타입 스크립트를 공부하면서, 이론적으로 질의 응답을 만들어 보았다! 오늘 배운 학습내용을 정리해 본다!
타입 스크립트 입문!
Q&A
Q. 기존 순수 JavaScript로만 개발했을 때의 한계점과 TypeScript의 등장배경에 대해 정리해보자!
JavaScript로만 개발했을 때의 한계
동적 타입 언어= JavaScript로만 개발했을 때의 한계점 !!!
- 자바스크립트 발전배경
js는 원래 웹 페이지가 동적인 효과를 주기 위해 html, css와 함께 사용 되었다
시간이 지나면서 자바스크립트의 성능을 높여 갔고, 구글의 v8엔진(크롬 브라우저 내장), v8을 기반으로 Node.js 플랫폼이 등장해, 백엔드 까지 작성할 수 있게 되었다.
그러나!!!
예외 처리가 제대로 되지 않은 백엔드의 단순한 에러가 서버를 다운 시킬 수 있게 되었다.
다른 언어들도 에러 하나로 서버 다운이 가능한데 왜?? 자바스크립트가지고 그럴까?
그것은 바로..."에러가 프로그램이 시행될 때 알려준다"약점에 대하여 아래에 더 정리해 본다!4=실행 시간에 결정되는 변수 타입
js는 변수 타입이 실행 되면서 결정 되어 -> 개발자 실수로 인한 오류가 발생하기 쉽고 찾기 까다롭다.
예를 들어 변수에 잘못된 타입 값이 할당 되어 발생한 오류는 여간 번거롭다!약한 타입 체크
js는 let, const 같은 변수/ 상수를 구분하는 정도의 키워드만 지원 된다.
ex) let a = 1; a = “Hello”; -> a 가 숫자에서 문자열이 되어버렸다?- 물렁 물렁한 객체
const obj = { latitude: 11.5, longitude: 47.1 }; const result = obj.latitude * obj.longitute; // 보통은 이런 실수는 컴파일러가 잡아줘야 되는데 console.log(result) // NaN이라는 엉뚱한 값 출현!
- JavaScript에서는 프로그래머가 마음만 먹으면 객체의 성질을 수시로 변화시킬 수 있는데 잘못 사용 했을땐 심각한 에러를 발생시키기도 함
TypeScript의 등장배경
- TypeScript는 JavaScript의 모든 기능을 포함하고 +@ 추가적인 기능을 제공!
- 탄생배경은...
Microsoft에서 개발한 오픈 소스 프로그래밍 언어
JavaScript의 단점을 상쇄하기 위해 세상에 등장
- JS 단점
- 실행 시간에 결정되는 변수 타입
- 약한 타입 체크
- 너무나도 물렁물렁한 객체
- 개선된점 정리..!
위에서 언급한 단점이 개선 됐됨
- 실행 시간에 결정되는 변수 타입 → 이제는 컴파일 시간에 변수의 타입을 체크
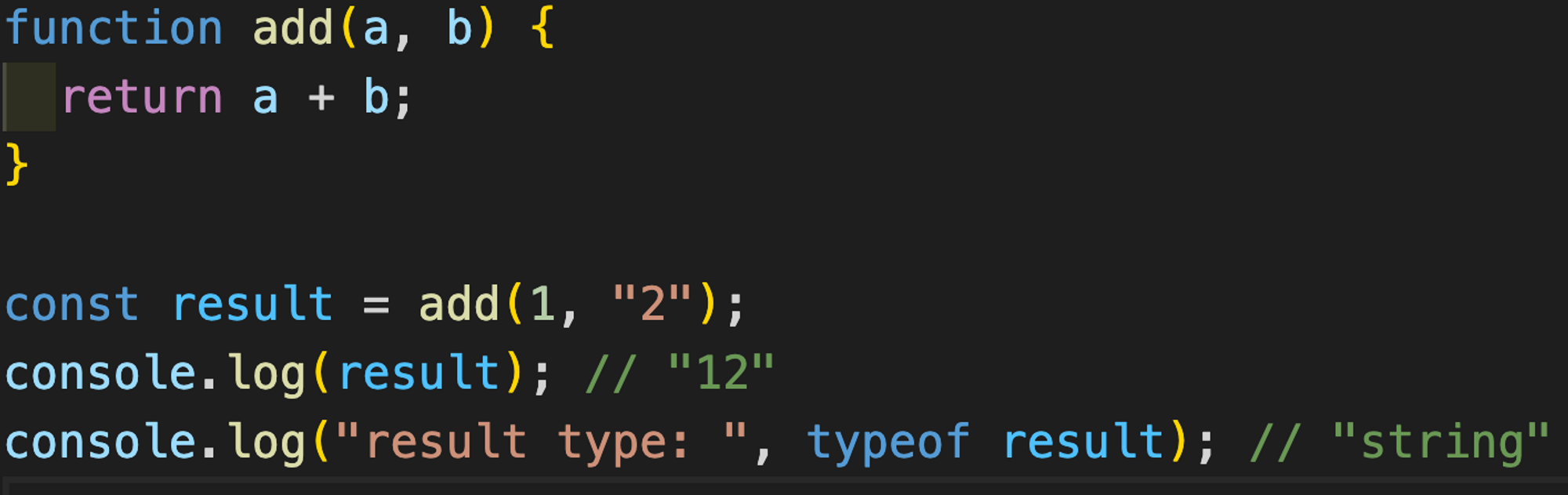
문자열 결과가 나오는 혼동!
