useEffect ?
useEffect 함수는 컴포넌트가 렌더링 될때마다 특정작업을 실행할 수 있도록 하는 Rect Hook이다
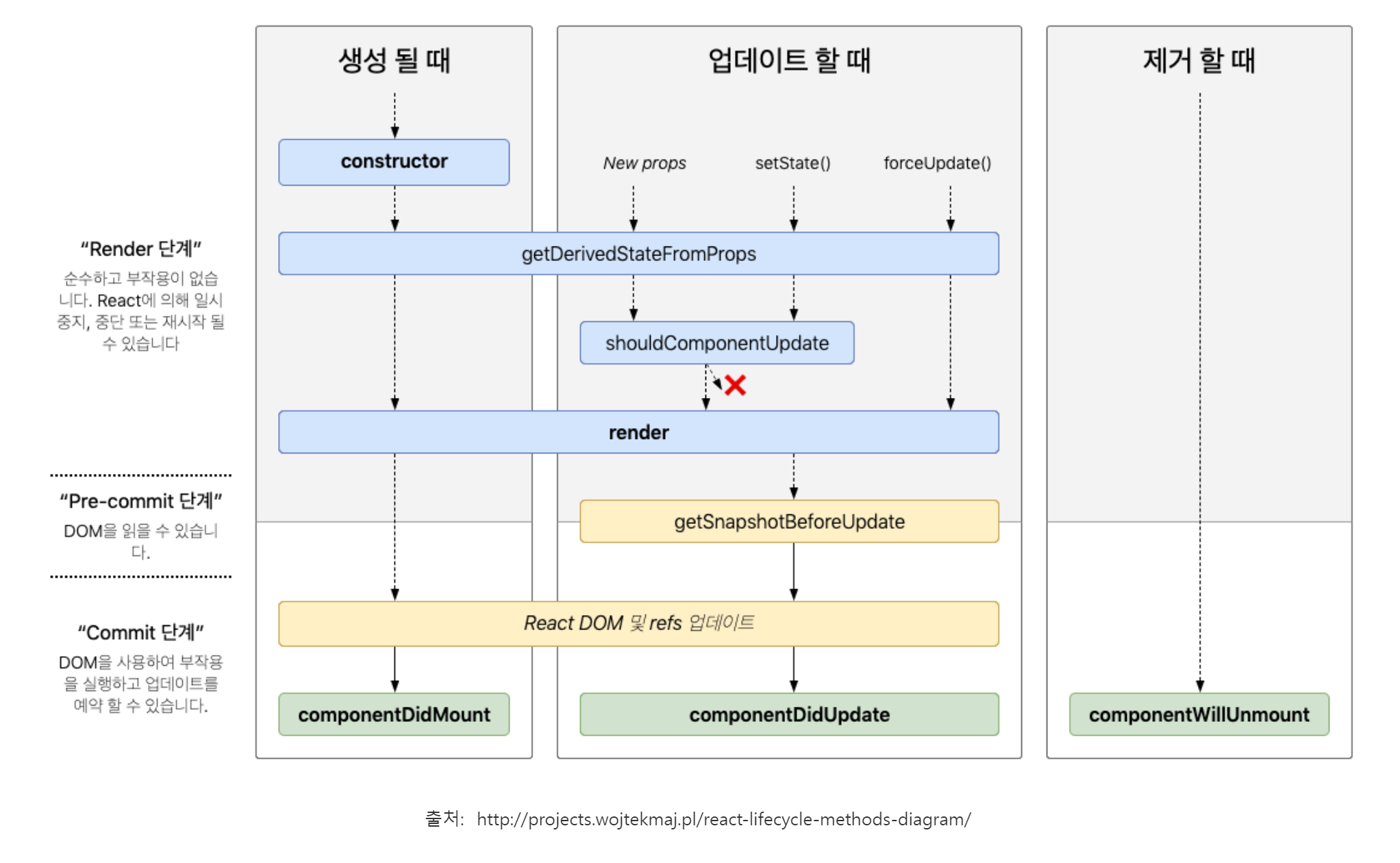
즉 컴포넌트가 mount / unmount / update 됐을때 특정 작업을 처리할 수 있다(class형 컴포넌트의 생명주기 메서드)
useEffect 사용법
import react, { useEffect } from 'react'; // react에서 import기본문법
useEffect(() => {
fn // 실행할 작업
}, deps //의존성 배열)컴포넌트가 처음 렌더링 됐을때 한번만 실행하고 싶으면 의존성 배열에 빈배열을 넣어준다(만약 배열을 생략한다면 리렌더링 될때마다 실행된다)
useEffect(() => {
console.log('처음 한번만 실행')
}, [])만약 특정값 이 변경될때만 실행시키고 싶으면 의존성 배열에 그 값을 넣어주면 된다
...생략
useEffect(() => {
console.log(name)
}, [name])컴포넌트가 unmount 될때 / update 되기 직전에 실행되는 cleanUp 함수도 있다
...생략
useEffect(() => {
console.log(name);
return () => {
console.log('claenUp', name)
}
}, [name])useEffect 에서 return 할때 실행된다(useEffect의 뒷정리)
의존성 배열에 빈배열을 사용할 경우 unmount 될때만 실행되고
특정값을 사용할 경우 그 값이 update 되기 직전에 실행된다
ref:
https://goddaehee.tistory.com/308
https://xiubindev.tistory.com/100