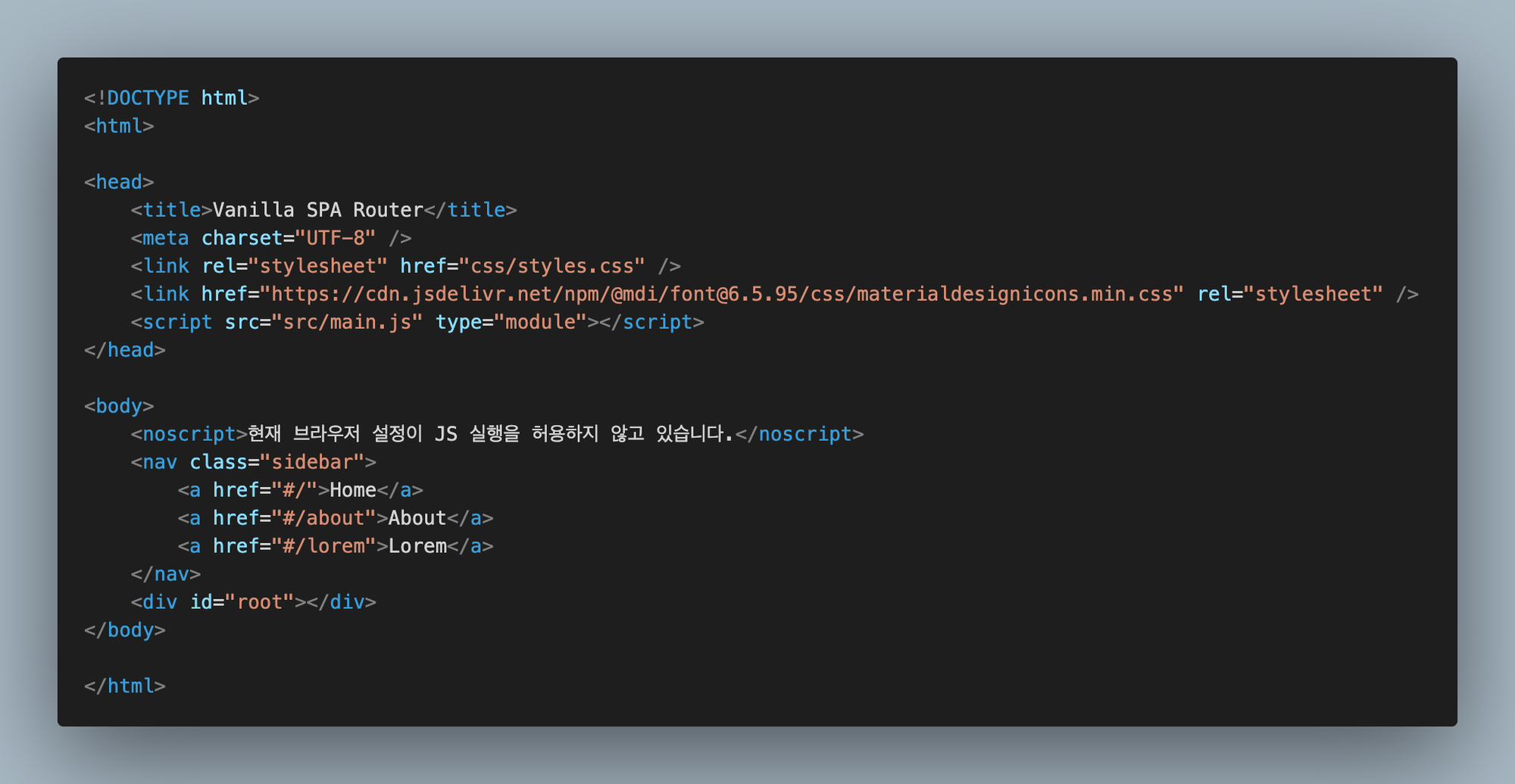
자바스크립트만으로 SPA를 구현한다면 어떻게 구현해야될까 라는 호기심에서 부터, 학습하게 되었다
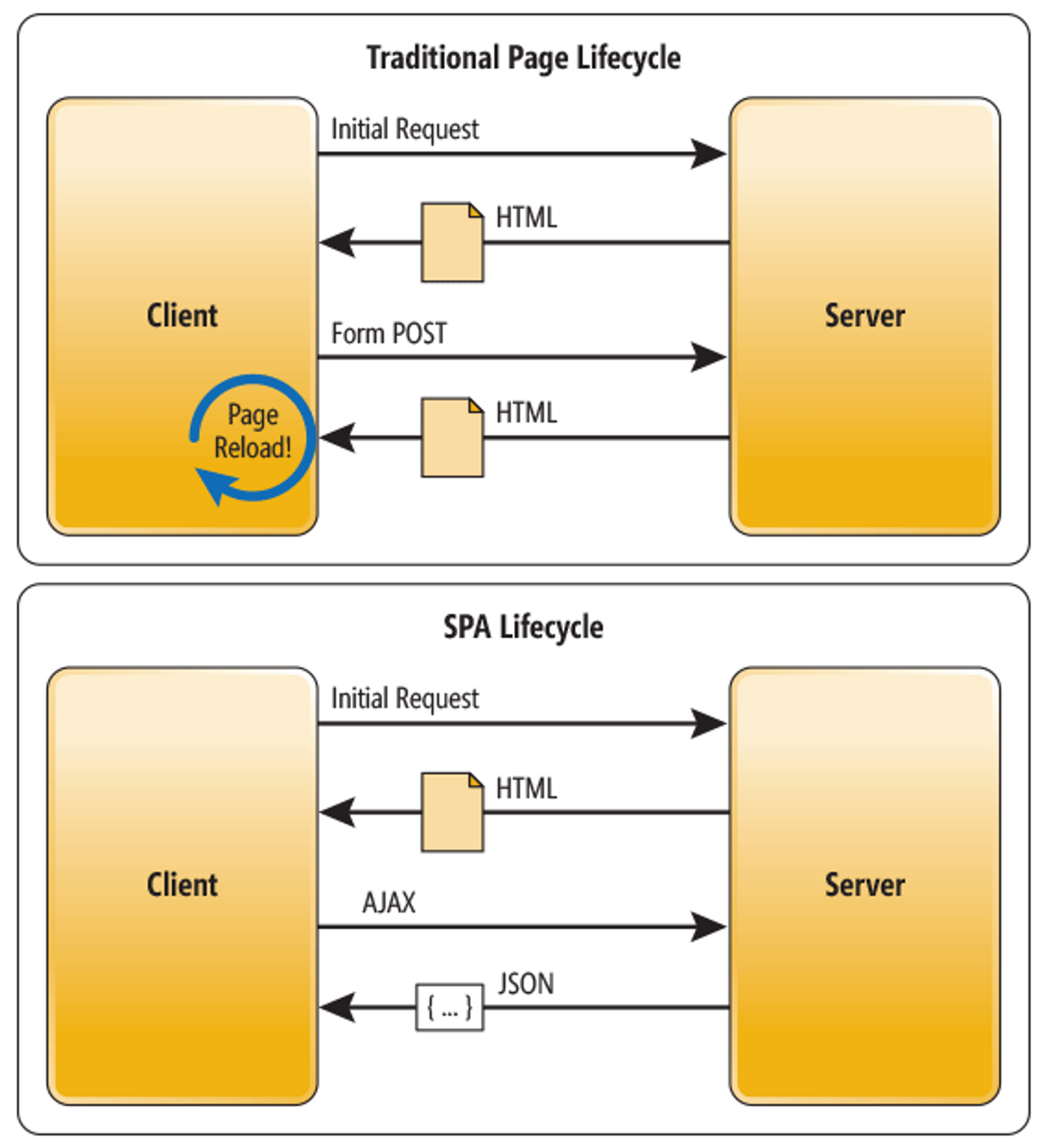
MPA(Multi-Page App) vs SPA(Single-Page App) 개념 이해


MPA vs. SPA (출처: Microsoft MSDN)
Hashed Routing
hash (Fragment) 값이 변경됨에 따라 페이지 이동 처리
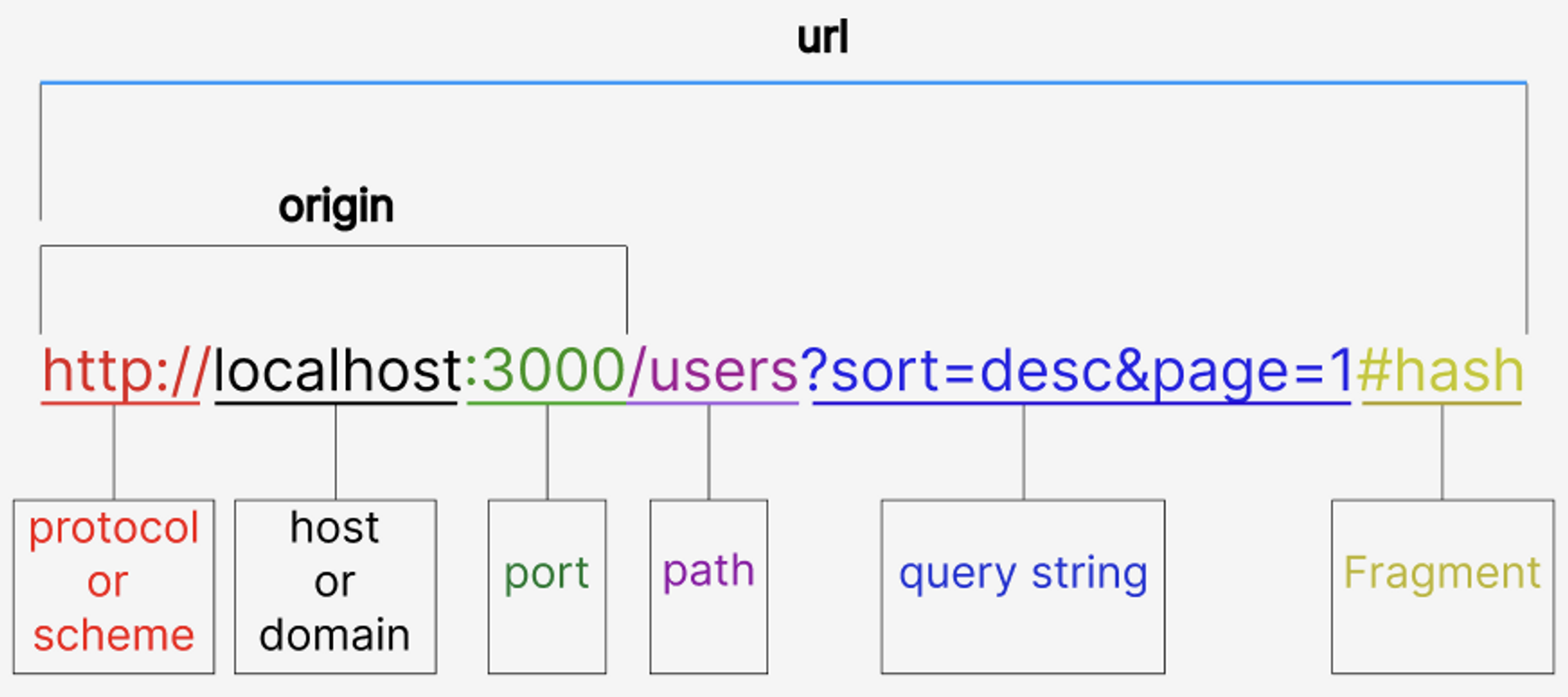
URL의 구조

https://example.com/abc/#def
해시(#)이전까지의 url을 브라우저에서는 호스팅서버에서 데이터 또는 문서를 GET 받아오는 것으로 인식한다.
