
★ Cafe24 restAPI docs 참고하기
Cafe24를 활용해야 할 상황이 왔다. 정보가 아무것도 없기에 Cafe24 API를 익히는 것이 우선이라고 판단하여 천천히 API 호출 테스트를 시도해보려고 한다.
문서를 살펴보면, 대부분 api를 호출하는데 "Authorization"이라는 헤더정보가 필수적이다.
앱 생성 부터 Authorization인증, API 호출까지 진행해보자.
앱 생성
-
https://www.cafe24.com/ 대표운영자 회원가입
-
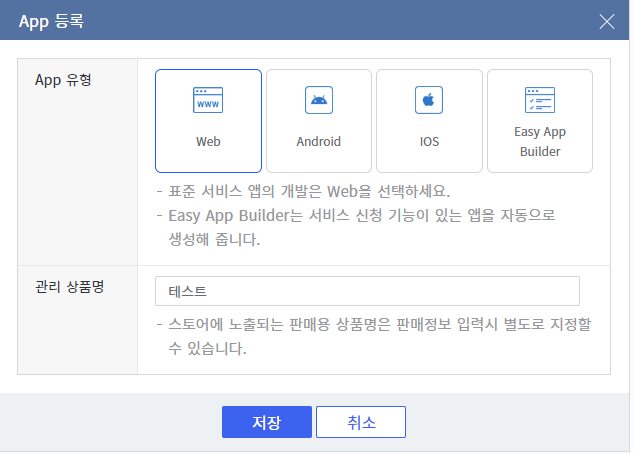
앱 관리 - 앱 등록

-
정보 입력
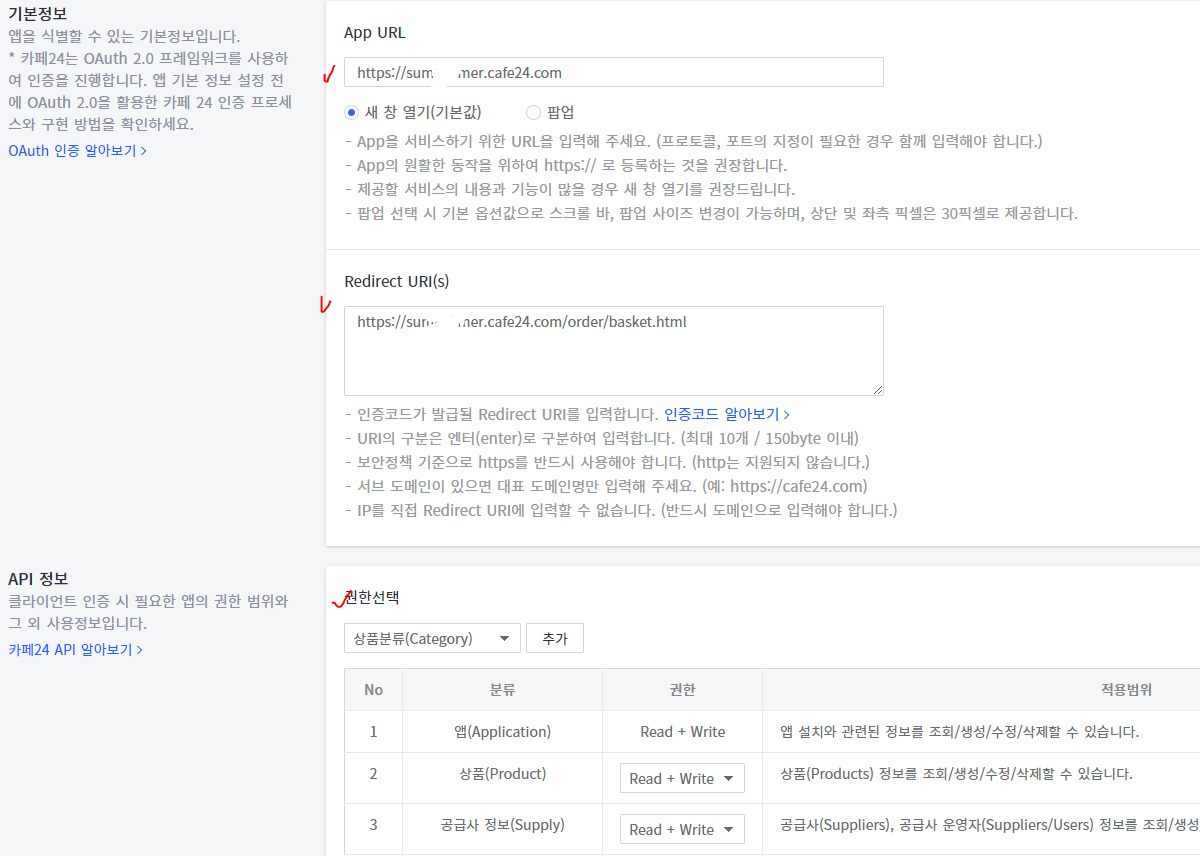
App URL과 code를 확인할 Redirect URI를 넣어주고, 확인할 API의 권한을 선택해준다.
하단에 인증정보탭에 있는 Client ID와 Client Secret key는 따로 적어둘 것

