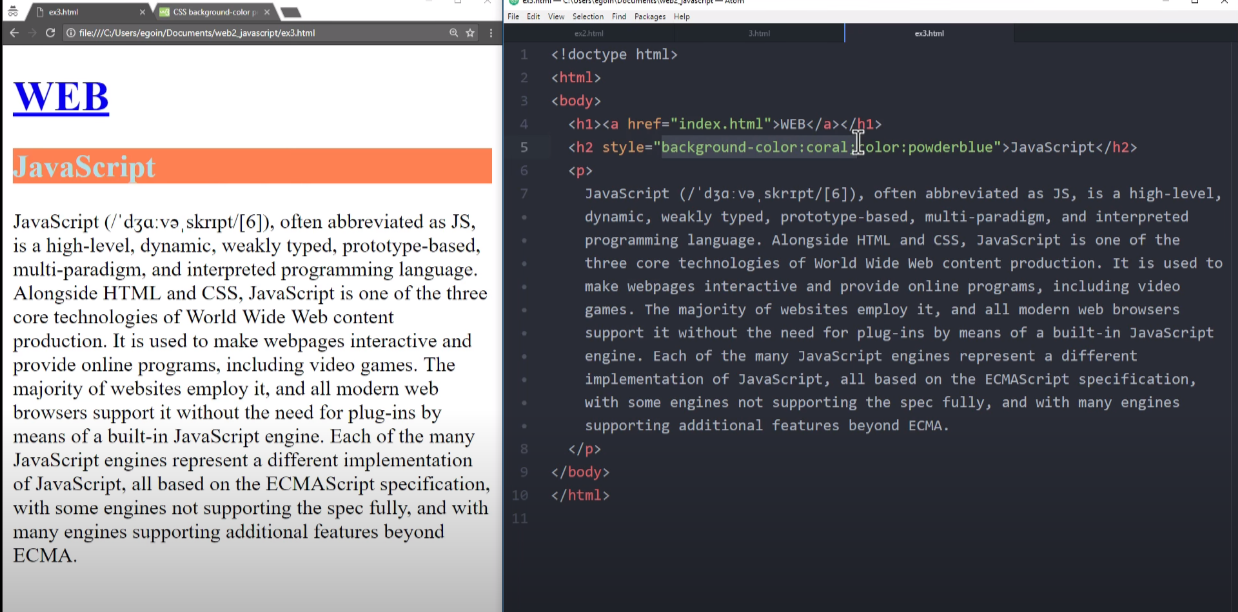
style 태그의 속성

<style>이라는 속성에 CSS를 넣으면 디자인을 할 수 있다는 것과 이 속성이라는 문법의 구조를 파악하고 있다면 어떤 특정 태그를 CSS라는 언어로 디자인하고 싶을 때는 <style>이라는 속성을 쓰고 그 안에 CSS의 속성이라는 문법을 사용하면 된다.
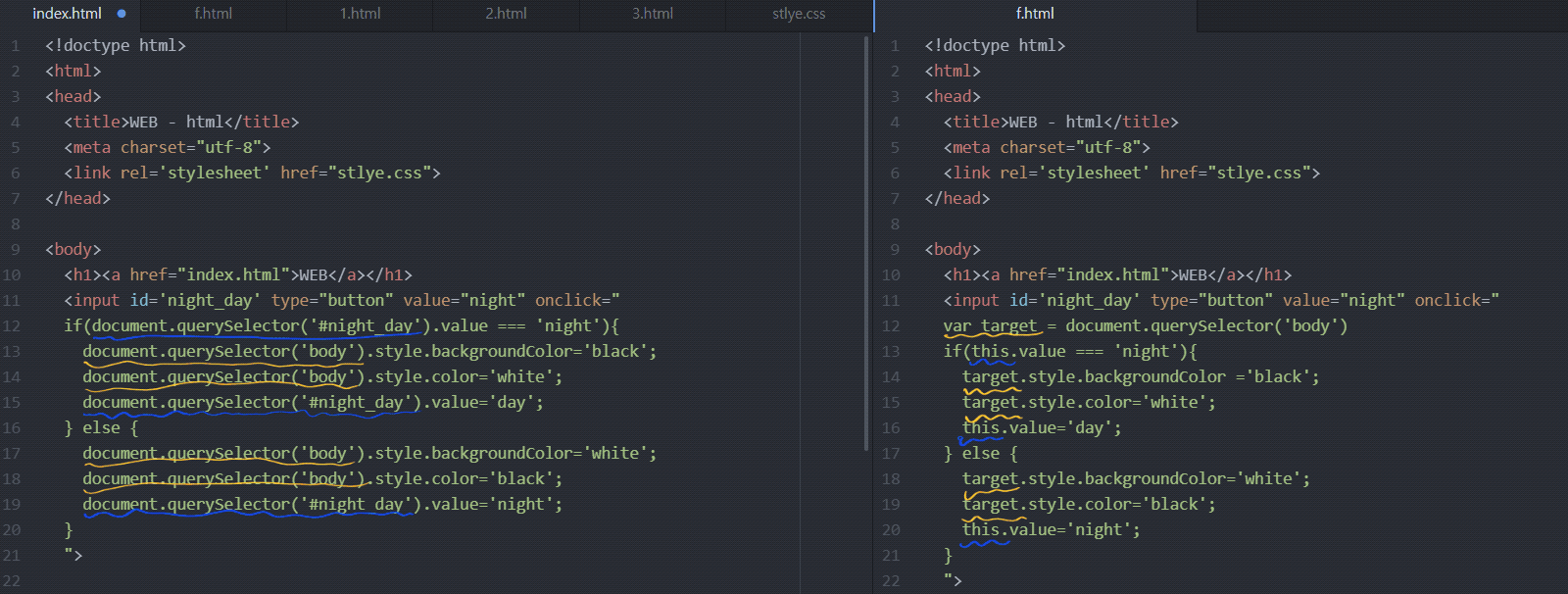
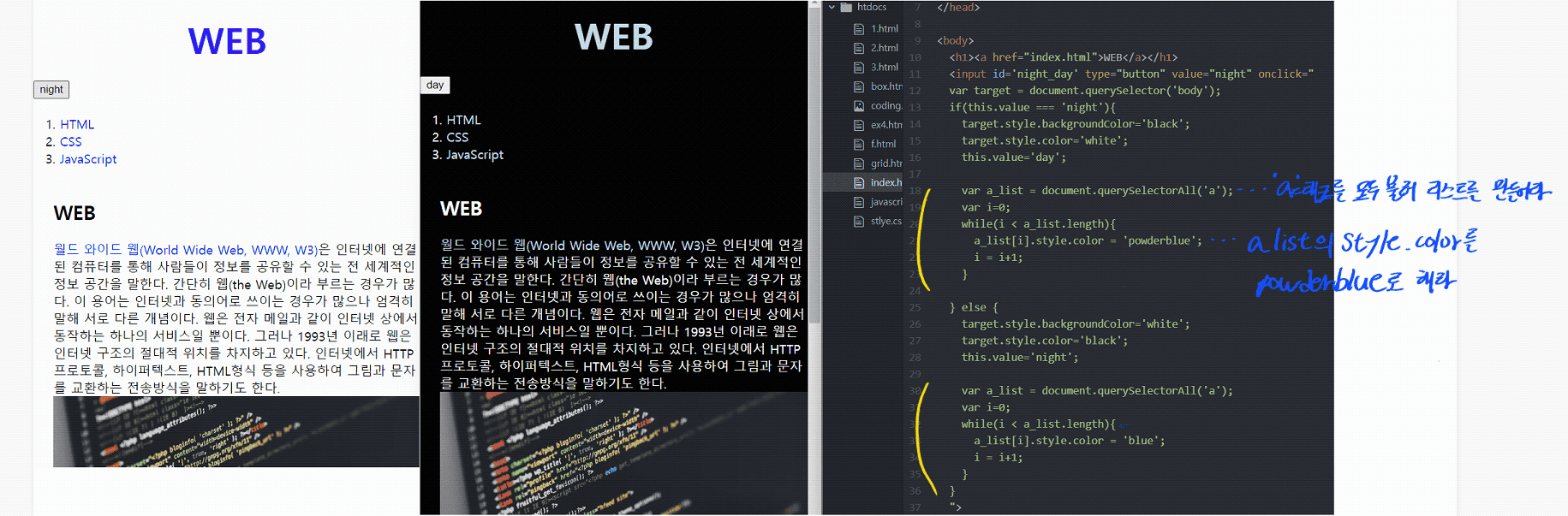
this와 var 이용한 리팩토링 중복의 제거

onclick과 같은 이 event안에서 실행되는 이 코드들은 <input>태그를 가리키도록 약속되어 있는 특수한 키워드가 "this"이다.