Q.그래서 왜 Hashed Url Path가 SPA에 적용되야 할까??
A. url에 해시(#)가 붙는 이유 (Hash Routing 사용 이유)
- 브라우저는 url에 #가 있으면 #포함 그 이후부터 페이지로 받아들이지 않는다.
- “http://example.com/#about”로 첫 랜딩 또는 새로고침이 되어도 브라우저는 역시 index.html 이라는 하나의 파일만을 로드한다.
- “http://exmaple.com/about”로 첫 랜딩 또는 새로고침이 되면 브라우저는 호스팅서버에 “/about”에 해당하는 별도의 페이지를 요청할 것이다. (404 Not Found)
con) SPA은 하나의 HTML만 로드함으로 -> 호스팅 서버에서 별도로 요청하지 않는 Hashed Url Path가 SPA에 적용 된다
+기타 상식. Loopback
locahost === 127.0.0.1
자기 자신(브라우저)이 자신(본인 PC 서버)에 접근하는 경우를 Loopback 이라고 한다. 127.0.0.1 을 통상 Loopback IP address 라고 함.
SPA의 장단점
장점
- 자연스러운 사용자 경험
1) 깜빡임 현상 X
2) 네이티브 앱에 가까운 자연스러운 페이지 이동 (웹앱)
- 웹 성능 향상
1) 필요한 리소스만 받아 부분적 렌더링
2) 서버 템플릿 연산 클라이언트로 분산
- 개발 생산성 향상
1) 컴포넌트별 개발 용이 (협업 업무 분담, 유지보수)
단점
- 첫 랜딩 속도가 느림 (한번에 모든 파일 다운 → Code Splitting 고려 필요)
- 검색엔진최적화(SEO)에 취약함
SEO에 대해 알고 싶다면 -> 블로그 참조
CSR vs SSR
CSR: Client Side Rendering

SSR: Server Side Rendering