-
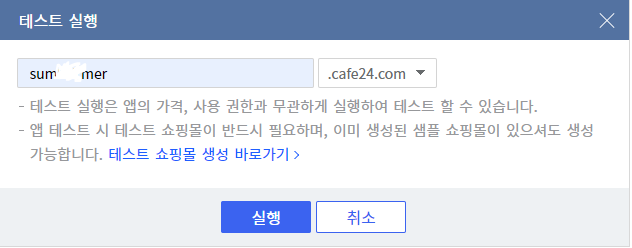
테스트 실행
테스트 실행 버튼 누르고 App URL에 입력했던 정보를 입력하고 테스트 페이지를 확인한다.
 기본 템플릿을 가진 화면이 나오며 잘 출력되는 것을 볼 수 있다.
기본 템플릿을 가진 화면이 나오며 잘 출력되는 것을 볼 수 있다.
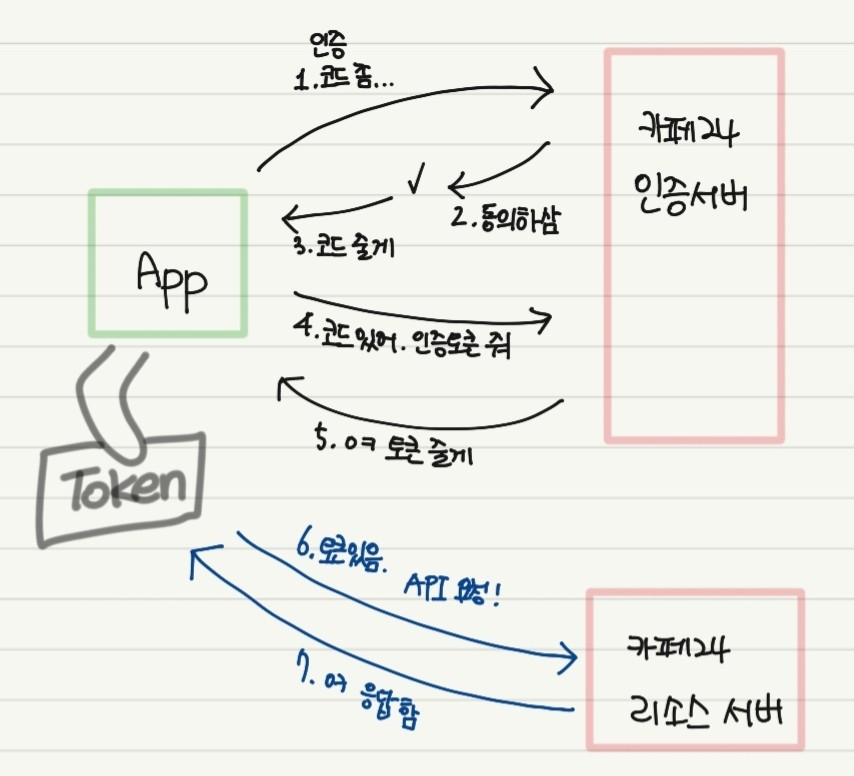
이제 개발자센터 docs에 따라 인증부터 API호출까지 해보자.
그림으로 표현하자면 이렇게 경로가 이어진다.

