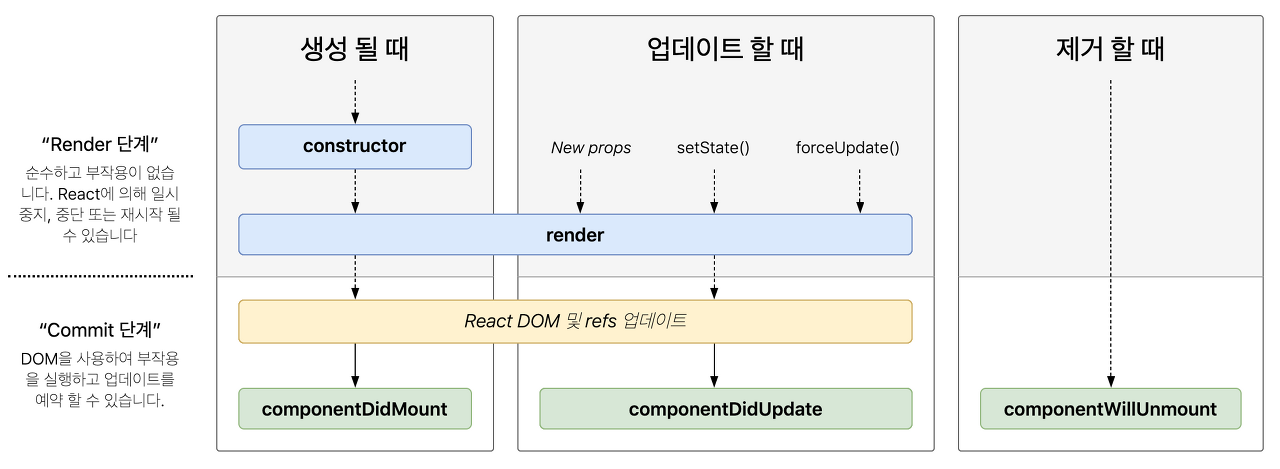
클래스형 컴포넌트의 생명 주기 메서드

- 초기화 단계
- constructor()
- render()
- componentDidMount()
- 업데이트 단계
- render()
- componentDidUpdate()
- 소멸 단계
- componentWillUnmount()
constructor 메서드
constructor 메서드 내부에서 반드시 super 함수를 호출해야 합니다.
super 함수를 호출해야 React.Component 클래스의 constructor 메서드가 호출됩니다.
상태값을 직접 할당하는 것은 constructor 메서드에서만 허용됩니다.
초기 속성값을 이용해서 상태값을 정의하기 위해 constructor 메서드를 작성하는 경우가 많습니다.
// 기본 구조
class ExComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
name: yolo,
}
}
}주의할 점!
📌 constructor 메서드에서는 setState 메서드를 호출하면 안됩니다.
setState 메서드 호출은 컴포넌트가 마운트된 이후에만 유효하기 때문에 constructor 메서드 내부에서 호출하면 무시됩니다.
📌 constructor 메서드에서 API를 호출하면 안됩니다.
비동기로 받아온 데이터를 setState 메서드를 이용해 상태값을 저장하는 것은 마운트되기 전에 데이터가 도착하여 setState 호출은 무시됩니다.
데이터를 가져오기 위해 호출하는 API는 componentDidMount 메서드 내부에서 호출하는 것이 좋습니다.
render 메서드
render 메서드는 컴포넌트를 정의할 때 반드시 작성해야 합니다.
render 메서드의 반환값은 화면에 보여질 내용을 결정하며, 속성값과 상태값만으로 결정되어야 합니다.
