getInitialProps, _app.js, server & client side rendering 정리
배경: session api fetch를 해야하는데, session이 필요한 page마다 getInitialProps를 요청하는 code를 일일이 짤 수 없으니, 전체 pages에 필요한 공통 data를 한 번에 뿌려줄 수 있게 _app.js에서 getInitialProps를 해서 return한 값을 각 페이지의 component에 props로 주면 된다.
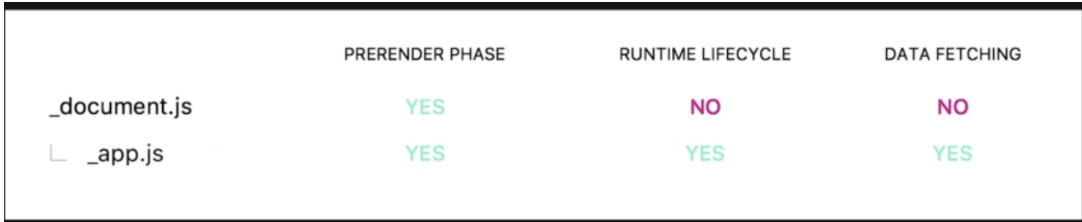
질문: _document.js도 server only file이고 _app.js도 server only file인데 왜 _document에서 style을 먹였으면서 _app.js를 굳이 만드는 거지? _document에서 fetch하면 되지 않나?? _app.js는 공통 layout을 위해 만드는 file로 알고 있었는데.

답: 쉽게 말해서 _document.js에서는 Lifecycle과 fetching을 할 수 없다. 즉, react의 기능을 사용할 수 없다고 말하는 것이 편하겠다.
형남님의 지식 설파를 위해 쓴 google의 “Hangouts”!
Google docs와 같은 위치에 있다.
Invitation을 e-mail로 보내면 된다.

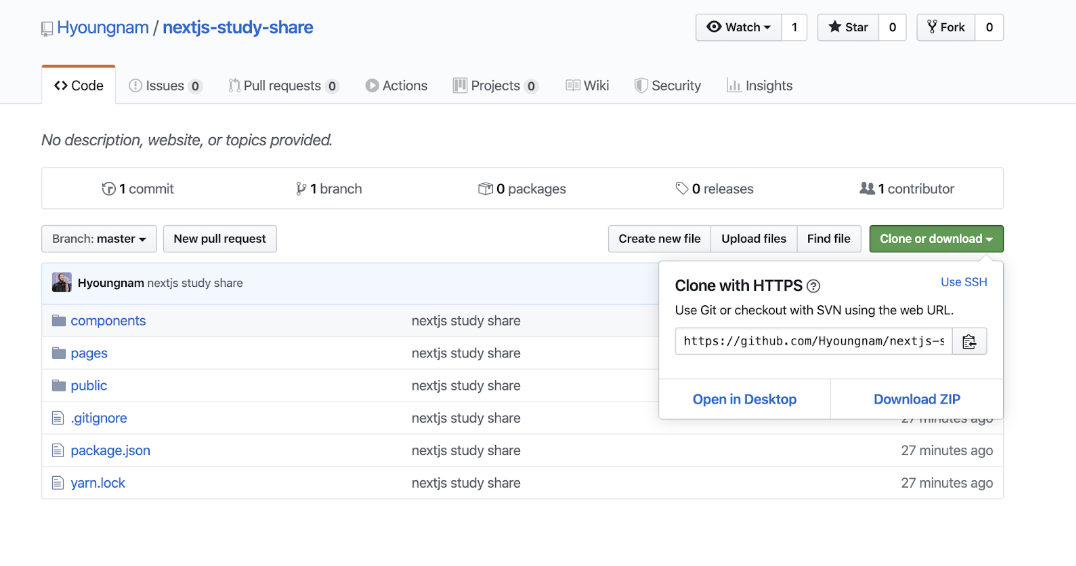
세션의 이해를 돕기 위해 나중에 test 코드를 gitHub에 공유해주셔서 git clone을 통해 내 local에서 직접 시현하면서 정리를 하려고 한다.

