설치 명령어
npx create-react-app 프로젝트명
cd 프로젝트명
npm start이렇게 'create-react-app' 이라는 라이브러리를 설치해서 이용하는게 일반적이다.
이 라이브러리를 사용하려면 npm 명령어가 필요하다.
(npm: 모든 라이브러리를 다 모아놓은 플랫폼 같은 것이다)
이건 node.js 설치할때 같이 딸려옴.
npx 는 단순히 리액트 프로젝트 생성을 위한 명령어.
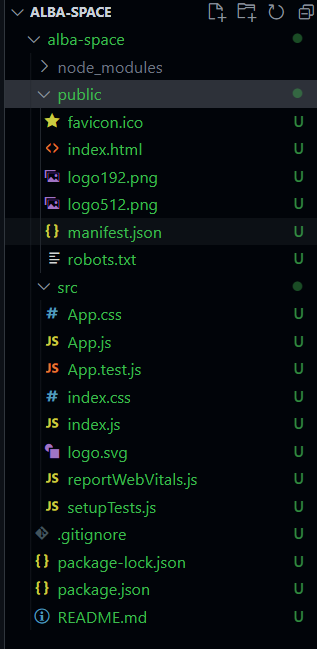
파일 구조

node_modules 폴더 : 라이브러리 코드 보관함 (건들지 x)
public 폴더 : static 파일 보관함 (html이나 이미지 파일 등)
src 폴더 : 소스코드 보관함 (=코드짜는 곳)
App.js - 메인 페이지 js 파일임에도 html코드가 부분부분 들어갈 수 있다. index.js 가 그 html 코드들을 index.html 파일로 보내주기 때문.
package.json : 프로젝트 정보 (사용되는 라이브러리들, 버전, 프로젝트 이름 등)

