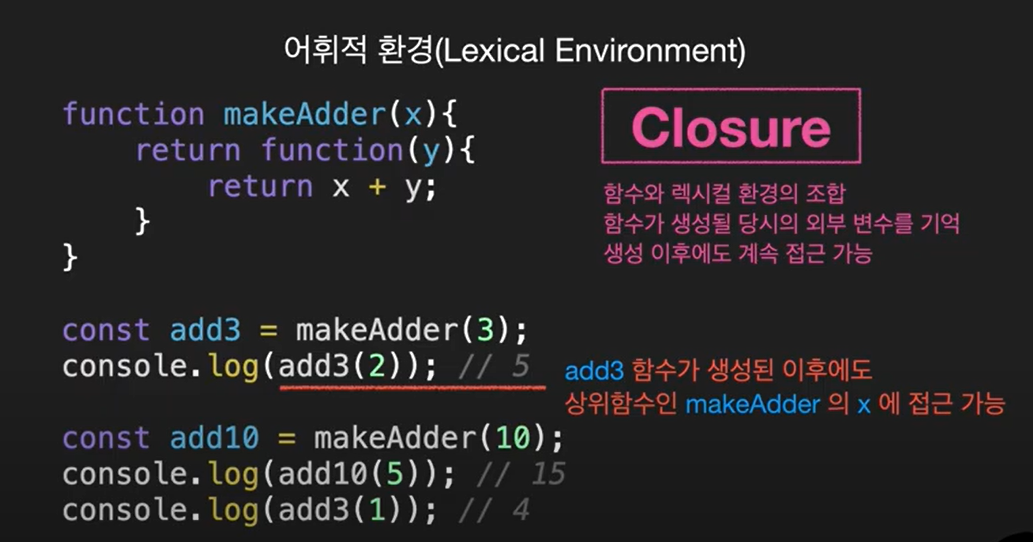
클로저(Closure)
외부함수(밖)에서 내부함수가 호출되더라도 외부함수의 지역변수에 접근 가능하도록 하는 함수를 클로저라고 한다.
클로저: 특정함수가 함수를 클로즈할 수 있는 키를 가지고 있다.
(이 경우, 외부함수를 클로즈할 수 있는 키를 내부함수가 갖고 있다!😱)
function func() { // 외부함수
let a = 'hello'; // 해당 변수를 은닉화(값 변경 불가)
return function() { // 익명함수 형태의 내부함수
return a;
}
}
let b = func(); // 익명함수 자체가 리턴됨
console.log(b);
console.log(b()); // hello
/* 🔽클로저(내부 함수에 해당)
function() {
return a;
}
*/자바스크립트는 함수를 변수처럼 취급하는 값으로 사용할 수 있는 일급함수(first-class function)의 기능을 지원하므로 함수 안에 또다른 함수(=내부 함수) 선언이 가능하다.
func()는 익명 함수 자체를 그대로 반환하여 변수 b에는 익명 함수 자체가 그대로 저장된다.
외부 함수의 지역변수인 변수 a는 func() 함수가 끝나는 시점에서 사라졌어야 하는데 내부 함수를 통해 호출해 사용할 수 있도록 유효한 값이다.
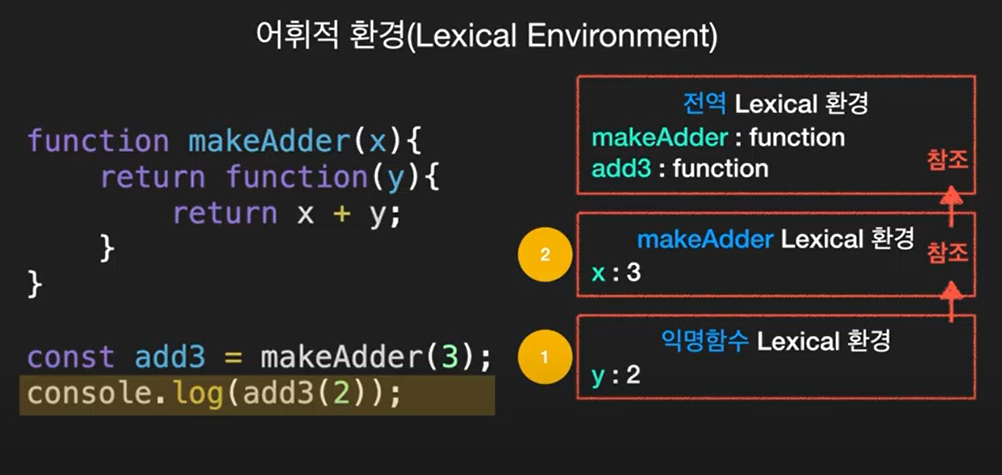
자바스크립트는 어휘적 환경(lexical environment)를 갖는다.
코드가 실행되면 스크립트 내에서 선언한 변수들이 렉시컬 환경에 올라간다.

함수가 호출되는 동안 함수에서 만들어진 내부 렉시컬 환경과 외부에서 받은 외부 렉시컬 환경을 가진다.
《'내부 렉시컬 환경 --(참조)--> 외부 렉시컬 환경》
코드에서 변수를 찾을 때, 먼저 내부에서 찾고 없으면 외부에서 찾고 없으면 전역 렉시컬 환경까지 범위를 넓혀 찾는다.

∴ 외부 함수의 실행이 끝나서 외부 함수가 소멸된 이후에도 내부 함수가 외부 함수의 변수에 접근할 수 있다.
(+부가 설명/수정 필요)
자바스크립트는 함수 단위로 스코프가 생성된다.
변수의 값을 찾아볼 때 들여다 보는 곳이 스코프
내부 -> 외부 - > 전역 이렇게 스코프 체인이 형성(외부로 통하는 연결고리인 셈)
내부 함수 입장에서 외부 함수의 변수를 사용(참조)하고 있기 때문에 외부 함수가 종료되는 시점임에도 불구하고 외부 함수의 변수가 사라지지 못한다.
(내부 함수;클로저 입장에서) 외부 함수를 클로즈(close)할 수 있게 해주는 키를 갖고 있다는 뜻이다.