여기 있는 이 코드 document.querySelector('#night_day')는 사실상 자기 자신을 가리키고 있고,
onclick event가 속해 있는 태그 자신임.
그래서,
document.querySelector('#night_day')->this
var는 위와 같이 "var"+"target=.."으로 길게 늘어져 있는 중복되는 코드들을 target으로 대체 가능
document.querySelector('body')->target
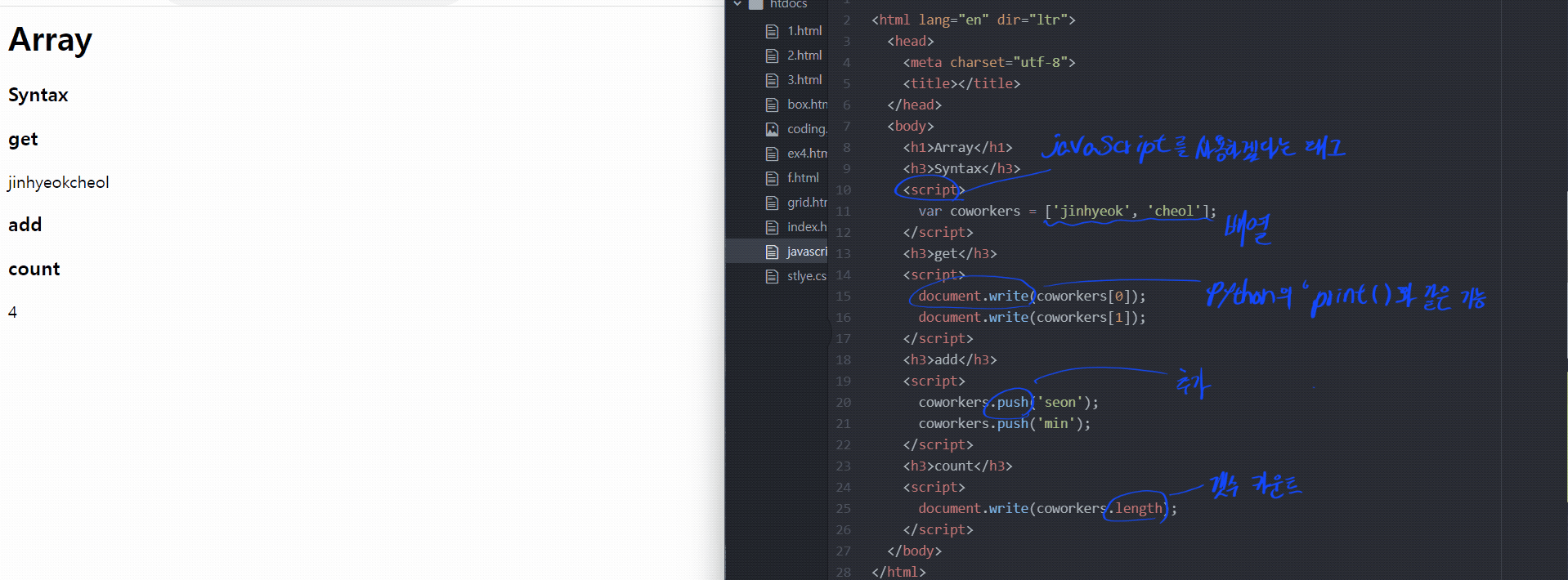
배열 = []

add=.push
count=.length
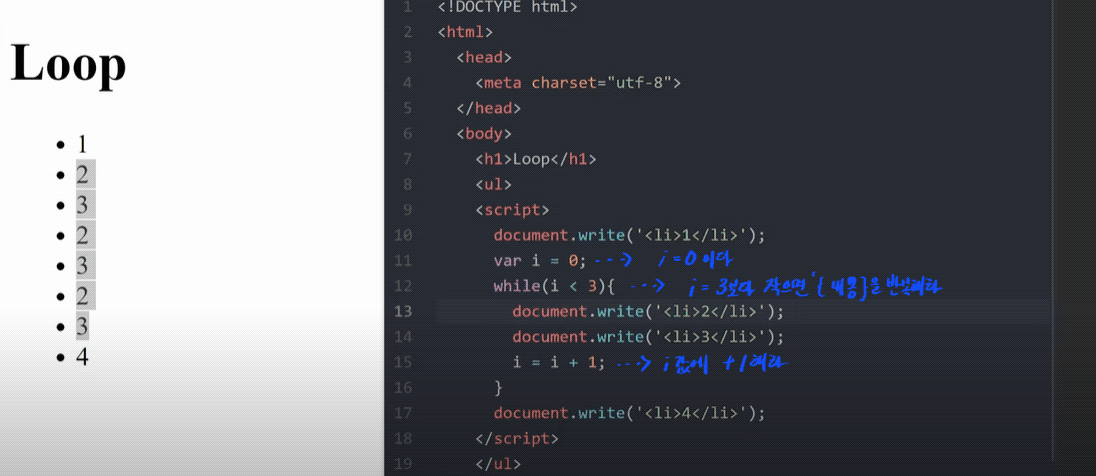
document.write
반복문 while