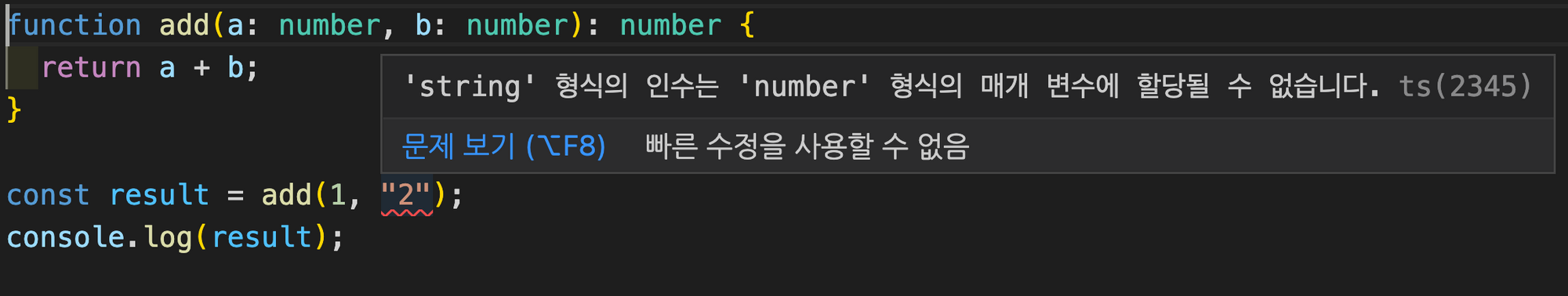
변수 타입이 정해져 있어서 바로 캐치!(에러 메세지 발생!)
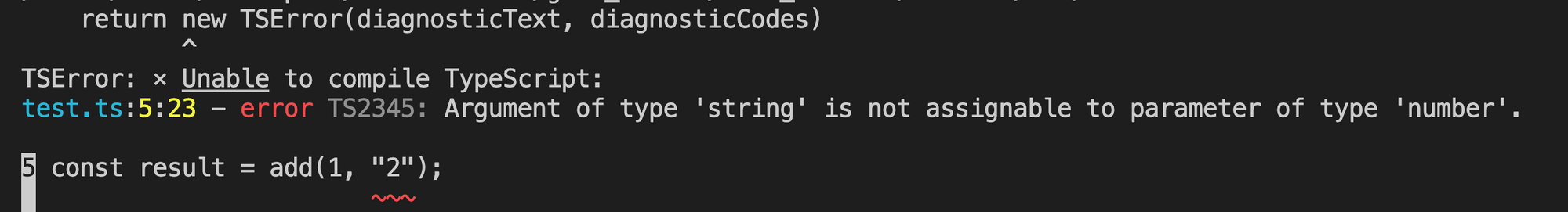
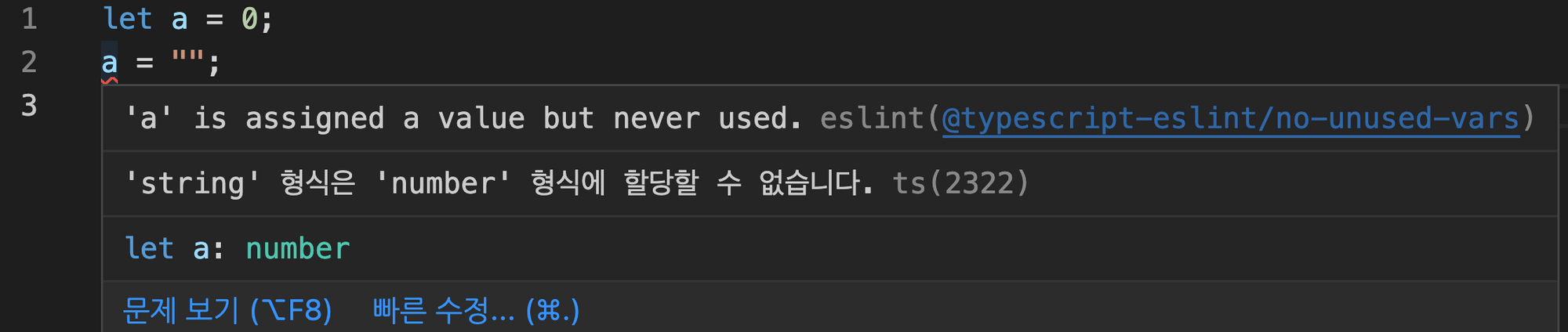
컴파일 시간에 변수의 타입을 체크하기 때문에 실행이 되지 못하고 컴파일 에러를 발생시켜서 쓸데없는 에러 걱정을 하지 않아도 됨!- 약한 타입 체크 → VS Code에 코드를 입력하는 순간 에러 메시지 발생
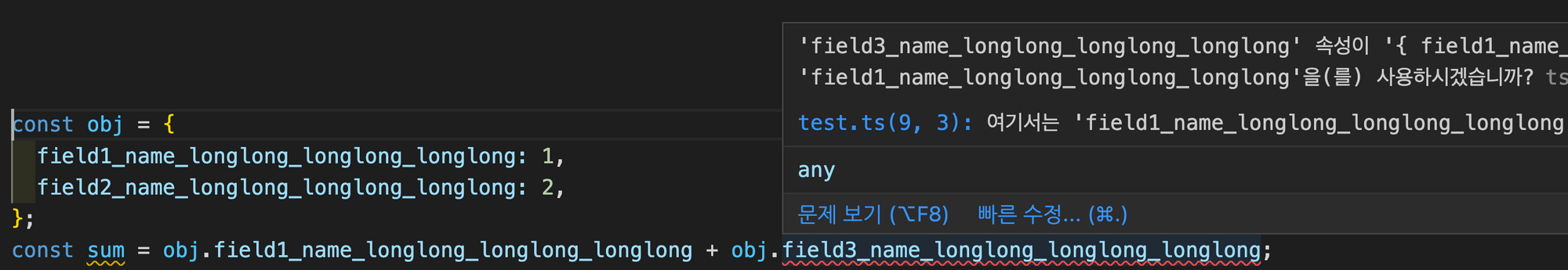
이런 식으로 체크!- 너무나도 물렁물렁한 객체 → VS Code에 코드를 입력하는 순간 에러 메시지 발생
정의되지 않은 프로퍼티를 연산하여 NaN이 되는 현상을 미연에 방지!
그 외로
객체 지향 프로그래밍(OOP)을 할 때 JavaScript에 비해 가지는 큰 메리트
class Person { constructor(name, age) { this.name = name; this.age = age; } growOlder() { this.age += 1; } } const 춘식 = new Person('춘식', 30); 춘식.age = 25; // 외부에서 age 속성을 마음대로 조작할 수 있어요! 뜻밖에 회춘? 춘식.growOlder(); console.log(춘식.age); // 결국 1살을 더 먹었지만 춘식이는 26세
- 객체 지향 프로그래밍 언어(C++, Java, C#, …)에서는 다양한 접근 제어자를 통해서 클래스를 구성하는 프로퍼티의 캡슐화를 보장하고 함수의 호출 범위를 조정할 수 있다!