서버와 통신하기, 브라우저의 쿠키에 저장하기 등의 작업을 발생시키면 안됩니다.
componentDidMount 메서드
componentDidMount 메서드는 render 메서드의 첫번째 반환값이 실제 돔에 반영된 직후에 호출됩니다.
componentDidMount 메서드가 호출될 때는 리액트 요소가 DOM 요소로 만들어진 시점이므로 DOM 요소로부터 정보를 알 수 있으며, setState 메서드를 호출하면 다시 렌더링됩니다.
setState 메서드가 마운트 이후에만 동작하기 때문에 componentDidMount 메서드는 API 호출을 통해 데이터를 가져올 때 적합합니다.
componentDidUpdate 메서드
componentDidUpdate 메서드는 업데이트 단계에서 마지막으로 호출되고, 첫 렌더링 직후에는 호출되지 않습니다.
virtual DOM이 실제 DOM에 반영된 후 호출되어 새로 반영된 DOM의 상태값을 가장 빠르게 알 수 있습니다.
componentDidUpdate(prevProps, prevState)
componentDidUpdate 메서드 내부에서는 이전, 이후의 상태값과 속성값을 모두 알 수 있으며, 속성값이나 상태값이 변경된 경우 API를 호출하는 용도로 사용되기도 합니다.
componentWillUnmount 메서드
componentWillUnmount 메서드는 소멸 단계에서 호출됩니다.
끝나지 않은 네트워크 요청을 취소하거나 타이머 해제, 구동 취소 등의 작업을 처리하기 좋습니다.
componentDidMount 메서드 ⇄ componentWillUnmount 메서드
componentDidMount 메서드에서 구독 또는 이벤트 처리 함수를 등록하면, componentWillUnmount 메서드에서 구독 해제 또는 이벤트 처리 제거하는 식으로 서로 연관있습니다.
클래스형 컴포넌트 기본 사용법
setState 메서드
setState는 클래스형 컴포넌트에서 상태값을 변경할 때 호출하는 메서드입니다.
setState 메서드로 입력된 객체는 기존 상태값과 병합됩니다.
리액트는 setState 메서드가 호출되면 해당 컴포넌트를 다시 렌더링합니다.
setState 메서드는 비동기로 상태값을 변경합니다.
리액트는 효율적으로 렌더링하기 위해 여러 개의 setState 메서드를 하나로 묶어 한 번만 처리합니다.
setState 메서드의 인수로 자신이 호출되기 직전의 상태값을 매개변수로 받는 함수를 입력하여 문제를 해결할 수 있습니다.
class ExComponent extends React.Component {
state = {
count: 0,
}
// setState 메서드를 연속으로 호출하면 마지막 한 번만 실행
onClick = () => {
this.setState({ count: this.state.count + 1 });
this.setState({ count: this.state.count + 1 });
};
// setState의 인수로 (직전 상태값을 매개변수로 하는)함수를 입력
onClick = () => {
this.setState(prevState => ({ count: prevState.count + 1 }));
this.setState(prevState => ({ count: prevState.count + 1 }));
};
}이벤트 처리 메서드 작성하기
이벤트 처리 메서드를 작성할 때 기존에는 함수 바인딩 코드를 작성했습니다.
이벤트 처리 메서드와 this 객체를 바인딩하지 않으면 this는 우리가 원하는 객체가 아닌 것을 가리킬 수 있기 때문에 함수 바인딩을 이용해서 this 객체를 고정해야 합니다.
render 메서드 내부 또는 생성자(constructor) 안에서의 두 가지의 바인딩 방식이 있습니다.
함수를 바인딩할 때마다 새로운 함수가 생성되기 때문에 render 메서드 내부에서 함수를 바인딩하면 성능이 저하므로 생성자 안에서 바인딩하는 방법을 권장합니다.
요즘에는 주로 화살표 함수(arrow function) 을 사용해 this 객체를 자동으로 바인딩시켜 줍니다.
class instance가 생성될 때 한 번만 바인딩되므로 render() 함수에서 바인딩하여 성능이 저하되는 걱정하지 않아도 되고 생성자에서 바인딩하는 번거로움을 덜 수 있습니다.
class ExComponent extends Component {
onClickInc = () => {
const { count } = this.state;
this.setState({ count: count + 1 });
};
onClickDec = () => {
const { count } = this.state;
this.setState({ count: count - 1 });
};
render() {
return (
<div>
<button onClick={this.onClickInc} />
<button onClick={this.onClickDec} />
</div>
);
}
}출처: 실전 리액트 프로그래밍
