
새로운 팀 프로젝트를 시작했다. 이번 프로젝트에서는 좀 더 꼼꼼하게 convention이 이루어졌는데, 그 중 styledComponents를 분리하여 관리하는 방법에 대해 기록해 본다.
기능 / css 분리해서 관리하기

components > footer > ... : 컴포넌트 안에 폴더를 만들어 구분짓는다.

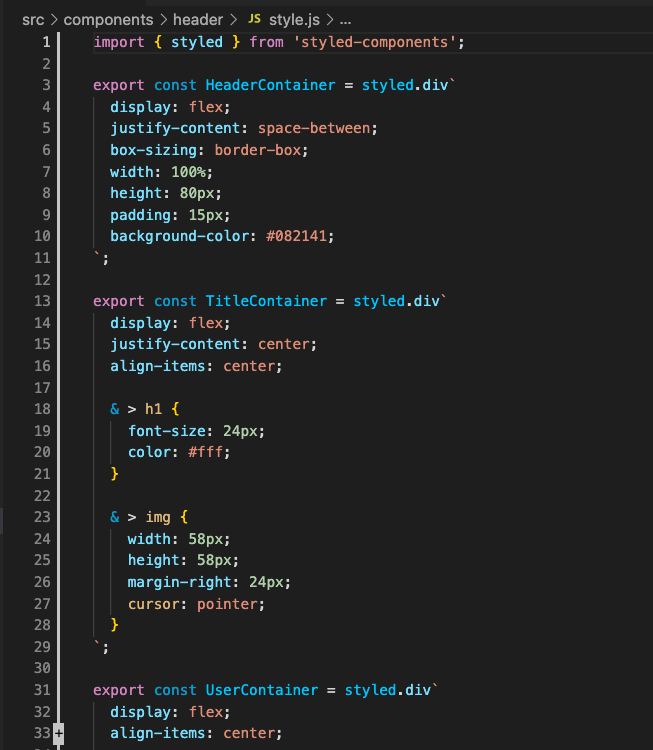
style.js 파일에 스타일드 컴포넌트를 import하고, 각 태그들은 export 해준다.

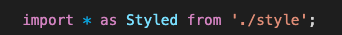
" * as Styled"는 모든 내보낸 항목을 "Styled"라는 이름의 객체로 가져온다.

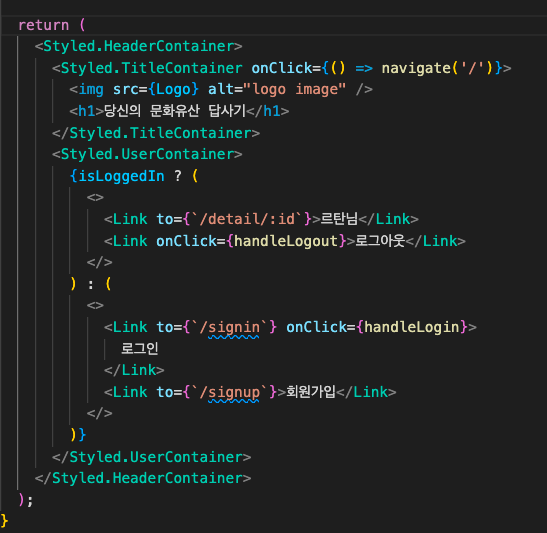
Styled.컴퍼넌트 태그이름 이런 식으로 쓰임!
느낀점
장점
- 기존보다 컴포넌트를 기능 / css 로 나누어 관리하다보니 하나의 파일에 들어있는 코드의 길이가 줄어들어 좋았다.
- 스타일 관련 로직과 컴포넌트 로직을 분리할 수 있어 코드의 재사용성을 향상시켰고 유지 보수를 좀 더 용이하게 만든다.
- 스타일드 컴포넌트를 통해 스타일을 일관되게 유지할 수 있으며, 여러 컴포넌트에서 동일한 스타일을 사용할 때 용이하다.
- 무엇보다 가독성이 좋았다.
단점
- 파일 수 증가로, 프로젝트의 구조를 복잡하게 만들 수 있다.
하지만 모듈화와 컴포넌트 단위 관리를 위해서는 일반적으로 파일 수의 증가는 감수할 만한 가치가 있어 보인다!

유익한 글 잘 봤습니다, 감사합니다.