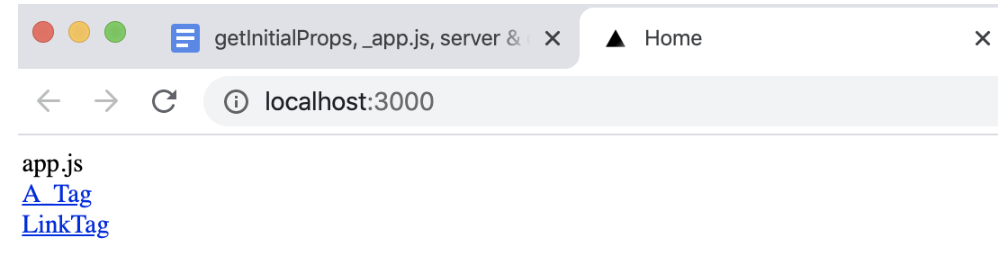
localhost:3000에서 시행해 보았을 때 처음 나오는 화면은 다음과 같다.

‘A Tag’는

tag를 통해 routing을 하는 것으로 localhost:3000/homepage로 이동한다.


localhost:3000에서 ‘LinkTag’를 user가 눌렀으니 localhost:3000/homepage로 이동된다.

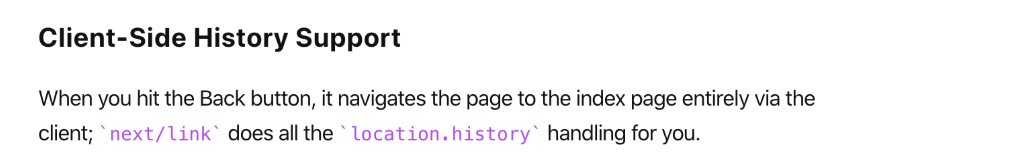
그렇게 했을 경우 client에서 rendering되었다고 페이지에서 보여주는 것이다.
질문: 그러면 Link tag가 client side rendering이라고 했는데, server side와 다른 점은 어떻게 될까?? 조금 더 시각적으로 알 수 있을까??
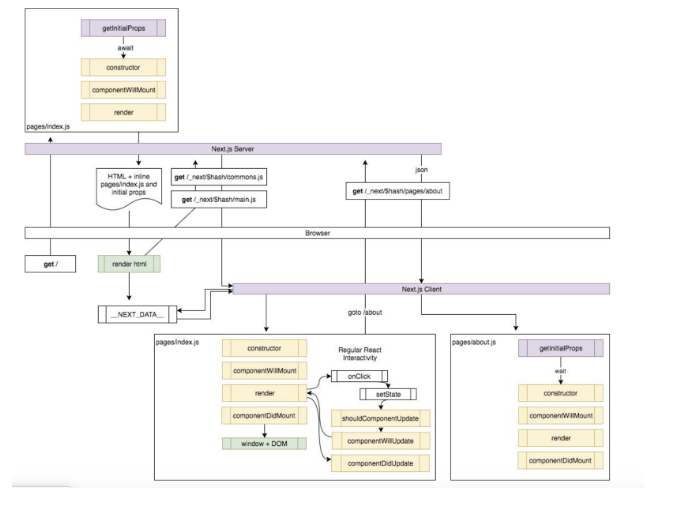
답: 밑의 next.js의 LIfeCycle을 보면 된다.
localhost:3000을 먼저 들어가면 index.js파일이 페이지에 보일 것이다. 처음 보여줄 때 과정이
‘Next.js Server’ -> ‘Browser’ -> ‘Next.js Client’ 이렇게 와서 rendering된 것이다.
일단 이렇게 localhost:3000에 왔는데 “LinkTag”를 눌러서 다른 페이지로 routing하는 행위는 이제 client의 몫이다.
그러므로 이제 server는 최초의 한 번만 rendering되었으니 나머지는 client에서의 이동이라고 보면 된다. 바뀌는 부분만 re-rendering된다고 보면 마음이 편한다.

