우리가 접속한 사이트들 중 요소들을 어떻게 배치했느냐에 따라 단순하지만 깔끔하고 세련되게 보일 수 있다.
사용자 입장에서 관련된 기능들끼리 배치하여 원하는 기능을 쉽게 찾을 수 있고, 화면을 스크롤해도 고정되어 자주 사용하기 편하게 만들 수도 있다.
CSS의 특정 속성들을 이용해 위와 같이 아름답고 자주 접속하고 싶어지는 사이트를 만들 수 있다.
1. position
position은 요소를 자유롭게 배치하기 위해 쓰이는 속성이다.
position의 속성값들은 다음과 같이 사용할 수 있다.
- static: position 속성 적용하지 않음(기본값)
- relative: 요소가 상대적인 위치에 배치(부모 요소)
- absolute: 요소가 절대적인 위치에 배치(자식 요소)
- fixed: 요소가 고정되어 움직이지 않음(ex. nav bar, 🔼(위로) button)
자식 요소를 부모 요소 기준으로 위치시키기 위해 사용되는 좌표 속성(↑,→,↓,←)은 static을 제외한 속성값을 선언한 경우에만 사용할 수 있다.
position 속성을 이용해 브라우저 크기 상관없이 정중앙에 요소를 배치할 수도 있다.
.component {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); // 요소의 좌측상단의 좌표를 이동시킴
}2. display
display는 화면을 구성하기 위해 많은 요소들을 배치하는데 쓰이는 속성이다.
레이아웃 요소를 배치하고 특성을 변경시키는 중요한 속성과 값을 이해해야 한다.
Inline Elements vs. Block Elements
기본적으로 알고 있어야 할 레이아웃 스타일 각각 비교해보며 차이점을 파악하자.
| 인라인 요소 | 블록 요소 | 인라인 블록 요소 | |
|---|---|---|---|
| 사용되는 태그 예시 | span, a | div, h1~h6 | img, input tags, button |
| 기본 너비 값 | 컨텐츠 값 | 100% | 컨텐츠 값 |
| 한 줄에 배치 가능한 요소 | 2개 이상 | 1개 | 2개 이상 |
| width값 적용 유무 | 불가 | 가능 | 가능 |
상황에 맞게 인라인 또는 블록 요소를 선택하여 코드를 작성해야 구조가 간소화될 수 있다.
display 속성으로 블록 요소와 인라인 요소의 속성을 변경할 수 있다.
기본 속성이 inline-block인 img 태그를 아래와 같이 작성하면 가로 배치되었던 형태가 block 요소의 속성을 가지게 되어 세로 배치가 된다.
img {
display: block;
}기본 속성이 inline인 a 태그에 크기를 설정하고 싶다면 block 요소로 변경해야 한다.
block 요소가 되어 크기 조절이 가능하지만 가로 배치를 위해 inline과 block의 성질을 동시에 가진 inline-block으로 변경한다.
a {
display: inline-block;
}3. float
float는 요소를 왼쪽 또는 오른쪽으로 위치를 지정하기 위해 쓰이는 속성이다.
요즘은 float 보다 flex라는 속성을 주로 사용하지만 이전에 float로 사용된 코드를 이해하기 위해 float 속성도 이해하고 있어야 한다.
float의 속성값들은 다음과 같이 사용할 수 있다.
- none: float 속성 적용하지 않음(기본값)
- left: 요소를 왼쪽에 배치
- right: 요소를 오른쪽에 배치
기본적으로 요소는 왼쪽에 배치되어 나타나는데 float 속성의 기본값은 left가 아니라 none이다.
float 속성은 2개 이상의 요소를 수평 정렬할 때 사용한다.
float 속성을 부여한 요소의 하위 요소는 float를 상속 받아 가로 배치 형태로 나타낸다.
다음은 float 속성으로 인해 레이아웃이 일그러지는 문제를 해결하는 방법이다.
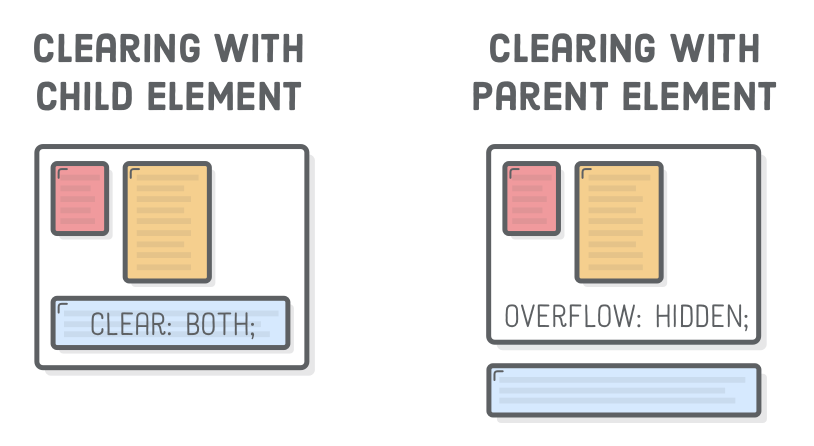
- 'overflow: hidden;'
- clear 속성(clearfix)
자식 요소가 float되면 부모 요소는 자식 요소를 발견하지 못하고 없는 것처럼 생각해 부모 요소의 height가 0이 된다.
부모 요소의 높이 값을 찾기 위해 이 경우에도 부모 요소에게 'overflow: hidden;'를 줌으로써 해결할 수 있다.
clear 속성은 float 속성이 적용되는 요소의 다음 요소가 float 상속받지 않도록 요소를 fix 할 수 있다.
block 요소에만 적용 가능하며, clear의 속성값은 다음과 같다.
- left: 'float: left' 상속을 해지
- right: 'float: right' 상속을 해지
- both: 'float: left', 'float: right' 상속을 해지
HTML에 의미가 없는 요소를 추가하지 않고, CSS를 이용해 clearfix를 사용하려면 가상요소를 추가해 clear 속성을 적용해야 한다.
float가 적용된 자식 요소를 가진 부모 요소의 맨 앞(before) 또는 맨 뒤(after)에 가상의 자식 요소를 생성하는 것이다.
clear 속성을 사용하기 위해 추가로 선언해야 하는 속성들이 있다.
- content: 속성값으로 빈 문자열이라도 작성하여 가상 요소를 화면에 나타낸다.
- display: block의 성질을 가진 요소에만 clear 속성을 사용할 수 있다.
.parent::after {
content: "";
display: block;
clear: both;
}