i=0 -> 2,3
i=1 -> 2,3 , i+1
i=2 -> 2,3 , i+1
i=3 -> 반복문while중단
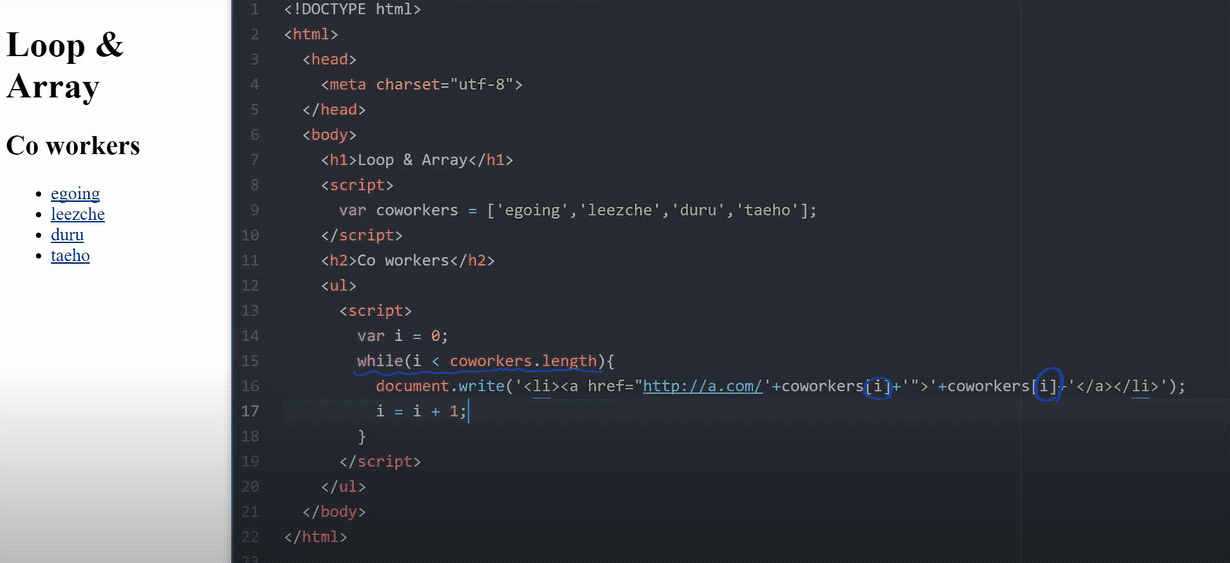
배열과 반복문 활용

대괄호 안에 보고 싶은 데이터의 index값을 넣어주는데 "'i' 값이 그 인덱스와 일치한다"라고 하는 특성을 활용해 대체 가능.
즉, 배열이라고 하는 것은 순서대로 서로 연관된 데이터를 잘 정리 정돈하는 것이고,
반복문은 순서대로 배열에 담긴 데이터를 하나씩 꺼내서 자동화된 처리를 할 수 있는 문법이다.

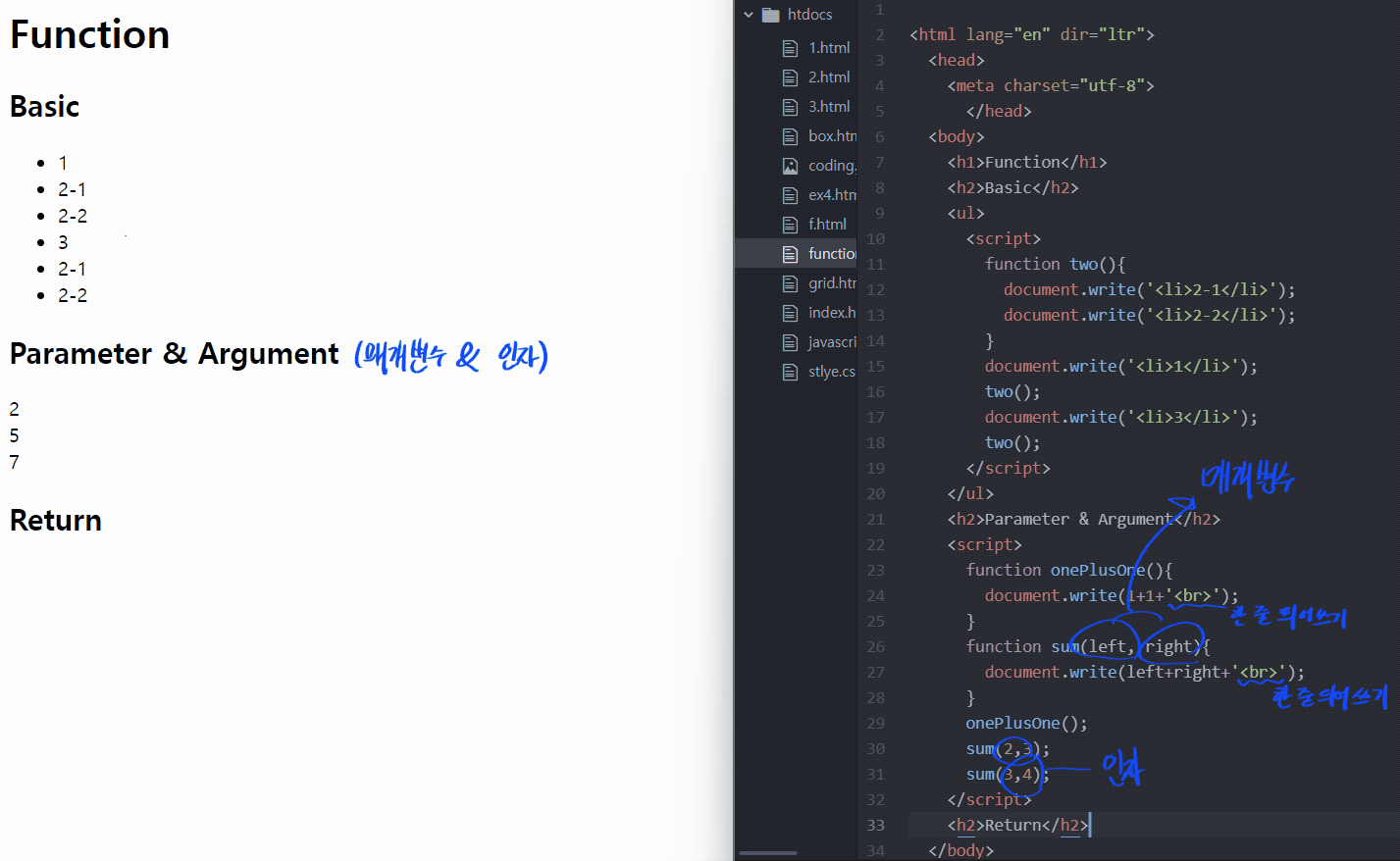
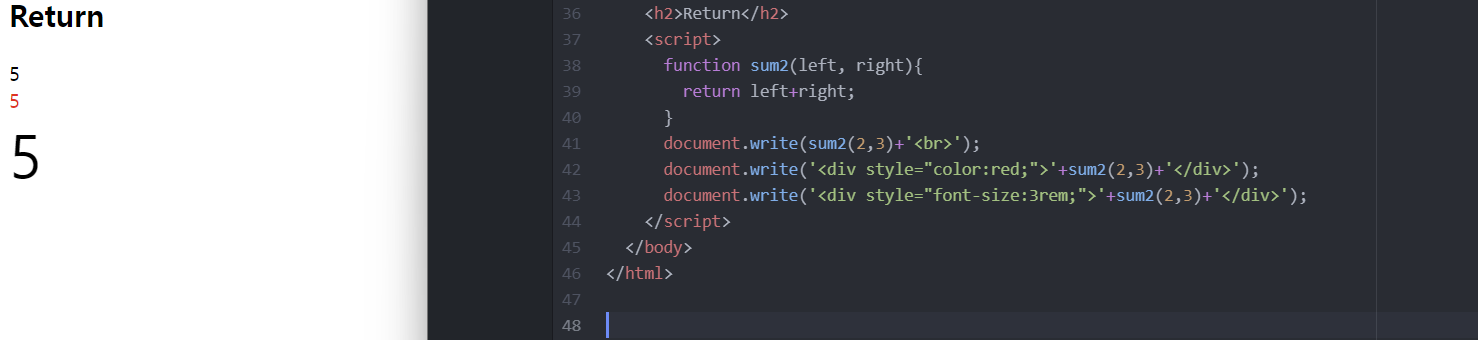
Function, Parameter & Argument, return
