다시 시작하는 CSS😆
Selectors(선택자)
selector {
propery: value;
}요소, 클래스, ID 선택자(Type, Class & Selector)
하나의 요소에 여러 클래스를 동시에 가질 수 있다.
클래스 사이에 반드시 띄어쓰기가 필요하다!
<div class="box0 box1 box2">
<!-- ... -->
</div><선택자를 사용하는 방법>
1) 한 개의 클래스 사용
.box0
.box1
.box2
📌 선택자 법칙
두 개 이상의 클래스를 사용하는 경우 공백 없이 클래스명을 붙여 작성해야 한다. 즉, 하나를 가리키게 된다. (A클래스이자(&) B클래스)
2) 두 개의 클래스 사용
.box0.box1 // box0 클래스 이면서 box1 클래스
.box1.box2
.box0.box2
3) 세 개의 클래스 사용
.box0.box1.box2 // box0 클래스 이면서 box1 클래스 이면서 box2클래스
(그냥 box0 클래스만 가진 요소에는 적용되지 않음)
<div class="box" id="tape">
...
</div>id가 tape이자 class가 box인 요소를 선택자로 표현하면
=> #tape.box 또는 .box#tape
❗공백 여부, 쉼표 여부의 차이!
하나의 요소에 클래스명을 동시에 가질 때 (and) 사용 가능하다.
🔽 div.box.active => div인데 클래스가 .box이자(and) .active인 요소
<div class="box active"></div>🔽 .box, .active => 클래스가 .box 이거나(or) .active인 요소
<div class="box"></div>
<div class="active"></div>자식, 자손, 형제 선택자(Child, Descendant & Sibling Combinators)
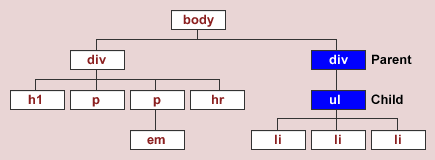
🔯 자식 선택자
parent > child : parent가 직접적으로 감싸고 있는 (직계)자식 요소들을 선택한다.
<body>
<h1>Heading <em>text</em></h1>
<div>
This is some <em>text</em>
<p>This is a paragraph of <em>text</em></p>
</div>
</body>
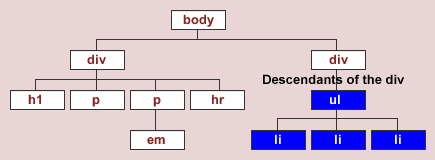
🔯 자손 선택자
parent descendants (반드시 공백 필요!)
parent 안에 있는 모든 자식요소들을 선택한다.
<body>
<p>Lorem ipsum dolor <em>sit</em> amet.</p>
<ul>
<li>item 1</li>
<li>item 2</li>
<li>
<em>item 3</em>
</li>
</ul>
</body>
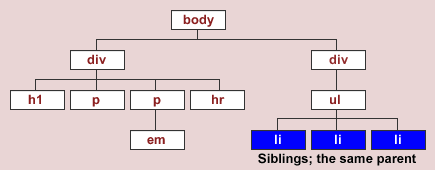
🔯 형제 선택자 (자주 쓰이진 않지만 가~끔 있다)
계층이 같은 요소이며, 같은 부모 요소를 가지고 있다.
parent + sibling : 특정 선택자 기준 바로 다음 위치한 형제 요소만 바꿀 때(선택자 본인 제외)
parent ~ sibling : 특정 선택자 기준으로 아래 형제 요소들 전체를 바꿀 때(선택자 본인 제외)

구조적 가상 클래스 선택자(Structural Pseudo-classes)
가상 클래스: 어떤 상태나 조건을 만족할 때 사용하는 선택자
여러 요소 중 첫번째 요소나 마지막 요소에 다른 요소들과 다른 처리를 할 때 'first-child, last-child'가 유용하게 쓰인다.
해당 요소에게 별도로 클래스명을 부여하지 않아도 되는 장점이 있다.
✴ element:first-child (첫번째 요소)
li:first-child { // li이자 li들 중 첫번째 요소!
}✴ element:last-child (마지막 요소)
li:last-child { // li이자 i들 중 마지막 요소!
}✴ element:nth-child(n) (n번째 요소❣)
li:nth-child(2) { // li이자 i들 중 2번째 요소!
}동적 가상 클래스 선택자(User Action Pseudo-classes)
가상 클래스: 어떤 상태나 조건을 만족할 때 스타일을 적용하기 위해 사용하는 선택자
사용자의 행동에 따라 변화가 일어나는 선택자이다.
특히 anchor, button, form과 관련된 요소들은 user interaction이 많기 때문에 동적 가상 클래스 선택자가 많이 사용된다.
✴ element:hover (요소에 마우스 커서를 갖다 댔을 때)
✴ element:focus (요소가 포커스 되었을 때 (예. 마우스 클릭, tab))
✴ element:active (요소를 마우스로 클릭하는 찰나의 순간)
📚 참고
:focus와 :active는 엄밀히 말하면 다른 상태이지만 focus는 active를 포함을 하는 관계이다.
input:focus {
}
input:active {
}순서를 바꿔 active를 먼저, focus를 나중에 설정하면 최근에 작성한 focus가 active 스타일까지 포함하게 되어 이전에 작성한 active 스타일이 동작하지 않는다.😲
즉, active를 나중에 설정하면 active 스타일이 적용된다. focus 상태일 때의 스타일을 기본으로 깔고, active 상태일 때의 스타일을 추가해 "덮어주는 것"이다.
➕ CSS 선택자 우선순위 (디버깅 시 중요한 부분❗❗)
먼저 선언한 스타일보다 나중에 선언한 스타일이 최종으로 적용된다.
'ID👍 > Class, Pseudo-class > Type(html 태그 요소 선택자)👎' 순으로 스타일이 우선 적용된다.
동일한 요소를 가리키더라도 우선 순위가 높은 선택자를 갖거나 선택자들의 우선 순위 점수 총합이 가장 높은 경우의 스타일이 우선 적용된다.
여러 개의 class 선택자보다 한 개의 id 선택자👍가 우선 순위가 높다. 아래 코드의 경우 p 태그의 글자 색은 blue로 적용된다.
<p id="alphabet" class="a b c d e f g">
CSS 선택자 우선순위
</p>#alphabet {
color: blue;
}
.a.b.c.d.e.f.g {
color: red;
}동일하게 p 태그를 선언했지만 box 클래스를 함께 선언한 경우 우선 순위 점수 총합이 높아져 글자 색은 blue로 적용된다.
.box p {
color: blue;
}
p {
color: pink;
}🤔 나중에 스타일 선언했으나 스타일 적용이 안된다면 반드시 체크할 사항!
✔ 스타일 적용하고자 하는 요소의 선택자가 무엇인가
✔ 위의 선택자를 덮어버릴 다른 선택자가 이전에 선언되어 있는가
선택자 우선 순위의 법칙을 깨는 방법(매우 지양하는 방법!)
1) Inline style(html 태그 안에 바로 style 속성 적용)
css에서 우선 순위가 높은 선택자로 스타일을 선언했더라도 모두 무시된다.
<p style="font-size: 32px;">
...
</p>2) !important(css에서 속성값 옆에 공백과 함께 작성)
inline style 보다 더 강력한 방법이다.
* {
color: yellow !important;
}