객체
자바스크립트에서 가장 중요한 것은 함수와 객체!
함수는 함수 모양의 객체, 배열은 배열 모양의 객체인 특수한 객체이다.
객체 ⊃(포함관계) 함수, 배열, □(그 외 객체)
객체는 함수, 배열과 함수도 배열도 아닌 객체로 구성된다.
함수는 객체이고 배열은 객체이지만, 객체는 함수가 아니고 객체는 배열이 아니다.
🤓 참고! 함수와 배열이 객체인 이유?
객체의 성질을 모두 다 사용할 수 있기 때문이다. 배열과 함수에도 속성들을 추가, 수정, 삭제가 가능하다. 객체는 함수와 배열을 포함하는 개념으로 '{ }'를 사용해 만든 객체를 객체 리터럴이라고 따로 부르는 것이다.
👩🏫 함수와 배열은 주로 객체 리터럴과 다른 목적으로 사용하기에 함수와 배열에 임의의 속성을 넣는 경우는 드물다. 임의의 속성을 넣는다면 차라리 객체 리터럴을 사용한다.
객체(6가지로 구성)
- 함수
- 배열
- 숫자
- 문자
- boolean
- null
- undefined
(- symbol; 최신문법에 도입, 처음에는 잘 사용되지 않음)객체는 값들을 그룹화할 때 사용하기 좋다. (중괄호를 사용해 생성)
마지막에 작성한 속성에는 콤마(,)를 생략해도 되지만 추가로 속성 작성 시 에러 발생을 막기 위해 찍는 것을 권장한다.
const ylyl = {
name: 'ylyl',
age: 5,
height: 142,
eat: function() {
console.log('yammy');
},
};객체 리터럴
배열이나 함수가 아닌 객체
<배열과 객체 리터럴의 차이>
배열: 여러 값을 하나로 묶어 놓음(인덱스 존재)
객체 리터럴: 여러 값을 하나로 묶으면서 값에 이름(속성명)이 존재하고, 속성마다 각각 구별이 가능
// 배열
const pets = ['dog', 'cat', 'gold fish', 'turtle'];
// 객체
const puppy = {
name: 'coco',
age: 2,
color: 'gray',
gender: 'M',
};객체 안에 속성으로 함수를 넣을 수 있다.
이름, 나이, 키는 속성(propery)이고, 먹다는 함수 형태의 속성(method; 함수가 들어있는 프로퍼티)라고 한다.
메서드를 프로퍼티라고 칭해도 되지만 보통 함수가 들어있는 프로퍼티는 메서드라고 한다.
<객체 형태>
객체 = {
속성(property): 값,
속성(method): 함수,
}속성 이름은 문자열로 따옴표를 붙이지 않아도 되지만 숫자, 특수문자, 띄어쓰기는 따옴표로 감싸줘야 한다.
const obj = {
some = 'day1',
'2any' = 'day2', // 숫자
'bo-dy' = 'day3', //특수문자
'o n e' = 'day4', // 띄어쓰기
};객체 내 속성에 접근하는 방법
- 객체.속성 <= 일반적인 속성(되도록 1번으로 사용)
- 객체['속성'] <= 특수한 속성
속성명이 문자열인 경우에는 1번 방법으로 접근이 불가하여 2번 방법 대괄호를 이용해서만 사용 가능하다.
✨ 대괄호 안에는 문자열을 작성하므로 따옴표를 반드시 작성!
만약 대괄호 안에 따옴표를 생략한다면 속성명이 아닌 '변수'를 가리키게 된다.
객체 내부에 존재하지 않는 속성에 접근하면 undefined가 출력된다.
obj.some; // day1
obj['some']; // day1
obj.2any; // 💥error
obj['2any']; // day2
obj.hello ; // undefined객체 간의 비교✨
객체, 배열, 함수를 비교하면 false를 반환한다.
객체가 아닌 숫자 문자열, boolean, null, undefined는 모두 true를 반환한다.
{} === {} // false
'str' === 'str'; // true
123 === 123; // true
false === false; // true
null === null; // true
undefined === undefined; // true객체끼리 모양이 같아도 생성할 때마다 새로운 객체가 생성된다.
같은 객체인지 비교하고 싶다면 기존 객체를 변수에 저장해 두어야 한다.