= 함수, 매개변수 및 인자, 리턴


sum2라고 하는 것은 별 거 아닌 것 같지만, 일단 함수라는 것을 알려 주고 있고 그리고 left, right라는 것에 매개변수를 통해 들어간 값을 return을 통해서 출력함으로써 다양한 용도로 함수를 활용할 수 있게 된다
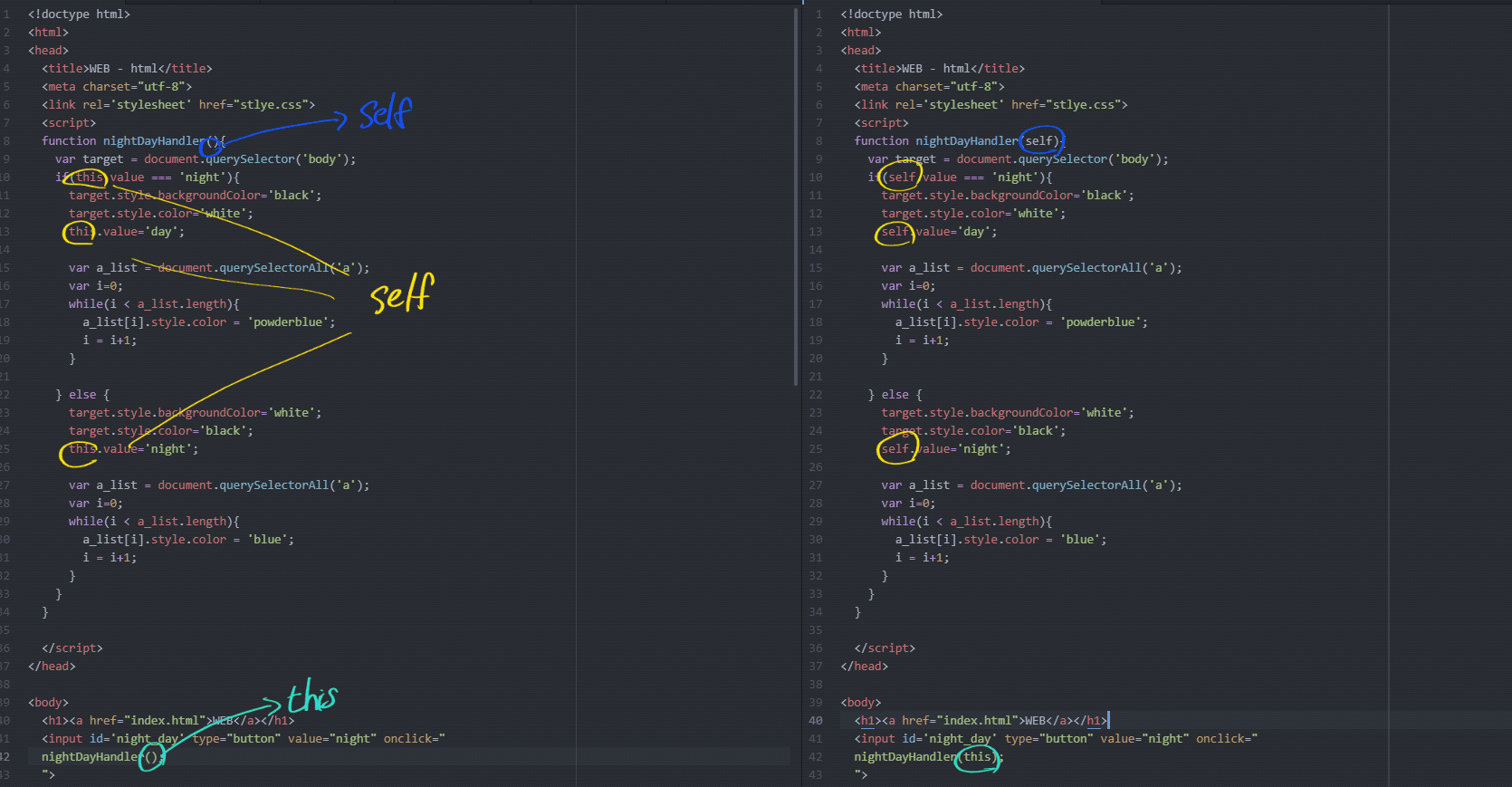
리팩토링(this와 self)

this라고 하는 값은 이 이벤트, onclick이라는 저 이벤트 안에서 this는 이 이벤트가 소속된 이 태그를 가리키도록 약속되어 있는데 우리가 독립된 함수(function nightDayHandler())를 만들게 되면 왼쪽 노란색this는 더 이상 input 버튼이 아니고, 전역객체(???)를 가리키게 됩니다.
