다시 시작하는 CSS😗
GitHub Desktop을 사용해 실습 내용 commit 해보면서 github 익히기💕
Typography
text를 어떤식으로 디자인하느냐에 따라 가독성이 좋아지고 사용자 경험도 좋아진다.

자주 사용하는 속성 Essentials
.text {
font-size: 24px;
line-height: 1.5; // em 단위는 생략 가능
letter-spacing: -0.03em;
font-family: "Poppins", "Roboto", sans-serif;
font-weight: 400;
/* 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 */
color: #0061ff;
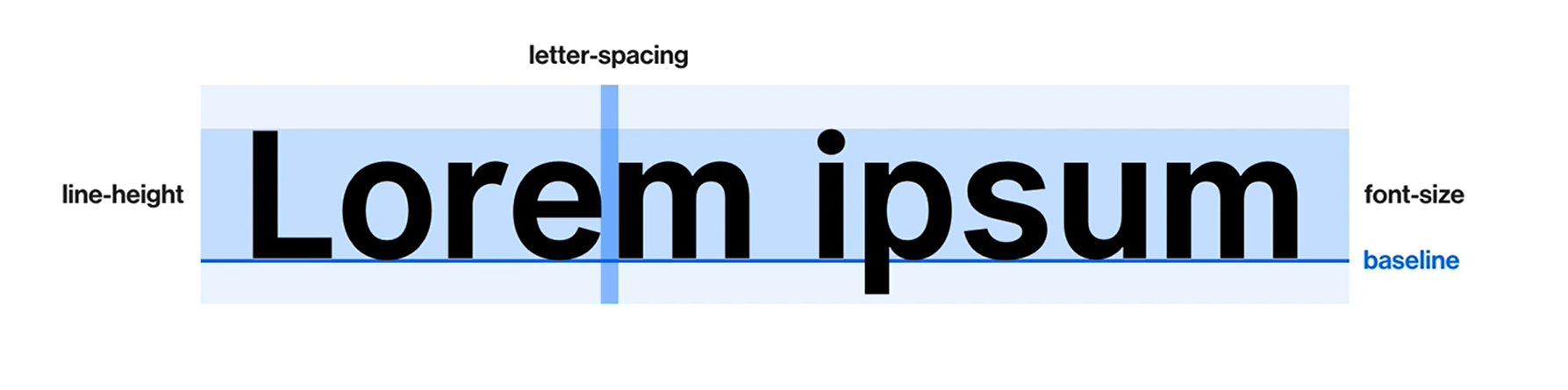
}1) font-size
글자 크기를 변경하는 속성
<글자 크기 단위>
절대 단위(Absolute unit)
px(pixel)
상대 단위(Relative unit)
다른 글자와 상대하여 어떤값을 기준으로 하느냐에 따라서 값이 달라진다.
em(equal to capital M)
특정 요소에 적용된 폰트 사이즈에 비례하여 크기가 지정된다. (불안정하기 때문에 사용할 때 주의)
1em = 실제로 적용된 폰트 사이즈
rem(root em)
root는 가장 최상단 요소(뿌리)인 html을 의미함
html에 적용된 폰트 사이즈에 비례하여 크기가 지정된다.
1rem = html에 적용된 폰트 사이즈
2) line-height
줄 간격을 지정하는 속성
px, em, rem 단위 사용 가능하며, em 단위를 가장 많이 사용한다.
적용된 폰트 사이즈에 비례한 크기만큼 줄 간격을 둔다.
em을 사용할 때는 단위를 생략❗하는 것이 관례이지만, px 또는 rem을 사용할 때는 반드시 단위를 작성해야 한다.
중요✨ line-height가 어떤 값이든 글자는 줄 간격의(수직 기준) 중앙에 위치한다.
(요소를 수직으로 정렬할 때 'line-height' 속성을 자주 사용!)
3) letter-spacing
글자와 글자 사이 간격(자간)을 조정하는 속성
px, em 단위 사용 가능하며, em 단위를 많이 사용한다.
적용된 폰트 사이즈에 비례해서 몇 % 간격을 줄일 것인지 (- 부호를 사용)설정한다.
line-height와 달리, em 단위를 반드시 작성❗해야 한다. (단위 생략 불가)
4) font-family
폰트 서체를 변경하는 속성
폰트 서체가 없을 경우를 대비하여 여러 서체를 나열하기도 한다.
