
Project Overview
- Project Name
수호천사동양생명 보험 안내 슬라이드 디자인 및 제작
- Client
수호천사동양생명
- Date
2020.05
- Contribution
디자인 100% / 퍼블리싱 100%
- Summary
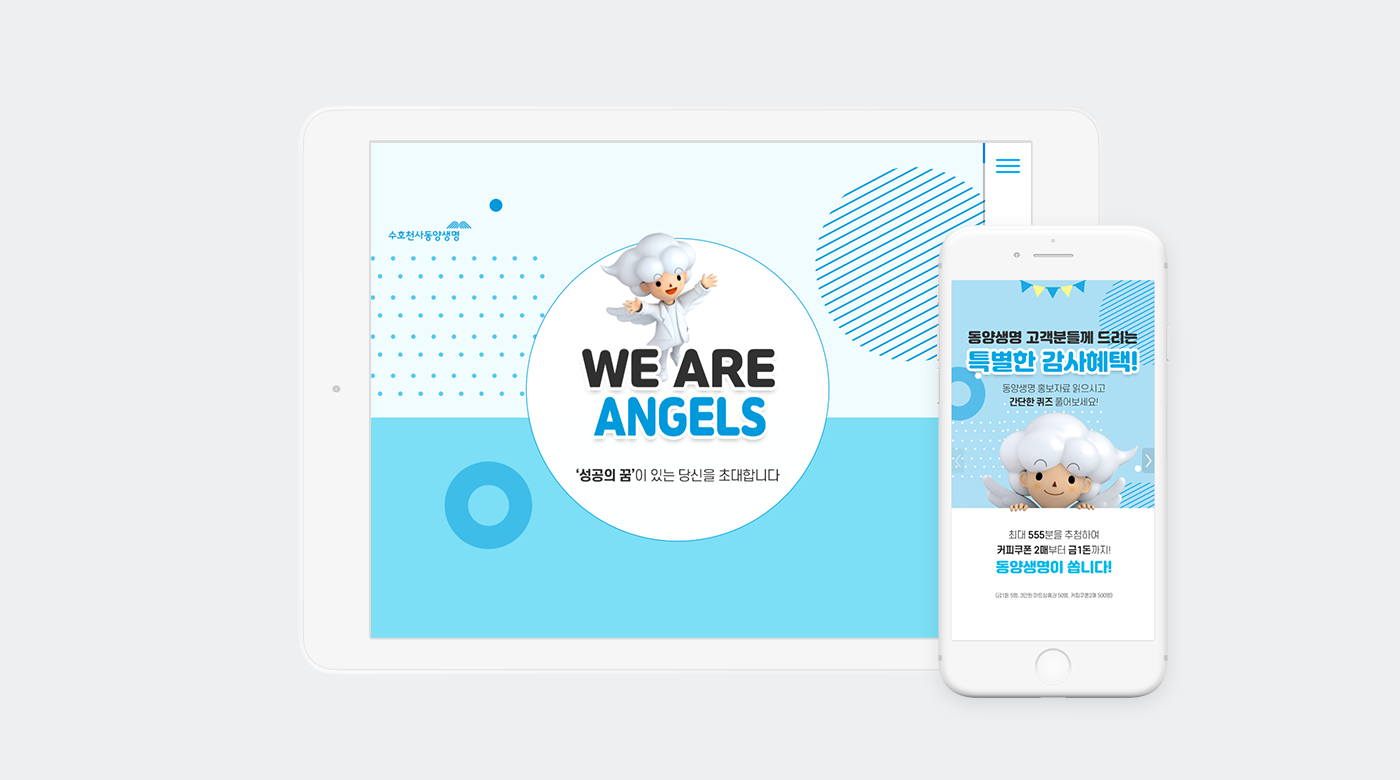
수호천사 동양생명의 FC 모집 안내 페이지 제작
ppt로 발표하듯 슬라이드를 넘겨가면서 안내할 수 있도록 슬라이드 라이브러리와 애니메이션 효과를 적극적으로 이용하여 제작.
- About Work
01. CSS Animation

transition과 css 키프레임 애니메이션을 이용하여 제작했다.
transition에 여러 효과를 중첩하여 사용하거나 타이밍을 조절하는 방법, 그리고 마찬가지로 키프레임 애니메이션에서도 각자 다른 속도와 시작 지점을 지정할 수 있는 방법을 알게 되었다. 애니메이션은 기존 회사에서 쓰이던 애니메이션 css와 함께 https://animista.net/ 의 애니메이션을 수정/조합하여 이용하였다.