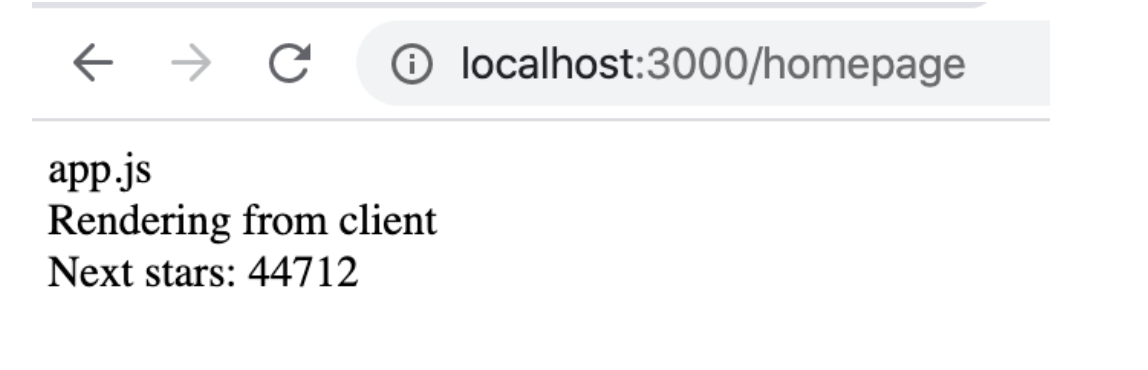
형남님께서 Link를 통해 client side라는 것을 보여주는 코드를 통해 /homepage에서
“Rendering from client”라고 보여주셨다.
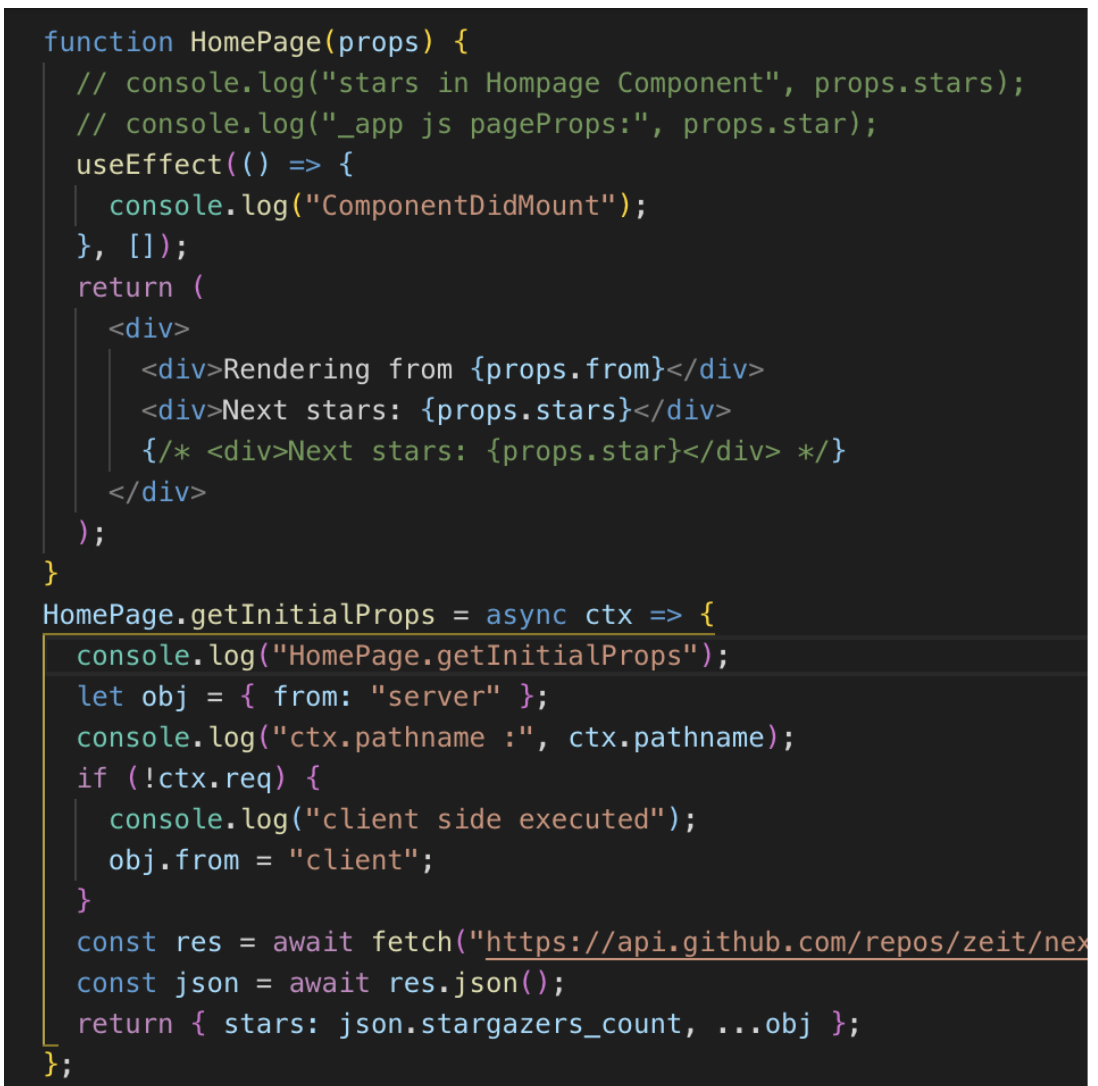
이것을 나타내는 코드는 다음과 같다.

