개발자를 향해 한걸음씩 나아가는 초보자는 언어, 기술 배우는 것에만 중점을 두고 있다.
기본적으로 매일 사용하는 데스크톱, 노트북에 우리가 원하는 결과들이 어떻게 화면에 보여지는지💻 생각해보자.
웹의 동작 원리를 알면 내가 작성한 코드가 점차 구현되는 것을 보며 단순히 결과 완성에만 그치지 않고 웹 개발👩💻하는데 있어서 깊게 이해할 수 있지 않을까 싶다.
WEB의 동작 원리
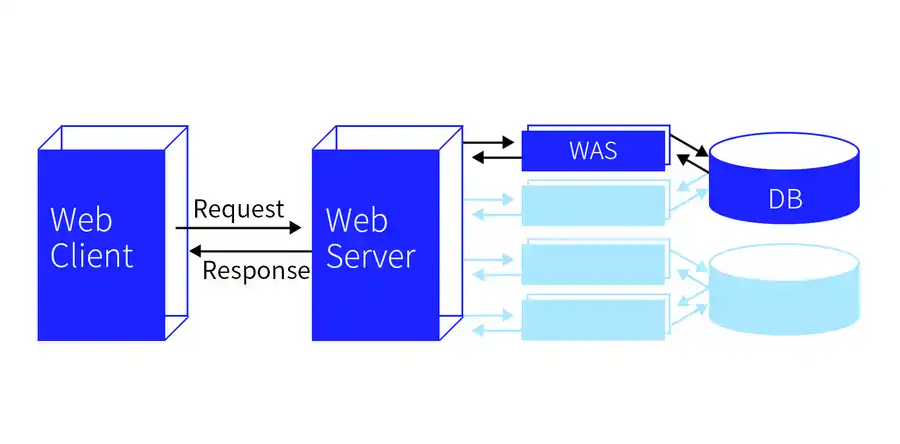
웹의 동작 방식을 간단하게 표현하면 이렇게 말할 수 있다.
클라이언트가 서버에 요청을 보내면 서버는 요청에 대한 응답을 해준다.
그러나 클라이언트와 서버 둘만으로 웹이 동작하는 것이 아니다.
추가로 그 밖의 다른 요소들과의 요청과 응답이 이루어짐으로써 데이터를 받아오는 것이다.

(출처: How Web Works)
기본적으로 웹을 동작하는데 필요한 요소들 각각의 개념부터 알아보자.
Web Client
사용자가 웹에 접근하는 프로그램으로 Chrome과 같은 웹 브라우저이다.
클라이언트는 사용자로부터 받은 URL에 대한 정보를 찾아 HTTP 메시지 형태로 서버에게 요청한다.
Web Server
웹 페이지를 저장하는 프로그램으로 Apache Web Server가 있다.
서버는 클라이언트에서 요청한 HTTP 메시지를 확인한 후, HTML, CSS, Image 등의 데이터를 처리하여 클라이언트에 응답한다.
WAS(Web Application Server)
앞에 말한 서버만으로 모든 로직을 수행한다면 과부하가 일어날 수 있기 때문에 서버를 돕는 조력자👨👩👧👦 역할을 한다.
서버는 DB의 연동을 위해 WAS에게 처리를 요청하기도 한다.
사용자 컴퓨터나 장치에 웹 어플리케이션을 수행해주는 미들웨어로 Apache Tomcat이 있다.
DB(Data Base)
데이터의 정보를 저장하는 곳으로 WAS에서 데이터를 요청하면 필요한 데이터를 응답한다.
➕추가로 WAS와 DB 사이의 로직을 얘기하자면,
WAS에서 로직을 수행하다가 데이터를 저장하거나 받아오는 작업이 필요하면 SQL 질의를 통해 DB에 접근한다.
요청받은 DB는 동적인 페이지 처리를 담당하고, 다시 WAS에 데이터를 보내는 응답을 한다.
즉, WAS는 DB와 연동하여 데이터를 처리하고 생성한 파일을 다시 서버에게 반환한다.
웹 브라우저(클라이언트)와 웹 서버 사이에 작동하는 것을 중점적으로 알아보자.