웹브라우저에서는 윈도우가 됩니다.(이 얘기는 지금은 이해 못하고, 넘어갔음,,) 그래서 이 왼 쪽 노란색this의 값을, 여기 있는 input을 가리키게 하기 위해서 nightDayHandler함수가 실행될 때 여기에서 오른쪽 민트색this값을 줍니다. 그럼 이 this 값은, nightDayHandler함수가 실행될 때 왼 쪽 파란색()에 들어오는 매개된, 매개할 때 쓰는 변수 매개변수입니다. 그 이름을 self라고 하겠습니다. self라는 이름의 매개변수를 정의했다. 저 왼쪽 노란색this를 self로 바꾸는 거죠.
nightDayHandler():독립된 함수 ->nightDayHandler(self)
this->self
nightDayHandler()->nightDayHandler(this)
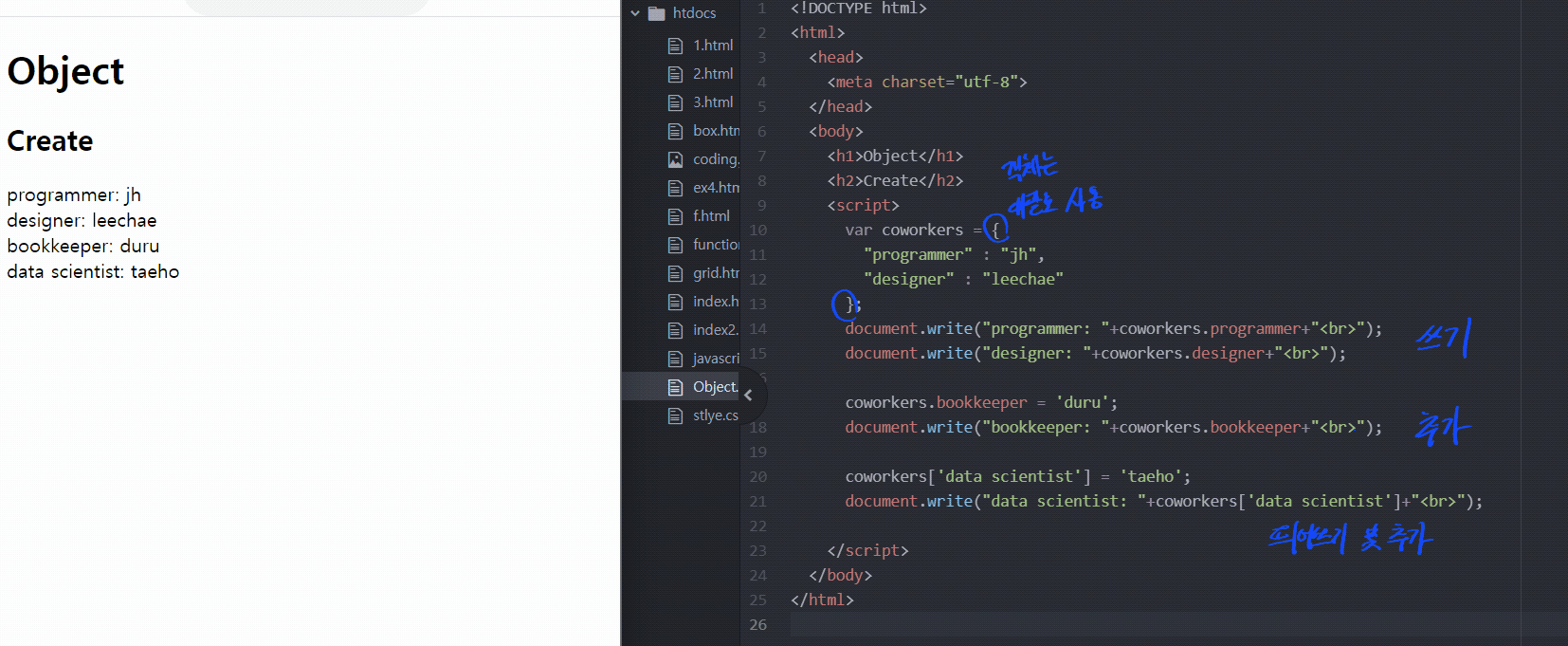
객체 쓰기와 읽기
우선, 객체와 비슷한 배열은 도구는 정보를 담는 그릇이면서 동시에 정보가 순서대로 저장된다는 특징이 있습니다. 그러면 순서대로 정보가 저장될 수 있는 것이 있다면 순서없이 정보를 저장할 수 있는 게 있는 것이 객체입니다. 그런데 그 안에다가 데이터를 그냥 무작위로 그냥 집어 넣으면 되는 걸까요? 아니죠. 그건 쓰레기통이죠 쓰레기통을 제가 나쁘게 얘기하는 게 아니라, 쓰레기통은 원래 꺼낼 필요가 없기 때문에 아무 체계없이 넣으면 되는 게 쓰레기통이란 말이에요. 하지만 우리가 꺼낼 필요가 있다면 어떤 물건을 수납상자에 집어넣으면서 그 물건이나 그 사물에 대한 이름과 함께 넣죠. 그럼 그 이름으로 꺼낼 수 있게 된단 말이죠. 객체가 바로 이름이 있는 정리정돈 상자라고 생각하시면 됩니다.

객체를 만들 때 사용하는 기호를
'object literal'이라고 하고, 중괄호를 써요.
배열 = 대괄호[ ], 객체 = 중괄호{ }
이름에는 공백을 넣을 수 없어요. 그러면 이 점(coworkers.bookkeeper = 'duru';)을 통해서는 할 수가 없고, 배열에서 어떤 정보를 가져올 때 뭘 쓰나요? 대괄호를 쓰죠 [0] 이렇게 하잖아요 대괄호를 쓰고 문자를 쓰면 똑같은 효과를 가져올 수 있어요. 띄어쓰기도 쓸 수 있고요. 가져올 때도 마찬가지, 띄어쓰기가 들어있기 때문에 점을 그대로 쓸 수 없기 때문에
이렇게 ("+coworkers['data scientist']+"<br>") 하면 됩니다.