사용하고자 하는 폰트를 우선적으로 작성한다.
font-family: "Poppins", "Roboto", sans-serif;
(Poppins 서체 사용 -> 없다면 Roboto 서체 사용 -> 없다면 아무 sans-serif 계열 서체 사용)

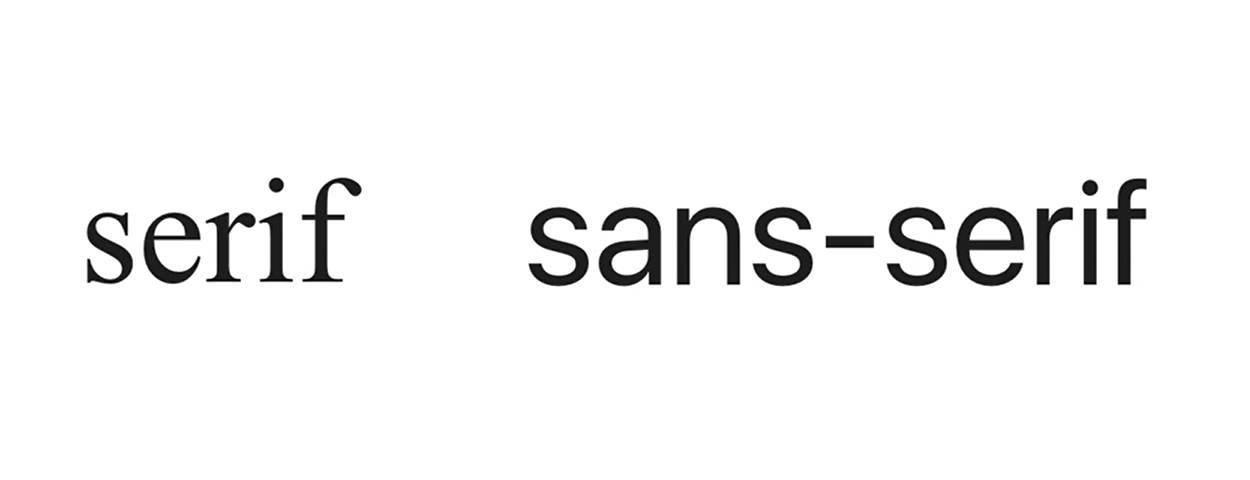
※ 서체 비교
serif(글자 끝에 삐침이 있음/ 명조체 느낌)
sans-serif(글자 끝에 삐침이 없음/ 돋움, 고딕체 느낌)
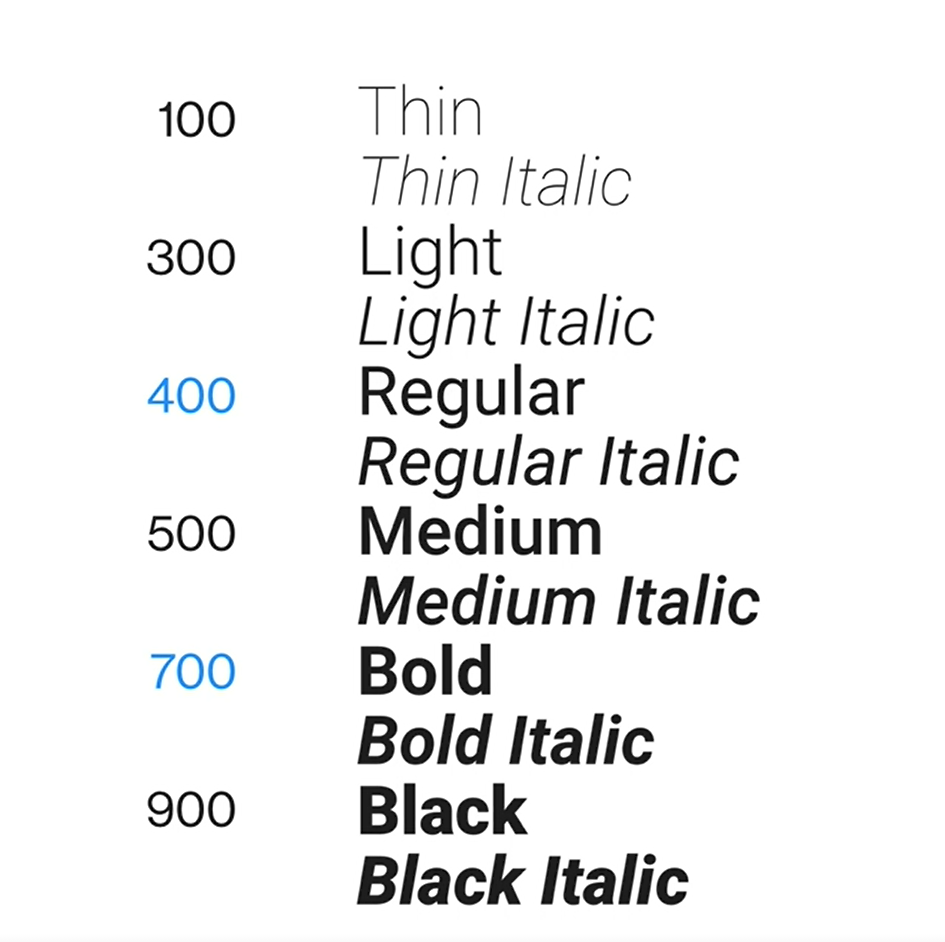
5) font-weight
폰트 굵기를 변경하는 속성
속성값은 100에서 900까지 100 단위로 지정한다.
