Project Overview
- Project Name :
수호천사 동양생명 웹진
- Client :
수호천사 동양생명
- Date :
2017.03 - 2020.07 (월간 발행 / 진행중)
- Summary :
수호천사동양생명의 사원을 대상으로 한 월간 웹진.
2016년 11월부터 약 4년 간 도맡아 콘텐츠 디자인 및 코딩을 하고 있음.
2017년 3월부터 자체 웹 솔루션을 이용해 웹진을 제작하고 있으나, 솔루션이 제한적인 데 반해 디자인 요구 사항이 높아져 페이지 내에 내부 스타일 시트를 적극적으로 활용하여 자유로운 디자인을 제안하고 있음.
- Updates
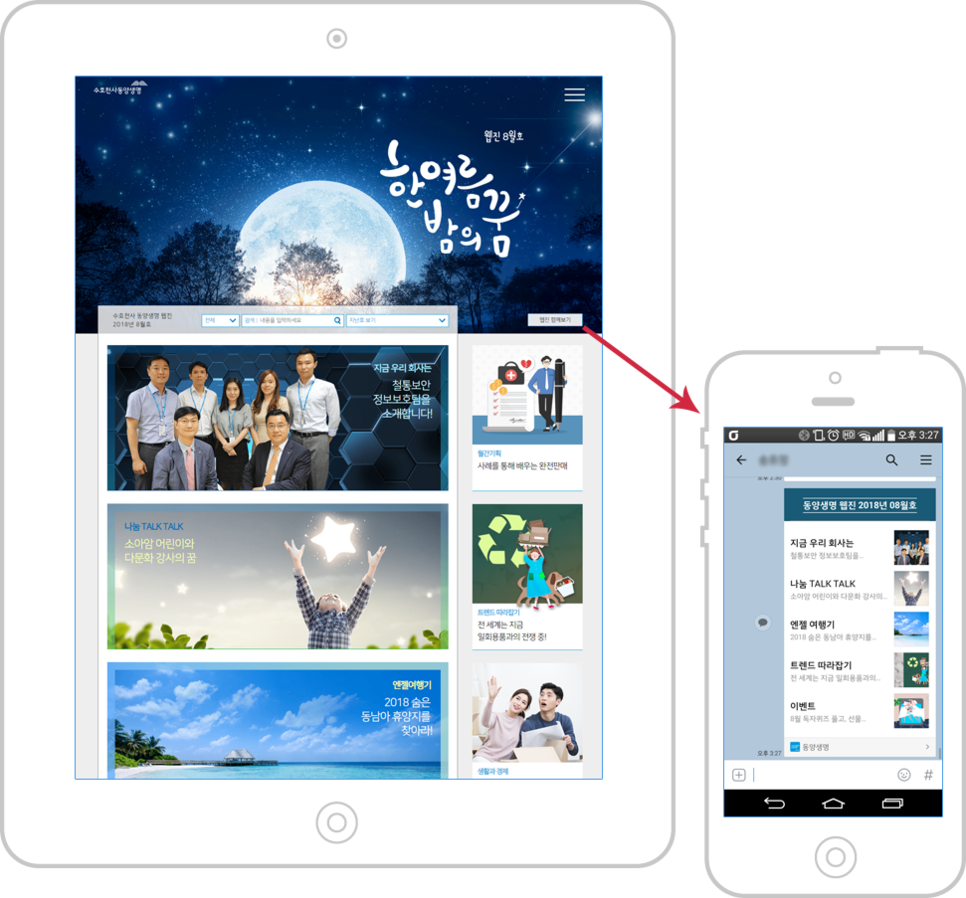
1. 동양생명 웹진 리뉴얼 (2019.03)

첫번째 콘텐츠를 PC에서는 가운데에 오게 하고 모바일에서는 1번째로 오도록 배열에 신경을 썼다. 우측 하단 이번호 웹진 정보가 표시할 수 있도록 이용하는 웹 솔루션 변수를 이용해 정리했다. 이전 디자인에서 부족했던 hover 효과를 시도해보았다.
2. 카카오 공유 API 업데이트 (2018.08)
카카오 공유 API가 업데이트 되면서 이전 버전에서는 제대로 구동이 되지 않았다. 새로운 API로 업데이트 하고 웹진 페이지 공유가 아닌 기사 목록을 공유하는 기능을 새로 추가 했다.