(출처: How The Web Works)
웹사이트가 브라우저에 출력되는 과정
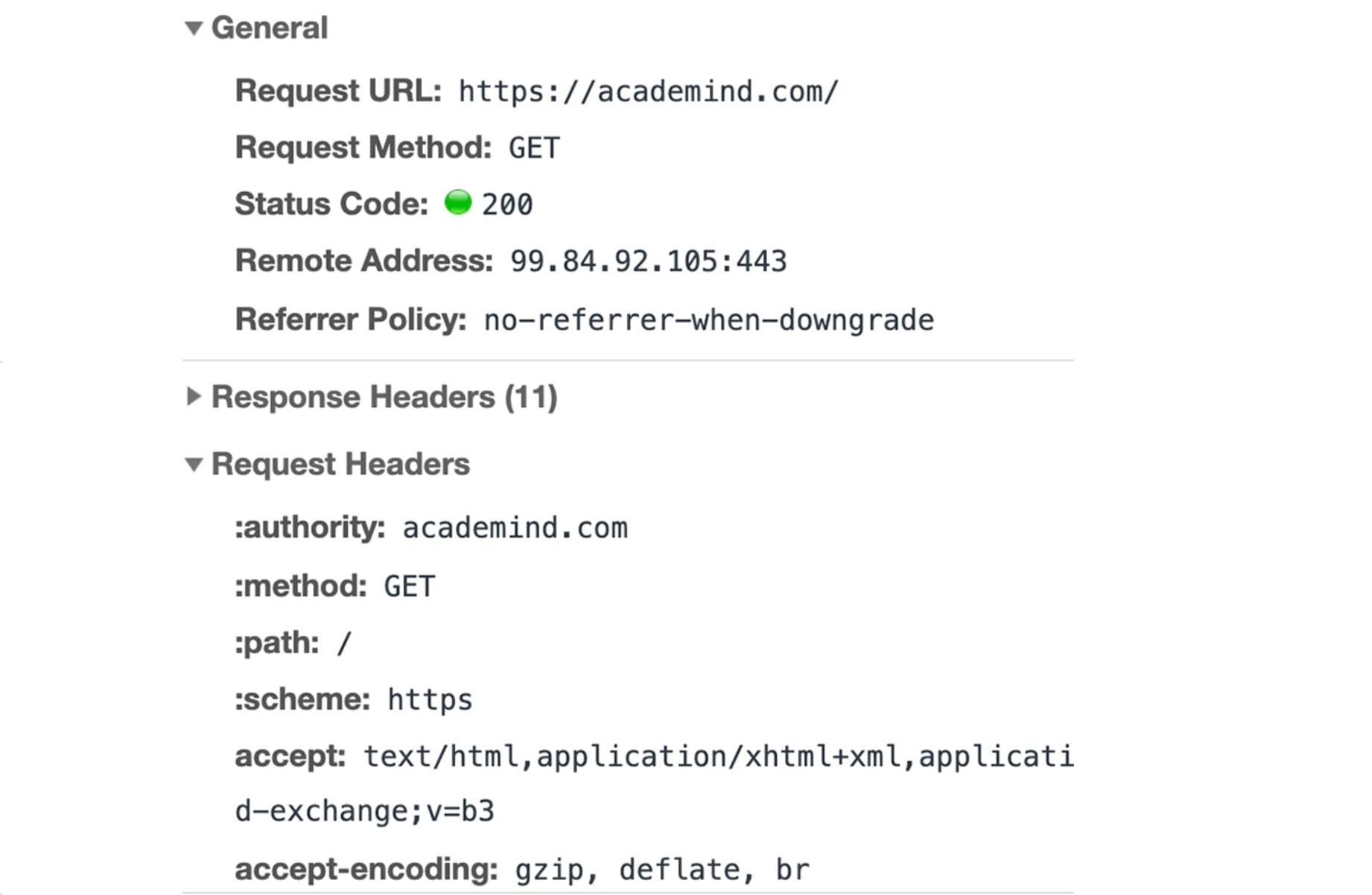
🙋♀️요청(Request)🙋♂️
- 사용자가 브라우저에 입력한 URL은 DNS(Domain Name System) 서버를 통해 도메인이 IP 주소로 변환된다.
- 그리고 나서 브라우저(송신자)는 IP 주소로 서버에 요청하는데 HTTP(HyperText Transfer Protocol)를 통해 데이터가 전송된다.
- HTTP 요청 메시지는 요청 방식, 송신자/수신자에 대한 데이터 등을 담아 TCP 프로토콜을 사용해 서버(수신자)로 전송된다.