중요✨ font-wieght의 관례! 암기!!
regular size(일반적인 폰트) - 400 / bold size(굵은 폰트) - 700

6) color
글자 색상을 변경하는 속성
<글자 색상 사용 방식>
hex : 문자를 사용하여 색상 표현 (예. #0066ff)
rgb : 삼원색을 사용하여 색상 표현 (예. rgba(0, 102, 255))
rgba : rgb와 함께 투명도(alpha)를 사용하여 색상 표현 (예. rgba(0, 102, 255, 1)
Typography Library (font-kit)
다양한 font-size, font-weight, color 등을 정리해 사용할 폰트들로만 구성된 라이브러리
font-family를 import한 경우, [Inspect] 에서 정상적으로 import 되었는지 확인하는 방법
- [Elements]에서 아무 문자 태그 선택 - [Computed] 맨 하단에 'Rendered Fonts'에 '폰트체명 - Network resource' 확인
- [Network] -
Font를 눌러 잘 불러와졌는지 확인
font-size의 경우, font-size에 어울리는 line-height, letter-spacing 세 가지를 같이 정의하는 경우가 많다.
폰트의 어떤 분류와 관련된 것인지를 명확하게 구분하기 위해 클래스명에 font-size(fs), font-weight(fw), color(text)를 함께 명시해준다.(개인적인 규칙)
그 외 속성
1) text-align
텍스트 정렬하는 속성
속성값: left(왼쪽 정렬)-기본값 | right(오른쪽 정렬) | center(가운데 정렬)
2) text-indent
텍스트 들여쓰기 속성
문단에 첫번째 줄에 들여쓰기가 적용되며, 속성값에는 들여쓰고 싶은 크기만큼 작성한다.
(+ 부호는 들여쓰기, - 부호는 내어쓰기)
3) text-transform
알파벳 문자에 적용되는 텍스트 변형 속성
속성값: none-기본값 | capitalize(모든 단어의 앞글자를 대문자로) | uppercase(모든 글자를 대문자로) | lowercase(모든 글자를 소문자로)
4) text-decoration
텍스트(띄어쓰기 포함) 줄긋기 스타일로 꾸미는 속성
속성값: none-기본값 | underline(밑줄) | line-through(중간줄) | overline(윗줄)
anchor 태그는 기본적으로 생기는 파란색 밑줄(underline)을 해제하는 경우(none) 'text-decoration'이 많이 사용한다.
5) font-style
속성값: normal-기본값 | italic(기울기) | oblique
em 태그는 기본적으로 생기는 기울기(italic)를 해제하는 경우(normal) 'font-style'이 많이 사용된다.
Webfont
웹사이트에서 사용하는 폰트가 사용자의 컴퓨터에 없다면 폰트를 제공해야 한다.
body 태그에 'font-family'를 적용하면 모든 요소에 해당 폰트가 적용되므로 요소마다 속성을 선언하지 않아도 된다.
1) 오픈 소스에서 갖다 쓰는 방법
html에 link 태그를 이용하여 css 연결
css에 font-family 속성 적용
2) 직접 제공하는 방법
브라우저마다 지원되는 형식이 다르기 때문에 형식에 맞는 파일 경로를 연결
font-face src format 참고 사이트
제공하는 폰트 종류만큼 'font-face'를 작성한다.
@font-face {
font-family: "NanumSquare"; // 사용할 폰트명 지정
font-style: normal;
font-weight: 400;
src: url('./assests/fonts/NanumSquareRoundR.eot'); /* IE9 Compat Modes */
src: url('./assests/fonts/NanumSquareRoundR.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('./assests/fonts/NanumSquareRoundR.woff2') format('woff2'), /* Super Modern Browsers */
url('./assests/fonts/NanumSquareRoundR.woff') format('woff'), /* Pretty Modern Browsers */
url('./assests/fonts/NanumSquareRoundR.ttf') format('truetype'); /* Safari, Android, iOS */
}<제공하는 폰트를 연결하는 2가지 방법>
① html에서 link 태그를 이용해 연결
css에서 폰트 사용되는 요소에 font-family 속성 작성
<link rel="stylesheet" href="./fonts.css" />.body {
font-family: "NanumSquare";
}② css에 직접 import 하기
css에서 font-face 작성한 css파일을 연결
폰트 사용되는 요소에 font-family 속성 작성
@import url("./fonts.css"); // Embed font
.body {
font-family: "NanumSquare";
}