');
const showTime = document.createElement('div');
const countSpan = document.createElement('span');
const commentList = document.createElement('div'); //스코프 밖으로 나가는 순간 하나지우면 다 지워지고 입력하면 리스트 다불러옴.
const delBtn = document.createElement('button');
//생성 속성 부여
userName.className = 'name';
commentValue.className = 'commentValue';
showTime.className = 'time';
commentList.className = 'eachComment';
delBtn.className = 'deleteComment';
delBtn.innerHTML = '삭제';
//태그 위치 조립 (뿌려주기)
countSpan.innerHTML = 0;
commentList.appendChild(userName);
commentList.appendChild(commentValue);
commentList.appendChild(showTime);
showTime.innerHTML = generateTime();
commentList.appendChild(delBtn);
rootDiv.prepend(commentList);
//입력값 넘기기
userName.innerText = nick;
commentValue.innerText = comment;
delBtn.addEventListener('click', deleteContent);
}
//타임스템프
function generateTime() {
const date = new Date();
const year = date.getFullYear();
const month = date.getMonth() + 1;
const wDate = date.getDate();
const hour = date.getHours();
const min = date.getMinutes();
const sec = date.getSeconds();
const time = year + '-' + month + '-' + wDate + ' ' + hour + ':' + min + ':' + sec;
return time;
}
function deleteContent(event) {
const btn = event.target;
const list = btn.parentNode; //commentList
rootDiv.removeChild(list);
//메인댓글 카운트 줄이기.
if (parseInt(mainCommentCount.innerHTML) <= '0') {
mainCommentCount.innerHTML = 0;
} else {
mainCommentCount.innerHTML--;
}
}
//버튼 > 입력값 전달
function pressBtn() {
const nickVal = inputNick.value;
const commentVal = inputComment.value;
if (!commentVal.length || !nickVal.length) {
alert('빈칸을 입력해주세요!!');
} else {
showContents(nickVal, commentVal);
mainCommentCount.innerHTML++;
inputNick.value = '';
inputComment.value = '';
}
}
btn.onclick = pressBtn;
- Month 값이 일치 하지 않았다.
->generateTime 함수에서 getMonth 메서드를 사용할 때 0부터 시작하는 인덱스를 반환하므로, 월을 표시할 때 +1을 해주어야 한다.- 삭제 버튼을 눌렀을때 선택한 값의 댓글이 지워지지 않는 현상
-> 스코프 위치를 확인해서 해결, parentNode !