Return 부분에서
그럼 {props.from}은??
props는 어떤 값인가??
이를 알기 위해서는 HomePage.getInitialProps한 부분을 봐야한다.
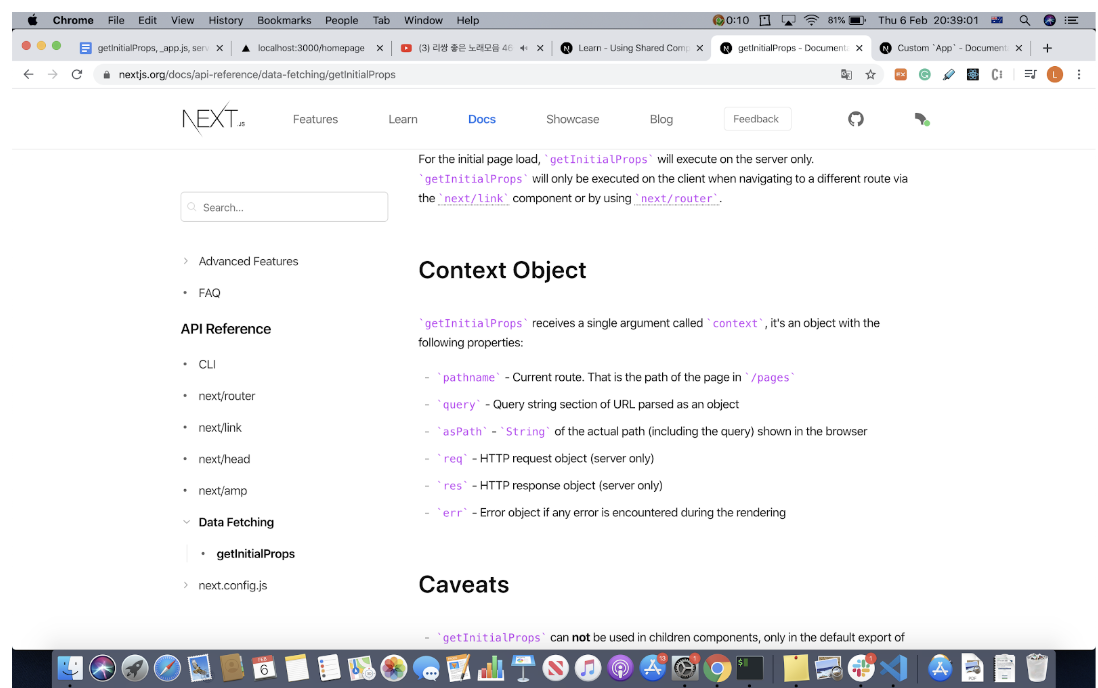
-getInitialProps를 쓰면 기본 default로 object를 인자로 받는다. 그것이 Context Object이다.
(마치 event function을 쓰면 인자로 e를 받는 것 처럼 말이다. 우리는 그래서 e.target뭐 이렇게 썼으니까)