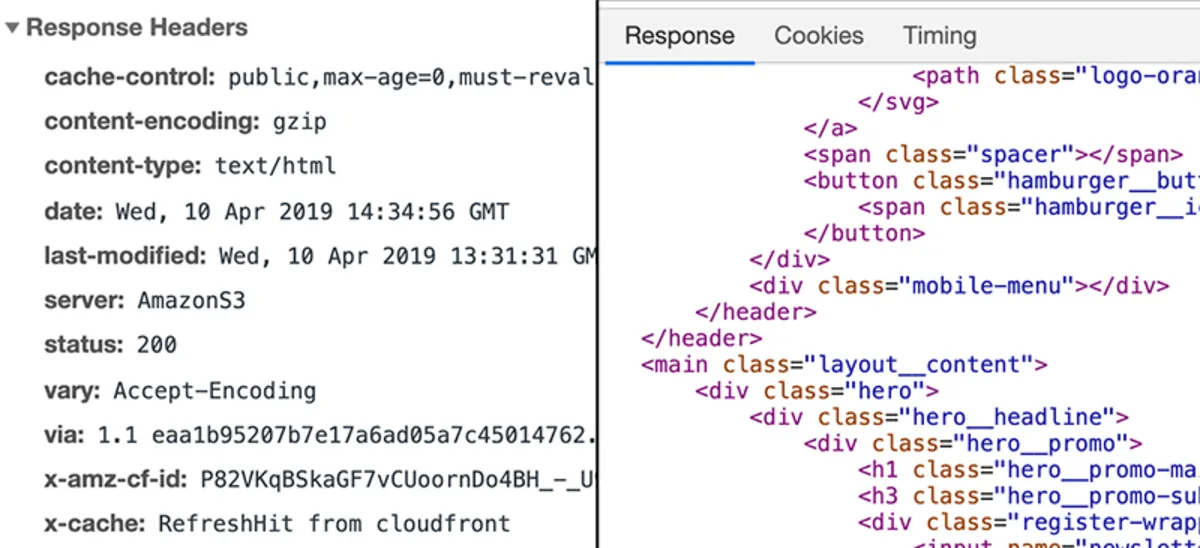
🙆♀️응답(Response)🙆♂️
- 서버는 HTTP 메시지를 받고 요청 URL에 대한 데이터를 찾는다.
- 서버가 브라우저에게 응답할 때도 HTTP 메시지가 전송된다.
- HTTP 응답 메시지에는 응답 상태 코드, 데이터 유형, 페이지를 화면에 렌더링하는데 필요한 코드 등을 포함하여 TCP 프로토콜을 통해 브라우저로 전송한다.
- 도착하면 브라우저가 파싱 및 렌더링 과정을 거쳐 최종적으로 화면에 표시된다.
(브라우저 렌더링 과정에 대한 자세한 내용은 아래 사이트 참고)

참고 사이트

잘 읽고 갑니다.