- 그런데, 지금 위의 예제에서는 아무나 속성에 직접 접근을 할 수 있고 마음대로 속성의 값을 변경할 수 있어문제가 됨!
그래서 개선된 ! TypeScript 객체 지향 프로그래밍 예시!
class Person {
private name: string;
private age: number; // age가 private인 것을 주목!
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
public growOlder(): void {
this.age += 1;
}
}
const 춘식 = new Person('춘식', 30);
춘식.age = 25; // Error: Property 'age' is private and only accessible within class 'Person'.
춘식.growOlder();
console.log(춘식.age); // Error: Property 'age' is private and only accessible within class 'Person'.- Person이라는 클래스를 만든 의도대로 그 어떤 객체도 나이를 마음대로 조작되지 않음!
- 뿐만 아니라, 직접적으로 춘식이의 나이를 바로 파악할 수도 없어! ( 조회하고 싶으면 getter 함수를 따로 작성해야 해!)
외부 모듈의 타입 정보 제공
- TypeScript는 d.ts라는 확장자를 가진 선언 파일을 통해서 외부 모듈 타입 정보를 제공할 수 있다!
결론!
향상되는 생산성
높아지는 안전성
- TypeScript 코드는 안정성과 가독성이 높아져 개발 및 유지 보수 과정에서 시간과 노력을 절약할 수 있고
- 정적 언어에 익숙한 프로그래머들과의 협업도 더 빠르고 원활하게 할 수 있다!