뭐 그렇다고 치자. 위의 것은 마치 e가 있는데, e.target 혹은 e.key 혹은 e.value뭐 이런식의 종류를 친절하게 나열해 주었다. e는 console.dir(e)로 쳐서 봐야했었는데……
즉, ctx(Context Object)의 props에 ctx.pathname 혹은 ctx.query 혹은 ctx.asPath 혹은 ctx.req 혹은 ctx.res 이렇게 확인할 수 있다.
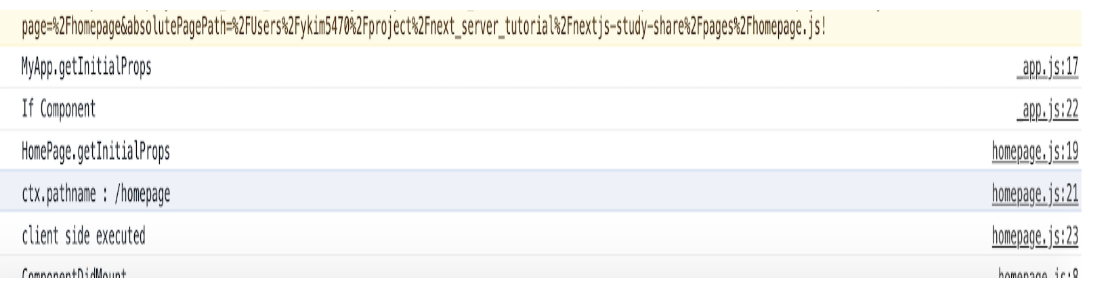
HomePage/21에서 console.log(ctx.pathname)을 했는데 이것이 console에 다음과 같이 나온다.