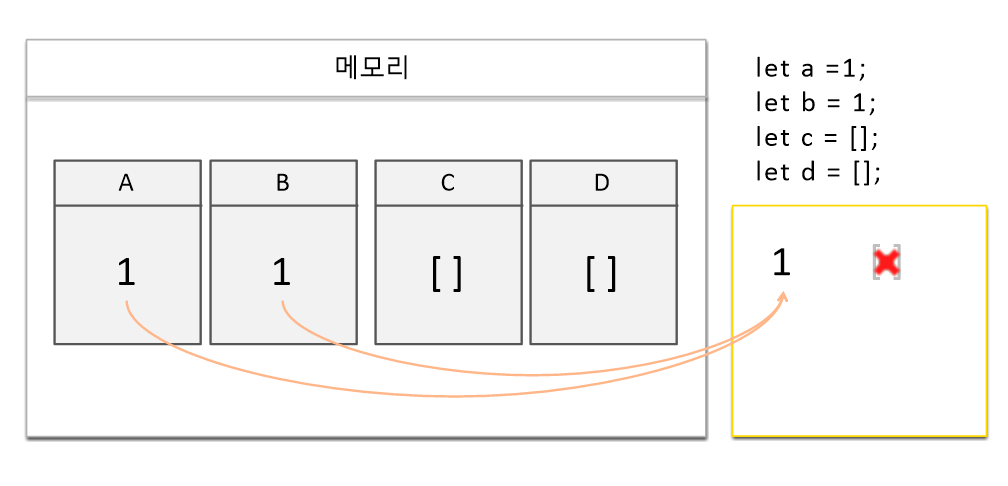
객체인 경우에는 변수에 주소가 저장되어 있고, 객체가 아닌 원시값(primitive value)인 경우에는 값이 저장되어 있다.
메모리 공간 그림 그려서 그림으로 이해!!
원시값은 값이 생성되어 저장되는 별도의 저장공간이 있다.
객체는 자체적으로 객체공간에서 값이 직접 생성된다.
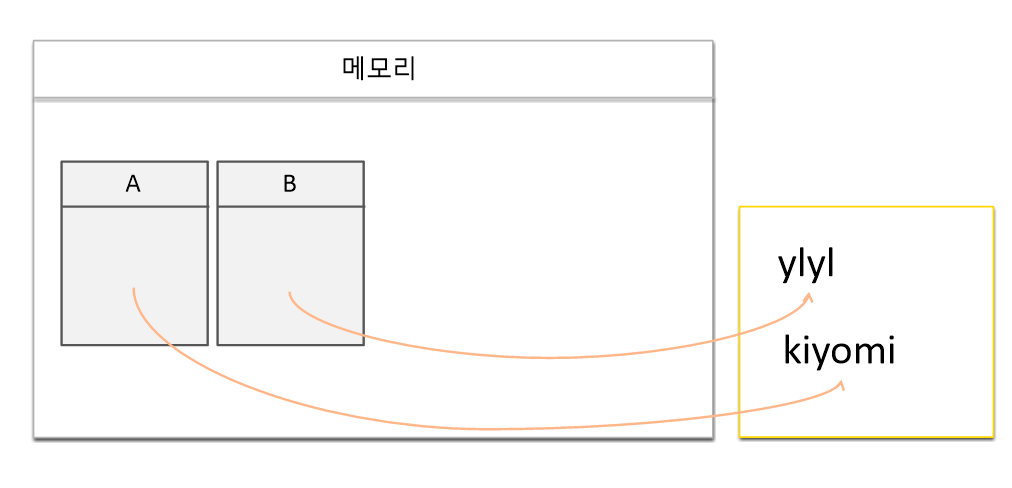
다른 변수에 해당 변수와 같다고 하면, 주소를 참조하게 되어 해당 객체가 다른 변수를 화살표로 가리키게 된다. (두 변수가 동일한 하나의 객체를 가리키는 셈)
// 🔽 원시값
const a = 'ylyl';
const b = a;
a = kiyomi;
console.log(b); // ylyl
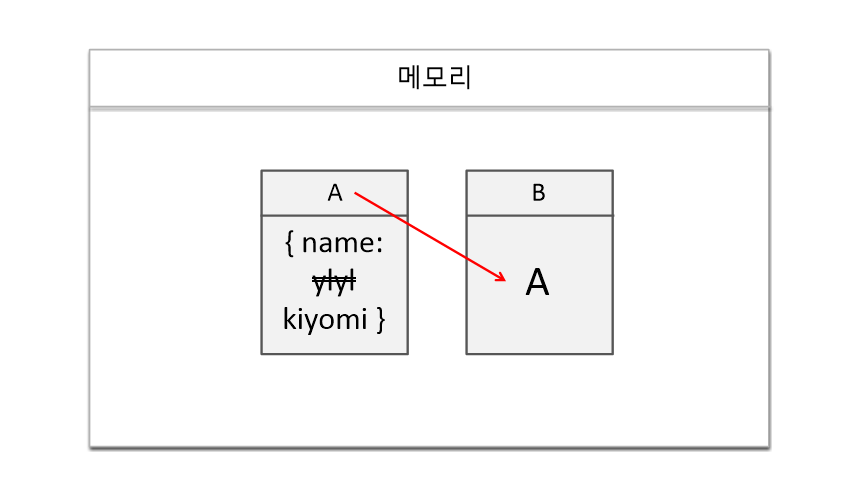
// 🔽 객체
const a = { name: 'ylyl'};
const b = a;
a.name = 'kiyomi';
console.log(b.name); // kiyomi
=> 객체는 서로를 가리키는 참조 관계이며, 원시값은 별도의 저장공간이 있어 저장공간에서 생성된 서로 다른 값을 가리킨다.
보통 프로그래밍 언어는 객체공간과 객체가 아닌 값들이 저장되는 공간으로 나뉘어져 있다.
