css final project를 통해 responsive web, media query 익히기
Curriculum Section
- wrapper div element가 여러개일 경우, 클래스명과 가상요소를 생략하지 않고 정확하게 선택자 작성
<section class="curriculum section">
<div class="container">
<div class="row">
<div class="col-12 col-md-6"></div> // ✔
<div class="col-12 col-md-6"></div>
</div>
<div class="row">
<div class="col-12 col-md-6"></div> // ❌
</div>
</div>
</section>/* ✔만 가리키는 선택자 */
.curriculum .row:last-child .col-12:first-child {
margin-bottom: 40px;
}
/* ✔와 ❌ 모두 가리키게 되는 잘못된 예 */
.curriculum .col-12:first-child {
...
}2-1. mobile 화면일 때 이미지 사라짐 -> 'display: none;'
desktop 화면일 때 이미지 보임 -> 'display: block;'
desktop일 때 이미지가 화면의 영역을 차지하므로 html에 markup을 해주고 css로 스타일링함
2-2. 이미지 크기 설정하기
원래 이미지 너비가 425px인데 브라우저 창 크기가 작은 경우 다른 요소들에 비해 이미지가 크게 보이는 문제 발생
기본적으로 'width: 100%'를 설정하고, 창 크기가 커지면 원래 크기로 보여지도록 'max-width' 속성을 사용
/* 이미지 크기를 조절하기 위한 wrapper div element */
.curriculum-image {
display: block; /* display: none을 해제하기 위함 */
}
.curriculum-image img {
display: block; /* 이미지 width, height값 설정하기 위함 */
width: 100%;
max-width: 425px;
height: auto;
}2-3. 다른 영역들과 균형있게 배치하기 위해 요소들을 세로(수직)축 기준 가운데 정렬 배치
(가운데 정렬하고자 하는 요소들을 감싸는 부모 요소가 row 클래스 div element인 상황을 전제)
bootstrap에서 제공하는 grid system과 관련된 클래스 중 'row'는 'display: flex'이기 때문에 flex와 관련된 기능들을 사용 가능
bootstrap이 제공하는 특별한 클래스들 중 'align-items-center'를 html에 있는 row 클래스 태그에 작성하여 쉽게 가운데 정렬시킴
<div class="container">
<div class="row align-items-center">
<!-- 아래 자식요소들을 가운데 정렬-->
<div class="col-12 col-md-6"></div>
<div class="col-12 col-md-6"></div>
</div>
</div>Subscription Section
- mobile 화면 이미지 크기 설정하기

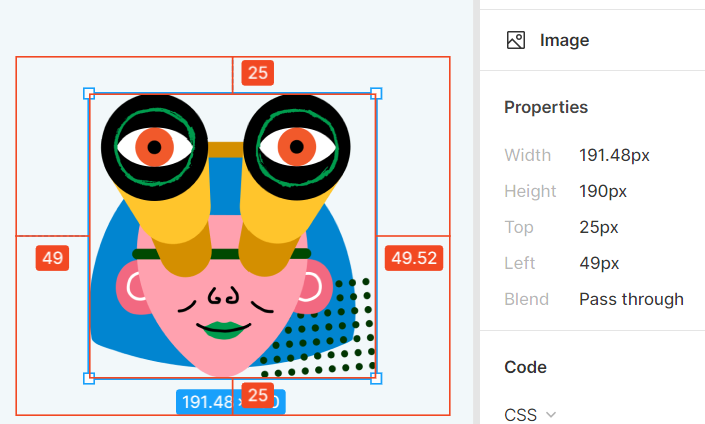
1-1. w: 191.48px, h: 190px 크기인 이미지는 width값이 모호하기 때문에 height값을 기준으로 크기 지정
1-2. 이미지를 감싸는 div 태그와의 여백이 위/아래: 25px이므로 padding값 설정
※ 양쪽 padding은 값을 부여하지 않고 0으로 설정(auto❌): 가운데 정렬은 'margin: 0 auto;'를 이용해 이미지에 자체 설정
('padding: 25px auto;'는 유효하지 않은 속성값으로 아무 효력이 없음!😱)
.subscription-image { // 1-2
padding: 25px 0;
}
.subscription-image img { // 1-1
display: block; /* 이미지에 width, height값 설정하기 위함 */
width: auto;
height: 190px;
margin: 0 auto; /* 이미지 가운데 정렬 */
}-
페이지 내 요소들 가운데 정렬
h1, p, form 태그 등 각각의 요소들에게 가운데 정렬 속성을 작성하는 것 보다 전체 요소를 감싸는 부모 요소에게 'text-align: center;' 하는 것이 효율적임 -
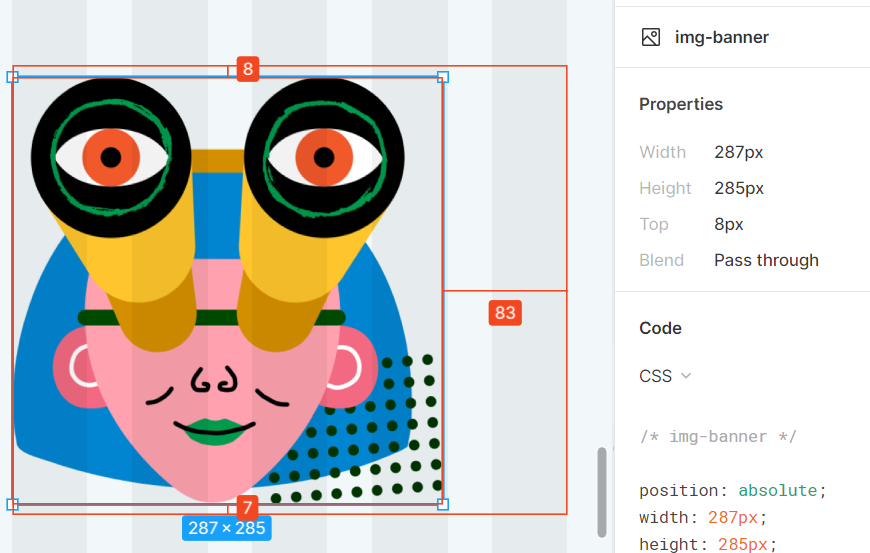
desktop 화면 이미지 크기 설정하기