목록으로 공유하기 위해서는 카카오 디벨로퍼 사이트에서 리스트를 만들어야 했는데, 매달 새로 생성하지 않도록 기사 정보를 변수로 저장 이를 다시 카카오 링크 공유로 넘겨 매달 자동으로 목록 공유가 가능하게끔 제작 했다.
3. 사내 인트라넷 전용 페이지 제작 (2019.03 ~ 진행중)
웹에 공개되는 버전 이외에도 인터넷 접속이 제한되는 환경에서도 웹진을 열람할 수 있도록 사내 인트라넷 버전 html을 따로 제작하고 있다.
링크 등은 QR코드로 대체하고 1280x720 해상도에 적합하도록 IE8부터 대응하도록 제작했다.
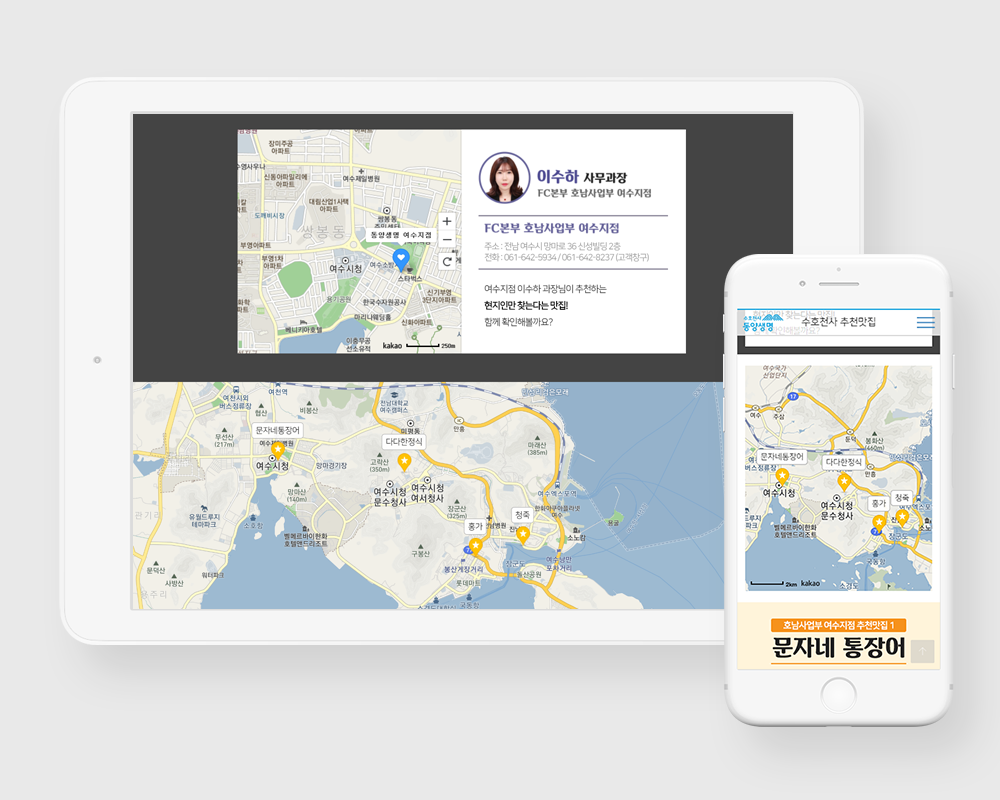
4. 카카오 지도 삽입 (2019.10)
사원들이 추천하는 맛집 소개 코너가 신설되면서 해당 맛집을 쉽게 찾아갈 수 있도록 지도 기능을 넣을 필요가 생겼다. 지점의 위치를 알리는 지도와 해당지역의 맛집을 알려주는 지도 각각 하나씩 삽입하고 위치마다 표시와 아이콘을 이용해 쉽게 알아볼 수 있도록 정리했다.
5. 미니 네비게이션 (2018.08)
콘텐츠에 따라 해당 내용을 빠르게 훑어야할 때가 있다. 그럴 때 쉽게 내용을 찾아갈 수 있도록 기사 내부에 작은 네비게이션을 넣었다. 처음에는 제이쿼리나 자바스크립트에 대한 이해도가 낮아 ID와 A태그로 간단하게 구현했지만(그렇기 때문에 상단바에 내용이 살짝 가려진다.) 이후에 다시 쓰일 때에는 좀더 원활하게 움직이도록 수정하여 사용했다.