Grid System
페이지 전체를 설계하고 디자인하기 위한 디자인 방법론으로 일관적인 디자인을 만들 수 있다.
디자이너들이 디자인 시안을 만드는 방식을 이해하고 있는 것이 디자인을 보고 코드로 구현하는데 도움이 된다.
디자이너분들이 사용하는 필수 설계 방식!
container
grid system이 적용되는 전체 영역
column
container 안에 일정하게 나눠 구분되는 여러개의 칸들 중 한 칸
column으로 요소의 width 사이즈를 결정한다.
예를들어, column 6칸을 차지하는 한 개의 요소가 있다면 'column-6'라고 표현한다.
🤔 굳이 12개의 칸으로 나누는 이유?
🅰 12는 2, 3, 4, 6의 배수가 되는 'magic number'로 다양한 레이아웃을 만들 수 있다. 디자이너 선택에 따라 달라지지만 대부분 12칸으로 나누어 디자인한다.
gutter
column에 간격 조정을 위한 (왼쪽/오른쪽)여백 (padding과 유사)
column = [왼쪽 gutter] + 요소 + [오른쪽 gutter]
📚 참고
- 부트스트랩의 grid system은 CSS의 속성이 아닌, 사람들이 grid system을 쉽게 구현하기 위해 만든 라이브러리 같은 것
(실제로 부트스트랩에서 제공하는 grid system은 flexbox 속성을 이용해서 만들어졌음) - 'display: grid'는 비교적 최근에 추가된 CSS 속성
Bootstrap
grid system을 쉽게 구현하고 반응형을 대응할 수 있는 CSS 프레임워크
반드시 아래와 같은 구조의 규칙을 따라 작성해야 한다.
✨container의 자식 요소로 row가 와야 하고, row의 자식 요소로 col-○ 만 올 수 있다.
★ program이라는 다른 요소를 만들 때는 row의 자식 요소로 column을 생성하고, col-○ 안에 요소를 만들 수 있다.
<div class="container">
<div class="row">
<div class="col-6">
<!-- 요소 -->
<p>col-6</p>
</div>
<div class="col-6">
<div class="program"> // ★
...
</div>
</div
</div>
</div>부트스트랩은 한 줄에 12개의 column이 있다.
만들고자 하는 column이 몇 개의 칸을 차지할 것인지 숫자(col-○)를 적어줘야 한다.
한 개의 column에는 양쪽 gutter가 각각 15px씩 차지하고 있어, column들 간에 30px씩 일정한 간격이 발생한다.
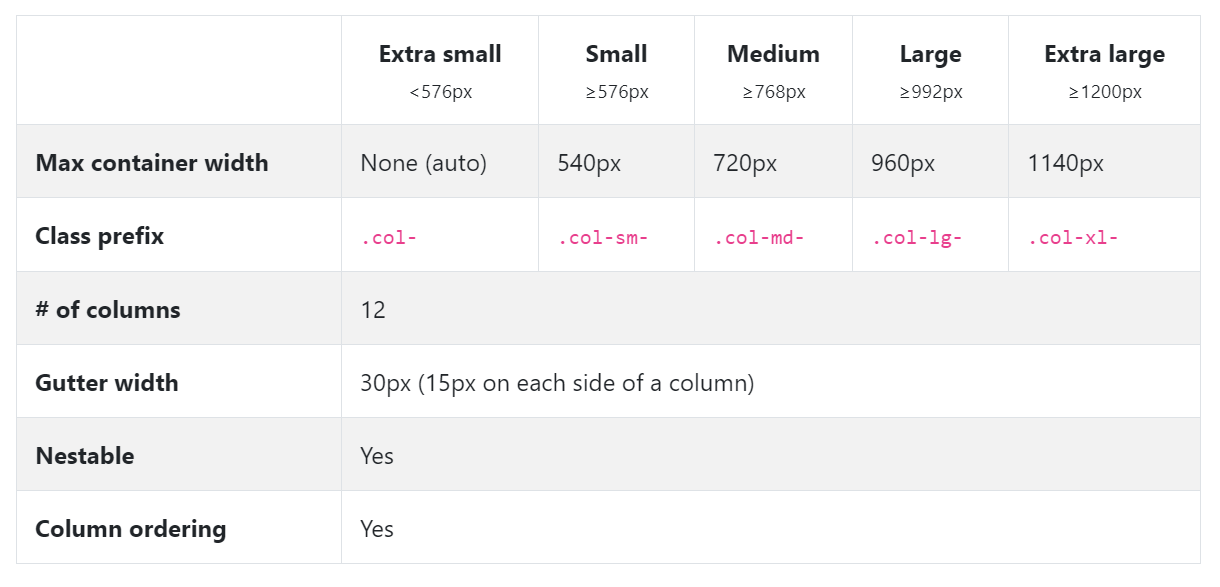
반응형 Grid System
bootstrap이 화면 사이즈(breakpoint)에 따라 기본적으로 설정해놓은 container의 고정된 max-width가 있다.
화면의 사이즈가 특정 width 이하로 줄어들면 column들의 비율은 동일하지만 column들의 사이즈는 줄어든다. (사이즈는 %로 설정되고 부모 요소에 비례하여 크기가 지정됨)
보통 모바일에서는 'col-12'나 최대로 'col-6'을 사용하며, 'col-12'은 화면 사이즈에 상관없이 전체 영역을 차지하여 요소가 보여지도록 container의 width는 100%이다.
🔽 Bootstrap Grid System 참고 사이트

😲각각의 breakpoint마다 class prefix를 추가하여 column의 사이즈를 달리 설정할 수 있다.👍
🔽 아래의 코드의 의미는
일반적인 모바일 환경(phone)에서는 col이 12칸,
col-sm(phone)인 경우에는 col이 6칸,
col-md(tablet)인 경우에는 col이 4칸,
col-lg(desktop)인 경우에는 col이 3칸,
col-xl(wide desktop)인 경우에는 col이 2칸(2단 layout)을 차지하도록 설정한다는 것이다.
※ 항상 모바일 사이즈를 먼저 작성하고, 이후에 대응해야하는 사이즈를 차례로 작성하는 방식을 추천!
<div class="container">
<div class="row">
<!-- 모바일 환경임을 가정 -->
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2">
</div>
</div>
</div>