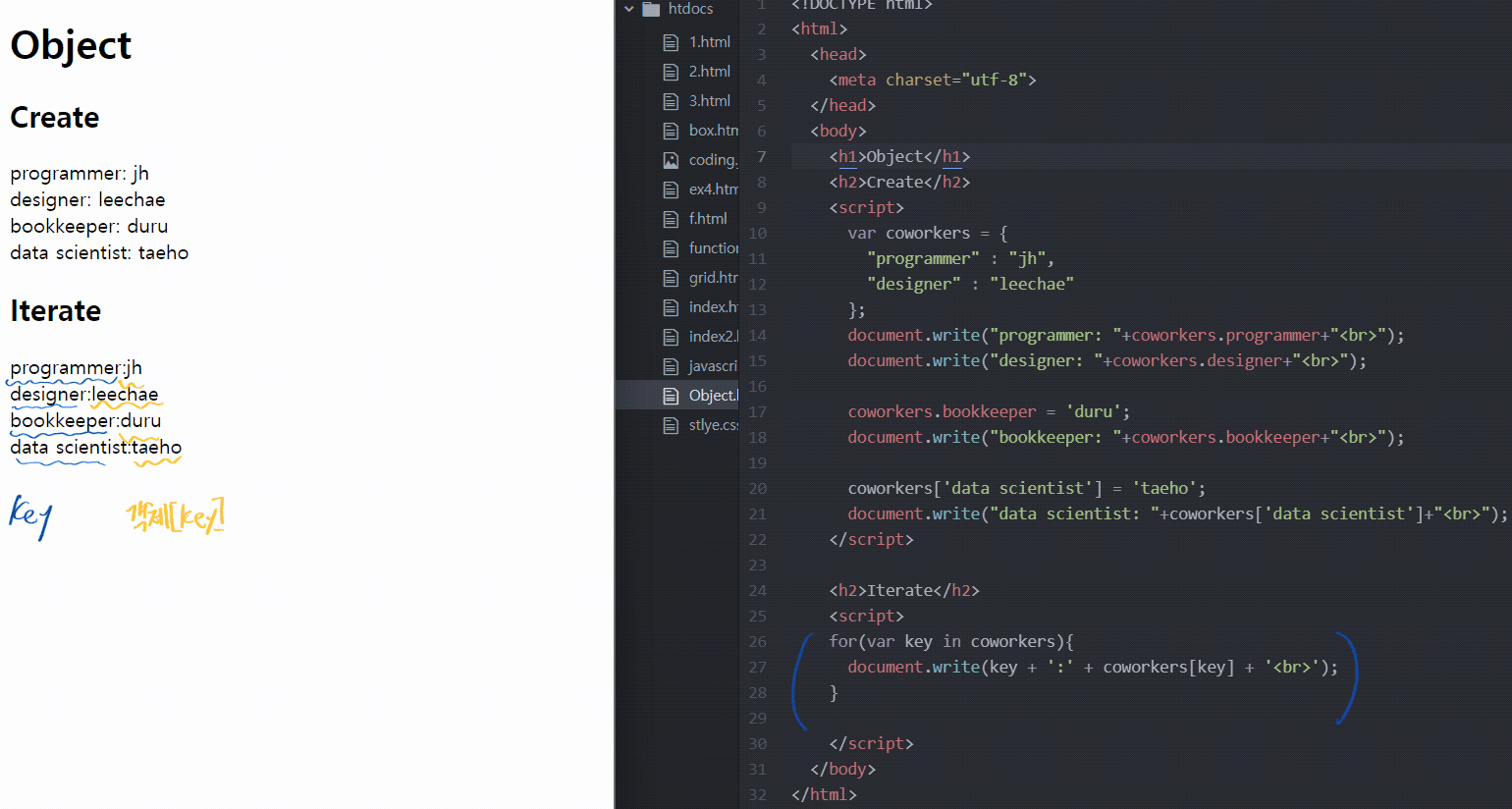
객체의 반복문(for)

for라고 하는 걸 쓰면 coworkers라는 변수가 가리키는 객체에 있는 key값들을 가져오는 반복문입니다. 쉡게 말해 key라고 하는 것은 우리가 가져오고 싶은 정보에 도달할 수 있는 열쇠를 뜻합니다.
아무튼, coworkers에 있는 key값을 하나하나 꺼내 중괄호에 있는 코드를 실행해 주는 명령이 for예요. coworkers라고 하는 객체에 데이터들이 쭉 있을텐데 그 데이터의 수만큼 이 중괄호의 코드들이 실행이 되는데 실행될 때마다 coworkers에 있는 key값들 하나하나 변수값으로 세팅해 준다는 얘기입니다.
객체 property & method

객체에는 어떤 데이터를 담을 수 있습니다. 배열을 담을 수도 있구요. 또, 숫자를 담을 수도 있고 객체에는 함수도 담을 수 있습니다.
coworkers라는 저 객체에 메소드를 추가하고 싶다, 이를 테면 'showAll'이라는 메소드를 추가하고 싶어요. 그럼 어떻게 하면 되냐면 'showAll'은 함수니까 'coworkers.showAll = function(){...}' 하면 얘가 함수가 되는 거예요.
이 밖에도 다음과 같이 사용할 수 있다.
coworkers.showAll = function(){...}
=var showAll = function(){...},
=function showAll(){...}
shoAll을 하면 모든 coworkers에 있는 이 각각의 데이터들을 iterat(반복)하게 됩니다.
만약에 이 객체의 이름이 바뀐다면 그럼 데이터를 못 가져오는 현상이 생길 수가 있습니다. 그런 경우에는 showAll이라고 하는 이 함수 안에서 showAll함수가 소속된 객체를 가리키는 약속된 기호가 있는데 여러분 조금 익숙하실 거예요 'this' 라는 것을 쓰시면 됩니다. 리로드 해보면 똑같은 결과를 낼 수가 있죠. 대신에 참 좋은 점은 coworkers라는 저 변수의 이름이 다른 걸로 바뀌어도 이 this는 자기 자신의 가리키기 때문에 영향을 받지 않는다는 겁니다.
객체의 활용(객체화)

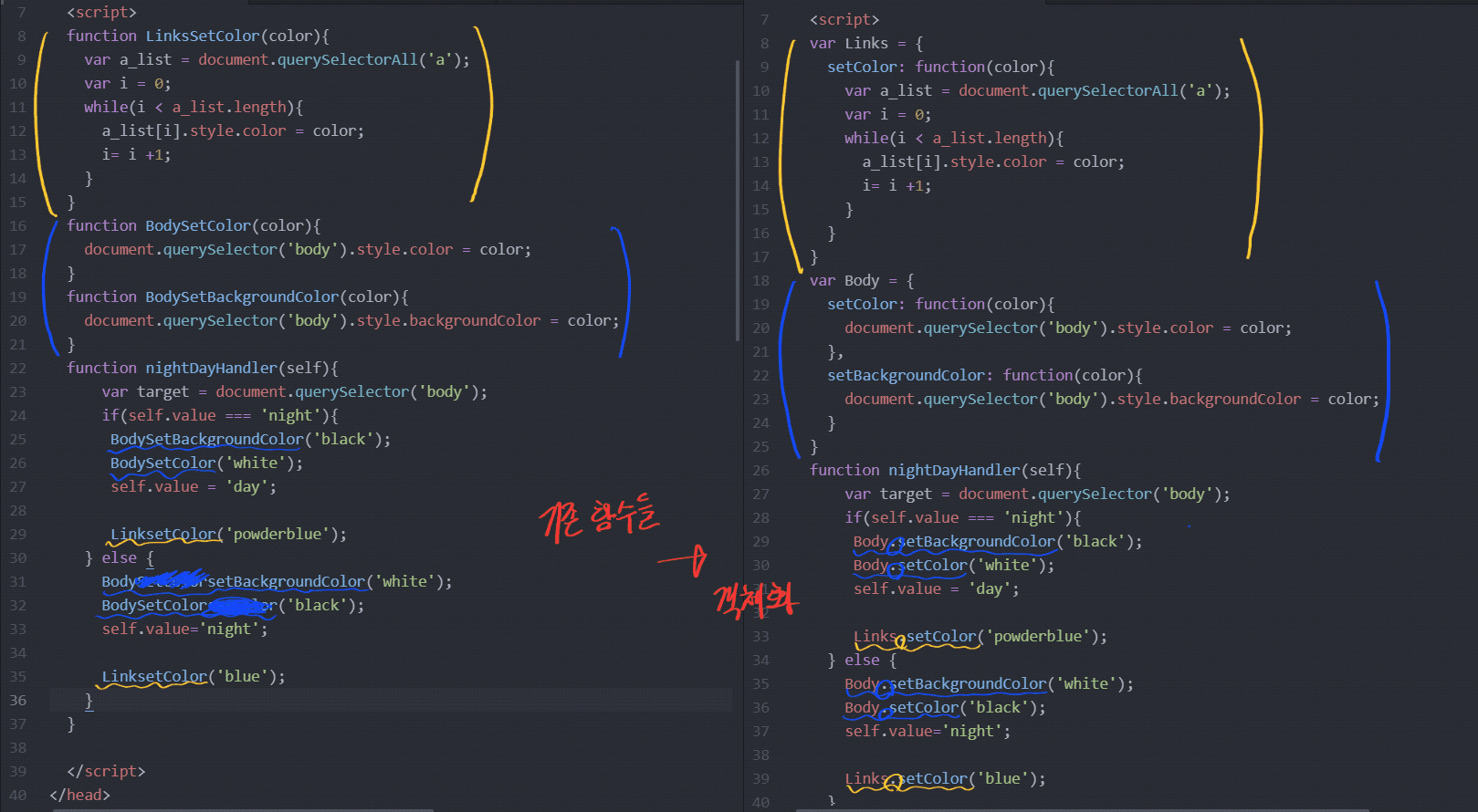
중복되는 함수 BodySetBackgroundColor, BodySetColor 와 LinksetColor함수를 객체화시켜 리팩토링 작업을 하려고 합니다.