‘/homepage’ 이렇게 현재 localhost:3000/homepage의 hompage이다.
오호!!! 신기하군. getInitalProps를 쓰면 현재 페이지의 경로를 알 수 있구나!
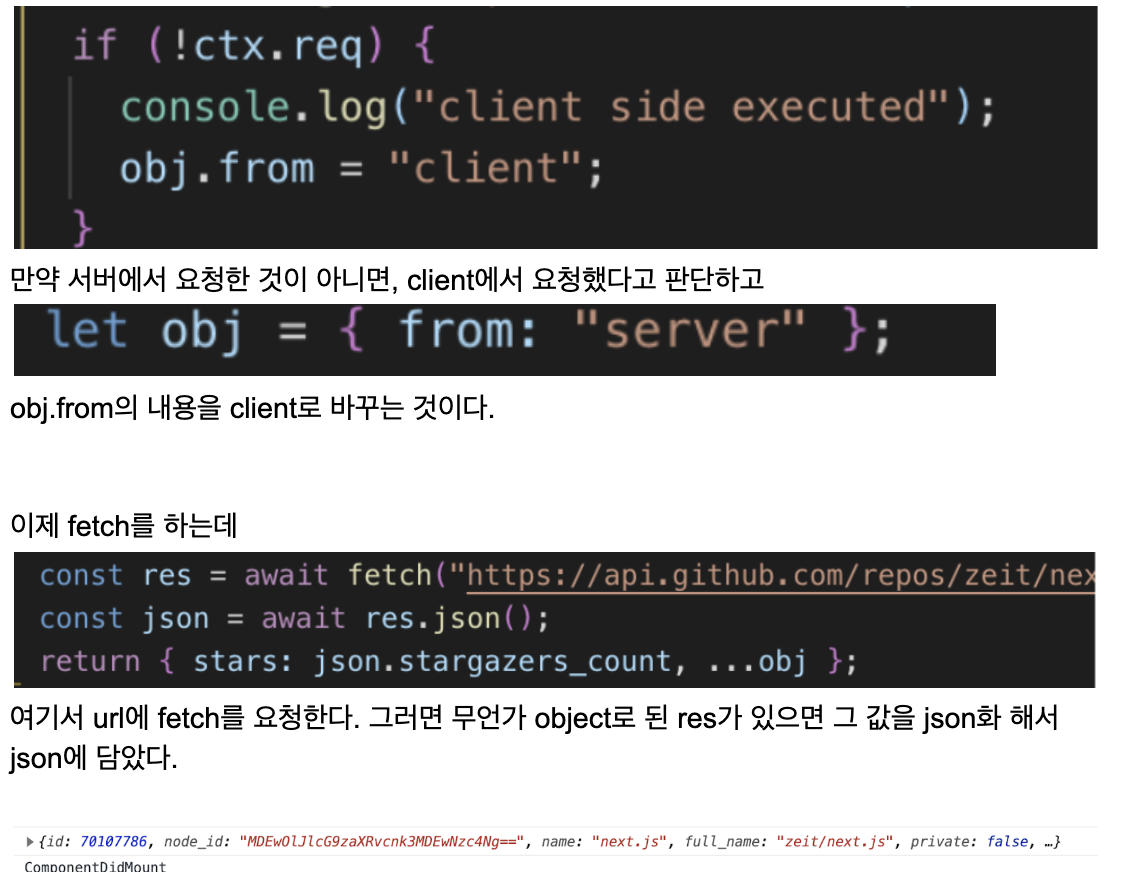
이것 말고도 ctx.req가 있었는데, 이것을 통해 Client side인지 Server side인지 구분할 수 있다.
req와 res는 http통신에서 서버가 서버로 요청을 보낼 때 그에 상응하는 응답을 받는 것으로 정의된다.
localhost:3000이란 페이지에서 routing을 통해 localhost:3000/homepage로 이동하게 web api로 요청을 한다. Link를 통해 요청하니 client side로 요청하는 web에 요청하는 것이다.
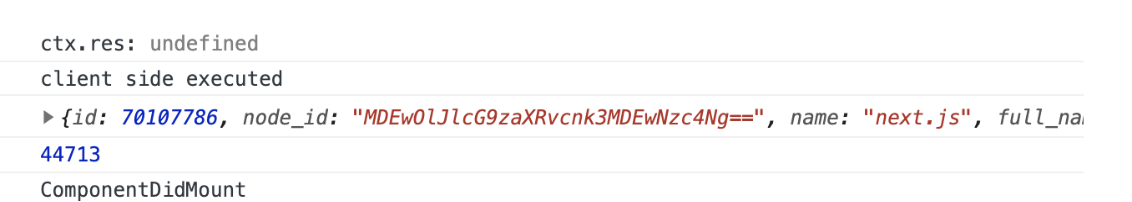
서버가 서버에게 요청한 것이 아닌, next.js에서 client가 클릭함으로써 편한하게 routing할 수 있는 component인 Link를 만든 것 뿐이므로 서버가 서버에서 요청한 것이 아니다. 즉, req를 하면 undefined가 나올 것이다. 왜냐면 서버가 요청한 것이 아니니까! client에서 서버 요청한 것이 아니다.
이것을 다르게 표현하면 !ctx.req= undefined면 server에서 요청한 것이 된다.
Server side에서 요청했다면 ctx.req나 ctx.res가 뭔가 있어야 하니까.
그래서 다음과 같은 코드가 존재한다.

console로 찍으면 위와 같은 object가 담긴다. 아~ 어디로 fetch를 했더니 데이터를 object로 주었고 이를 json화 해서 깔끔하게 보여주었네?
그럼 여기 많은 데이터 객체 중에서 원하는 곳이 json중에 stargazers_count이다.

json.stargazers_count를 console로 찍으면 44713이 나온다.