3-1. w: 287x, h: 285px 크기인 이미지는 모호한 width보다 mobile 때와 동일하게 height값을 기준으로 크기 지정
3-2. 이미지가 이미지를 감싸는 div 태그 기준으로 왼쪽 정렬되어 있기 때문에 'margin-left: 0;'을 설정
.subscription-image {
padding: 8px 0;
}
.subscription-image img {
/* 모바일 화면에서 이미 선언한 속성이라 생략
display: block;
width: auto; */
height: 285px;
margin-left: 0;
}- 요소 크기 원래 상태로 되돌리기
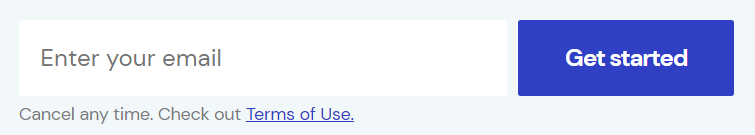
input 태그는 'width: 100%'로 설정되어 있어 원래는 부모 요소만큼 width를 차지해야 하지만 'flex-wrap: nowrap'이기 때문에 input 태그의 길이를 줄여서라도 button 태그와 함께 한 줄로 배치되어야 한다.
그러나 input 사이즈는 줄어도 button의 크기는 줄지 않고 설정한 크기로 나타내고자 할 때flex-shrink속성을 사용한다.
※ 'flex-shrink: 0'(false)-> 요소의 크기를 줄이지 않고 원래 설정한 상태로 유지
.subscription-form {
display: flex; /* 부모 요소에게 flex 처리 */
align-items: center;
}
.subscription-form input {
/* width: 100%; */
}
.subscription-form .fill-button {
flex-shrink: 0; /* 줄어들지 않고 설정한 크기대로 유지 */
width: 160px; /* 설정하고자하는 크기 */
}
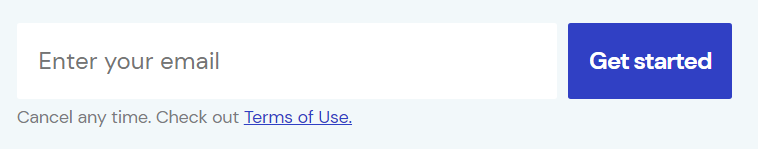
비교 | 'flex-shrink: 0;' 적용 🔼전 / 🔽후

🔯 'flex-shrink'와 'flex-grow'
-
flex-shrink 속성값이 양의 정수(true)이면 그만큼 크기가 줄어 차지하는 영역이 줄어든다.
양수 값이 커질수록 요소의 크기가 더 작아진다. -
flex-grow 속성값이 양의 정수(true)이면 width 기준으로 해당 요소의 크기를 늘려 남은 빈 공간을 채운다.
📓 참고
✴ form 태그 안에 input, button를 감싸서 markup 한대로 css에서 form 태그를 이용해 스타일 코드 작성한다. (따로 wrapper div element 생성할 필요 없음!)
✴ form 요소만 사용자로부터 input을 받을 수 있고, form 요소만 서버에게 값을 전달할 수 있으나 필요에 따라서 form 태그 안에 form과 관련된 요소가 아닌 p, h1, strong, div 등 다른 태그들도 넣을 수 있다.
✴ form 관련 요소 중 input 태그의 placeholder 값을 스크린 리더가 읽어주지 않는다고 한다. label 태그를 사용하는 것을 추천한다.
placeholder 참고 사이트
- 수직축 기준 요소들 가운데 정렬
'col-md-5'와 'col-md-7' 자식 요소를 가운데 정렬하고자 할 때, 'row' 클래스에 기본적으로 flex 처리가 되어 있기 때문에 bootstrap에서 특별하게 제공되는 flex 관련 클래스인 'align-items-center'(수직축 가운데 정렬)을 작성
<div class="row align-items-center">
<div class="col-12 col-md-5"></div>
<div class="col-12 col-md-7"></div>
</div>✨ To do list after class!
Google에 Free website design 검색🔍
디자이너들이 뿌려놓은 디자인 시안을 참고! 포토샵 파일로 된 것도 있고, sketchapp, figma 등으로 작업된 것들을 다운 받아서 (죽이 되든 밥이 되든) 끝까지 스스로 만들어보기! 실력 쑥쑥👍
🔽 추천 사이트
개인적으로는 sketchappsource나 figmacrush를 추천!
+++ 참고로 sketchapp 파일은 figma에서 열기 가능! 🍯
🧷 FREE WEB DESIGNS AVAILABLE
https://www.behance.net/
https://www.sketchappsources.com/
https://www.figmacrush.com/