그렇다면, Body 와 Links 객체를 만들어
BodySetBackgroundColor->Body.set BackgroundColor
BodySetColor->Body.setColor
LinksetColor->Links.setColor
로 바꾸고,
Body객체에는
set BackgroundColor(BodySetBackgroundColor)와setColor(BodySetColor)
Links객체에는
setColor(LinksetColor)
함수를 넣으면 됩니다. 내가 알기로는 이 함수들은 객체 안에 들어간 함수이므로 method라고 부릅니다.
File 그룹핑

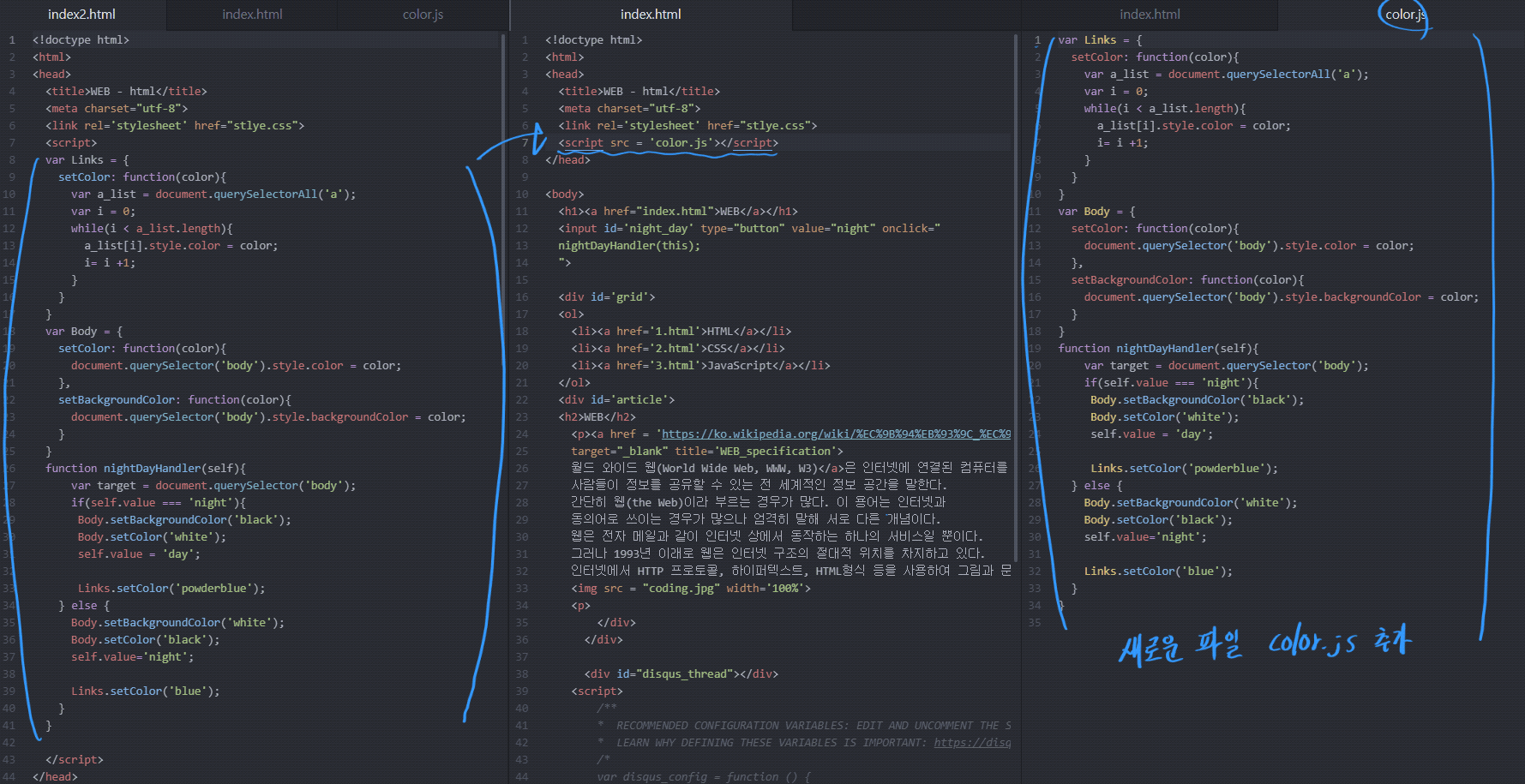
File 그룹핑은 서로 연관된 코드들을 파일로 묶어서 그룹핑하는 것입니다.
이것을 사용하면 웹페이지가 아무리 많아도 그 많은 웹 페이지들을 감당할 수 있게 됩니다.
그 방법으로
첫 번째,
파일을 만듭니다.
color.js(이름 상관x)라는 파일을 만들고,
두 번째로,
모든 웹페이지에 공통적으로 들어가는 공통된 코드를var Links = { setColor: function(color){ var a_list = document.querySelectorAll('a'); var i = 0; while(i < a_list.length){ a_list[i].style.color = color; i= i +1; } } } var Body = { setColor: function(color){ document.querySelector('body').style.color = color; }, setBackgroundColor: function(color){ document.querySelector('body').style.backgroundColor = color; } } function nightDayHandler(self){ var target = document.querySelector('body'); if(self.value === 'night'){ Body.setBackgroundColor('black'); Body.setColor('white'); self.value = 'day'; Links.setColor('powderblue'); } else { Body.setBackgroundColor('white'); Body.setColor('black'); self.value='night'; Links.setColor('blue'); } }를 지우고 카피한 다음
color.js파일에 붙여넣기하세요. 주의할 점으로script태그가 들어가면 안 됩니다.
