[Swift] Class
오늘은 Swift에서 아주 중요한 class에 대해 정리해 보겠습니다!
객체 지향 프로그래밍
우선 class를 정리하기 전에 객체 지향 프로그래밍에 대해 알아야 합니다.
객체 지향 프로그래밍의 특징은 아래와 같습니다.
- 모든 것을 객체로 취급
- 화면 단위
- 화면 내 뷰와 컨트롤
- 객체의 속성과 행위
애플리케이션과 객체
- 예시
학사 관리 시스템 - 학생의 이름,전공 / 수강신청 과목 / 수강 신청하기
객체의 속성과 행위
- 객체의 속성 정의 : 프로퍼티
- 객체의 행위 정의 : 메소드 (함수)
클래스에서 객체 생성
- 객체 생성
- 객체에 속성 설정
- 객체 메소드 실행
클래스와 프로퍼티
class Student {}- 클래스 정의 : class [클래스 이름] {}
var student1 = Student()- 객체 생성 : 클래스 이름
객체 생성
- var : 다른 객체 대입 가능
- let : 새로운 객체 대입 불가능
프로퍼티
-
저장 프로퍼티 : 데이터를 저장하는 용도, 프로퍼티 읽기/쓰기 행위, 객체 생성 시 초기화.
- ex) 가로 길이, 세로 길이
-
계산 프로퍼티 : 데이터 저장 안 함, 프로퍼티 읽기/쓰기 코드 작성
- ex) 크기, 정사각형인가 ?
1. 저장 프로퍼티
- 저장 프로퍼티 작성 ( ex: var str : String? ...)
- 프로퍼티에 값 저장
- 프로퍼티의 값 얻어오기
2. 계산 프로퍼티
- 값 얻어오기 ( get )
- 값 설정하기 ( set )
class Person {
let thisYear = 2017
var birthYear : Int = 0
var age : Int {
get {
return thisYear - birthYear
}
set(newValue) {
birthYear = thisYear - newValue
}
}
}-
set(newValue)에서 괄호는 생략 가능
-
단, 임의로 설정한 set([다른이름])은 생략 불가능합니다!
-
또한 set은 생략 가능하지만, set 전용 프로퍼티는 없습니다!
메소드
-
클래스 내에서 작성하는 함수
-
self 포인터 : 객체 자신을 참조하는 포인터
: 프로퍼티 이름과 함수 내에 파라미터 이름이 겹칠 때 필히 사용해야 합니다!
타입 메소드
- 인스턴스 메소드
: var class = MyClass() 처럼 객체를 생성해서 사용 - 타입 메소드
: 인스턴스 멤버에 접근 불가능, 타입 멤버에 접근 가능
: 객체를 생성하지 않고 사용
: static 키워드
타입 메소드 예시 코드
class Add {
staticvar a = 1
static var b = 3
var c = 5
static func add() -> Int {
//c는 사용 불가능 (static이 아니어서)
return a+b
}
}- 타입 메소드 사용 방법 : Add.add() 로 객체 생성 없이 사용
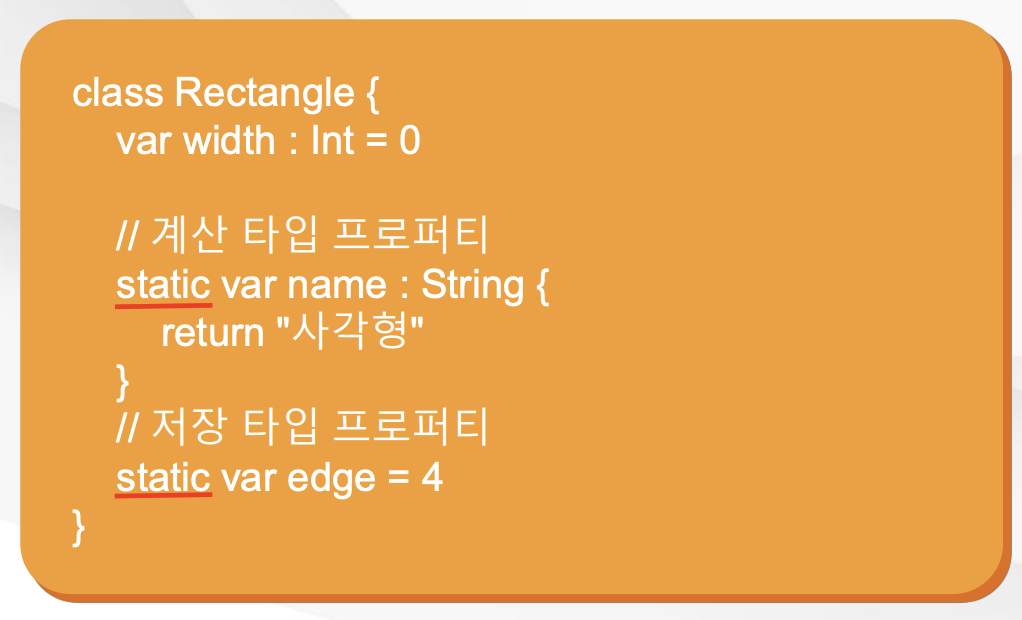
타입 프로퍼티
- 계산 프로퍼티, 저장 프로퍼티 사용 가능
- 객체 생성하지 않고 사용

프로퍼티 사용
- Rectangle.edge, Rectangle.name 으로 사용 가능
: 객체 생성 없이 사용 가능
프로퍼티 변경 감시
- 프로퍼티 변경 전 : willSet
- 프로퍼티 변경 후 : didSet
class Rectangle {
var height : Int = 0 {
willSet {
print("newValue: \(newValue)")
}
didSet {
print("old: \(oldValue)")
}
}
}
var rec = Rectangle()
rec.height = 10
rec.height- newValue : 10 -> 바뀔 값
- old : 0 -> 이전의 값
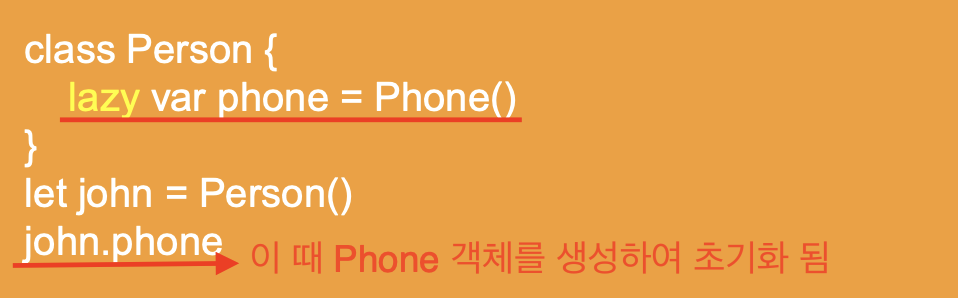
프로퍼티의 늦은 초기화
- lazy
: 프로퍼티를 사용할 때 초기화됨.
코드 예시

- 사용되지 않는 프로퍼티는 연산되지 않습니다.