02. Swiper 슬라이드 이용
다양한 슬라이더 플러그인 중 Swiper를 다뤄보게 되었다. 많은 슬라이더 플러그인이 있었지만 swiper가 제일 커스텀 플러그인을 이용하면 애니메이션 제어하기 좋을 것 같아 선택했다.
슬라이드 현재 페이지에 진입하면 오브젝트에 ani-start 클래스를 추가해 애니메이션이 시작하고 현재 페이지에서 나가면 애니메이션이 완료되도록 제작하였다.
slideChangeTransitionStart: function() {
if (!this.params.debugger) return;
//슬라이드 변경 시작
$('.swiper-slide .ani').removeClass('ani-start');
$('.swiper-slide-active .ani').addClass('ani-start');
}03. 사용자 편의를 위한 전체화면 버튼
웹브라우저 주소 표시줄 등을 보이지 않도록 전체화면 버튼 제작했다. PC에서도 동작하고 태블릿에서도 잘 동작하는 것을 확인했는데, iPad에서는 제대로 동작하지 않았다. 검색해보니 같은 문제를 겪는 사람이 많았지만 딱 이렇다 할 방법을 찾을 수 없어 할 수 없이 iPad에서는 해당 버튼이 노출되지 않도록 작업했다.
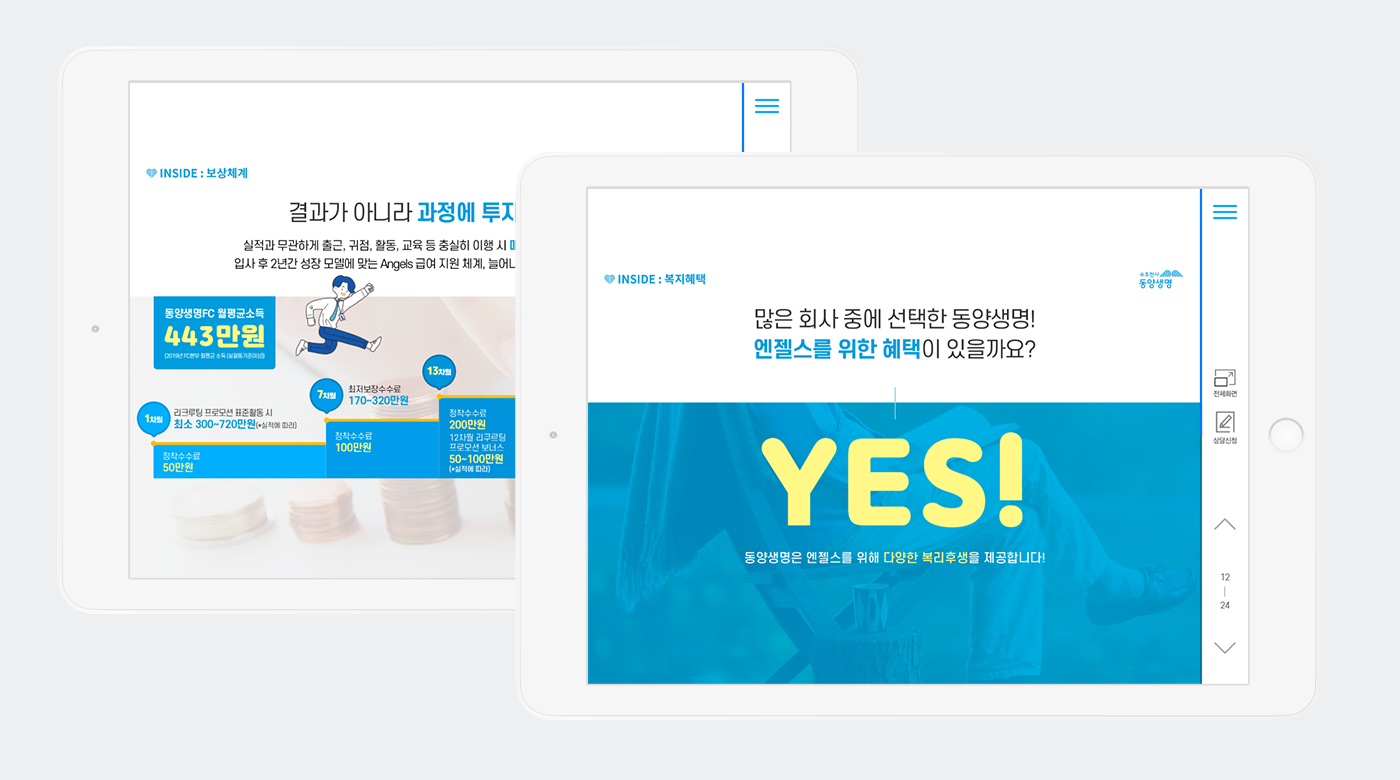
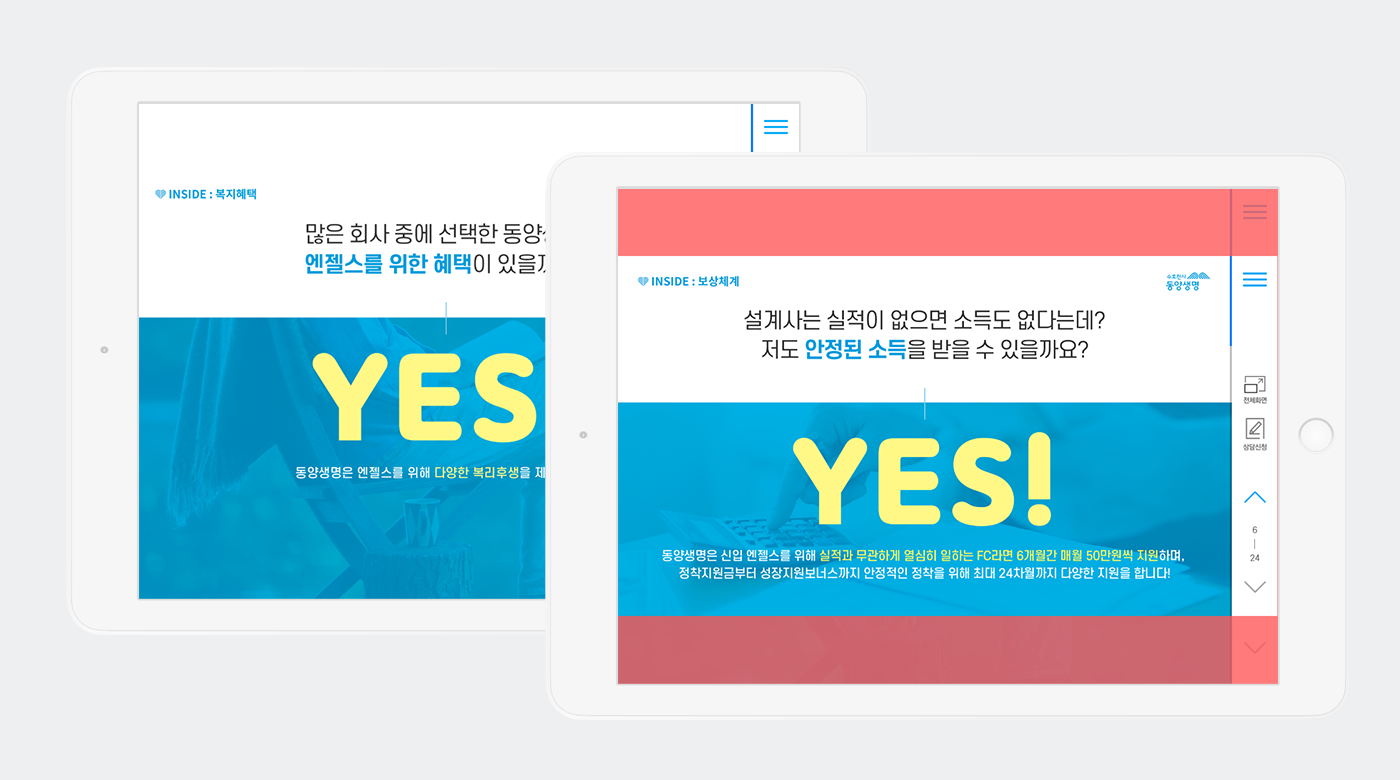
04. 다양한 기기 고려

스크롤이 생기지 않고, 페이지를 책처럼 넘겨가며 봐야 했기 때문에 어떤 기기를 사용하더라도 내용이 잘리지 않고 레이아웃이 깨지지 않도록 신경썼다. 고민 끝에 배경과 콘텐츠 영역을 서로 분리하고 각 페이지 상하 배경 사이즈를 계산하여 jQuery로 처리해버렸다.
스크립트 문법에 좀 더 익숙했다면 더 깔끔하게 코드를 완성할 수 있었겠으나, 일단 가장 간단한 방법으로 구현할 수 있도록 제작했다.