- URL 접속
https://{mallid}.cafe24api.com/api/v2/oauth/authorize?response_type=code&client_id={client_id}&state={state}&redirect_uri={redirect_uri}&scope={scope}
나는 상품목록 조회를 테스트 할 거라 scope에mall.read_product값을 넣어주었다.
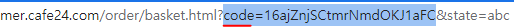
동의화면에서 동의 눌러주면 바뀐 URL에서 code를 확인 할 수 있다!

이 코드는 1분간만 유효하니, 시간이 지나면 다시 발급 받아야한다.
이제 postman을 통해 token를 발급받아보자
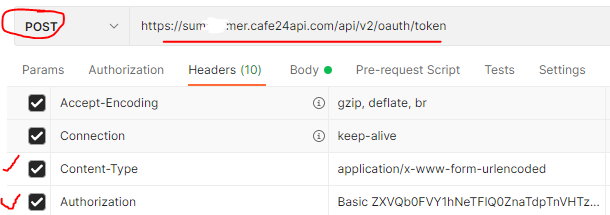
Authorization은 client ID : Client Secret Key를 base64로 인코딩한 값이다. (변환 사이트)
Headers에 Content-Type와 Authorization를 넣고
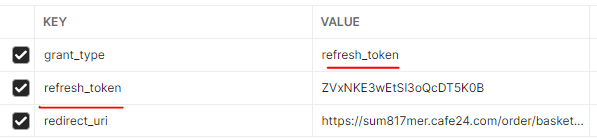
body에 grant_type, redirect_uri, 아까 발급받은 code를 넣어준다.


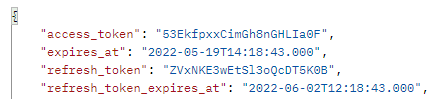
access_token 발급 완료

access_token은 2시간이 지나면 만료가 되므로 그땐 refresh_token으로 아래와 같이 또 다시 새로 access_token을 발급 받아야 한다.
상품 조회 API
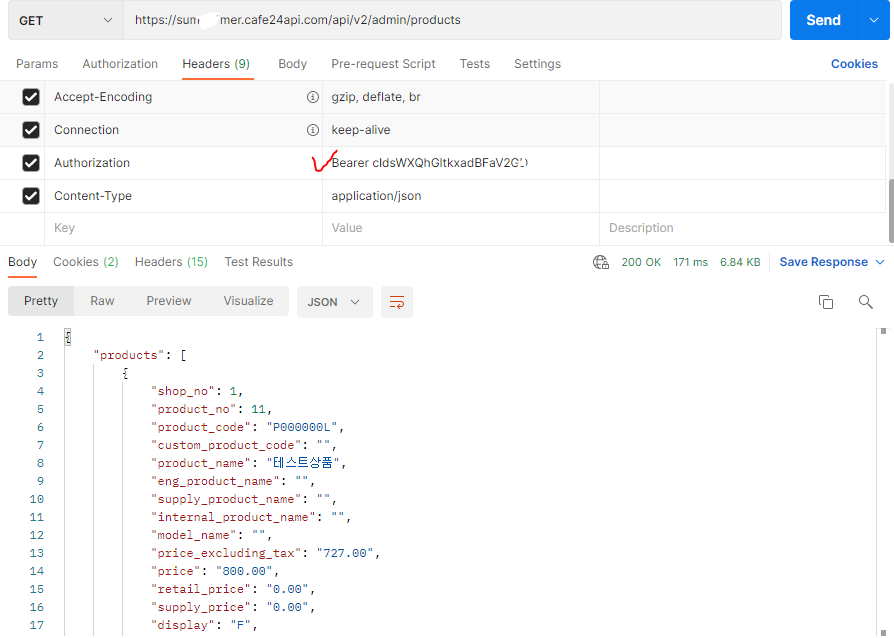
access_token을 header에 넣어서 products를 조회해보자

결과가 잘 출력 되는 것을 볼 수 있다😀😀😀 성공!