마지막으로,
태그의src(source의 약자입니다) 속성으로colors.js라고 입력하고 리로드하시면night버튼은 아까와 똑같이 동작합니다. 하지만 내부적인 구현 방법은 완전히 달라진 상태로 파일로 쪼개진 상태입니다.
이렇게 파일로 쪼갰을 때의 장점은
이제 새로운 파일을 만들면 이 모든 코드를 카피할 필요가 없이 심플하게 colors.js라는 파일을 새로운 웹 페이지에 포함시키면 됩니다.
그 얘기는 우리가 지금까지 작성했던 코드를 재사용하게 되는 것이고, 그리고 이 colors.js파일을 수정하면 모든 웹페이지에 동시에 변화가 반영됩니다. 이제 유지보수하기가 매우 편리해졌다고 할 수가 있는 것이죠.
- 함수는 코드가 많아지면 정리정돈하는 도구,
객체는 함수와 변수가 많아지면 연관된 것들을 서로 그룹핑해서 정리정돈하는 도구,
File 그룹핑은 파일로 쪼개서 정리정돈하는 것입니다.
라이브러리와 프레임워크(jQuery)
라이브러리
-
라이브러리는 내가 만들고자하는 프로그램에 필요한 부품이 되는 소프트웨어를 잘 정리정돈해놓은, 재사용하기 쉽도록 되어 있는 소프트웨어를 라이브러리라고 합니다. 라이브러리에 대한 저의 느낌은 내가 만들고있는 프로그램에 사용할 부품을 가져오는 느낌입니다.
-
프레임워크
프레임워크 같은 경우는 만들고자 하는 것이 있을 때, 만들고자 하는 것이 무엇이냐에 따라서 그것을 만들려고 할 때 언제나 필요한 공통적인 것이 있고, 만들고자 하는 것에 대한 기획 의도에 따라서 달라지는 부분이 있을 거란 말이죠. 그 중에서 공통적인 부분은 프레임워크라는 것이 만들어놓고 우리는 만들고자하는 것의 기능에 따라, 또는 개성에 따라 달라지는 부분만 살짝 살짝 수정하는 걸 통해서 만들고자 하는 것을 처음부터 끝까지 만들지 않도록 해주는 거의 반제품과 같은 것이 프레임워크라고 부를 수 있습니다. -
라이브러리는 소프트웨어를 만드는 내가 라이브러리를 당겨 와서 쓰는 느낌이라면 프레임워크는 프레임워크 안에 우리가 들어가서 작업하는 느낌이 있습니다
jQuery라는 라이브러리는 상당히 오래 됐고 아주 안정적인 라이브러리입니다. 그리고 이 라이브러리를 사용하면 이것을 사용하지 않고 직접 우리가 코딩했던 것보다 생산성이 훨씬 더 높아집니다.
jQuery 사용 방법으로
첫 번째로,
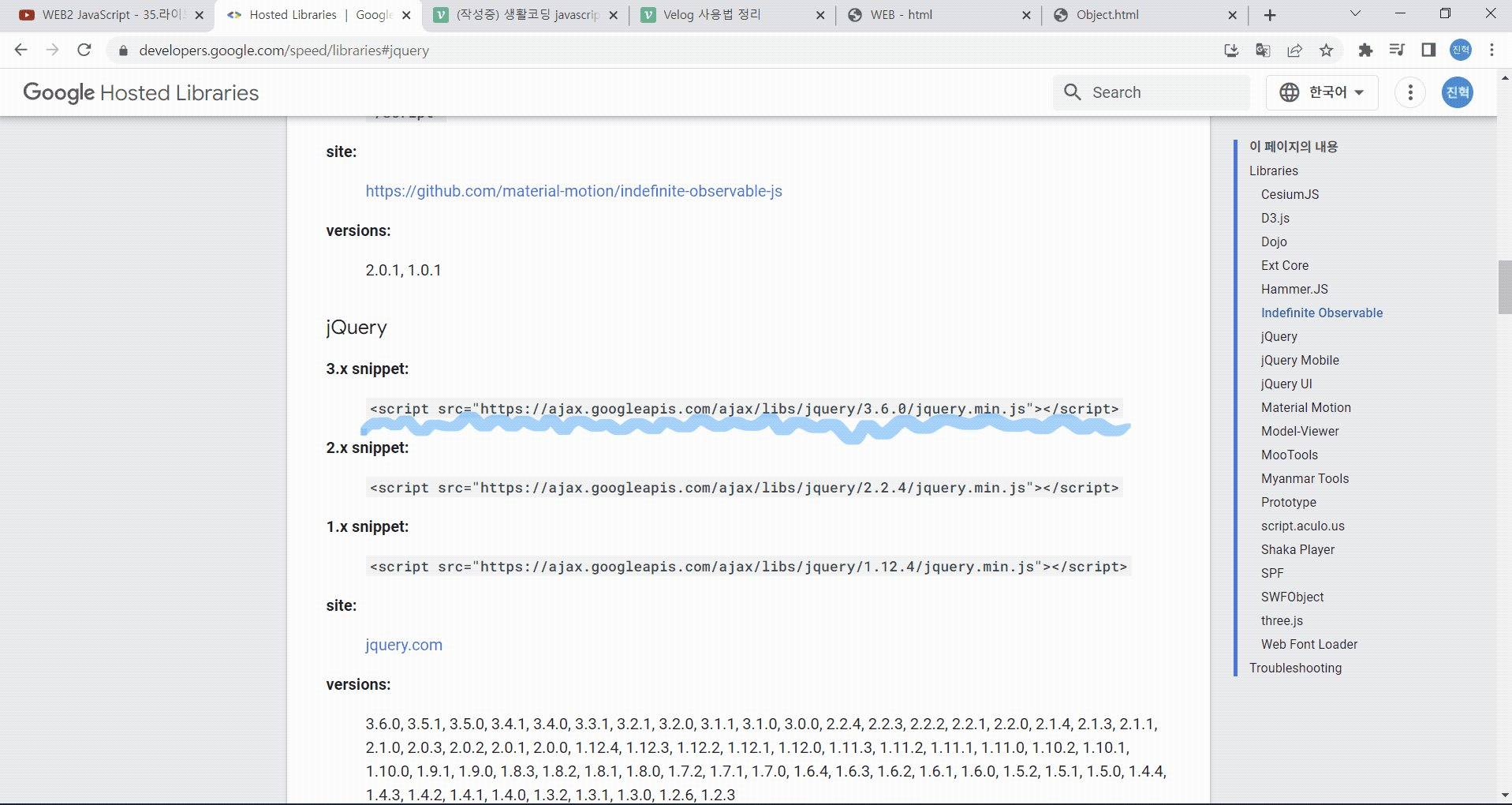
https://jquery.com/ - >Download- >Google CDN
으로 접속한 다음 아래 주소를 복사해
사용하려고 하는 코드의
<head>태그에 넣습니다.
위 복사한 코드는script태그입니다. 그리고src를 통해서, 구글에서 제공한jQuery라이브러리의 주소가 저렇게 적혀있고 이걸로 끝입니다.
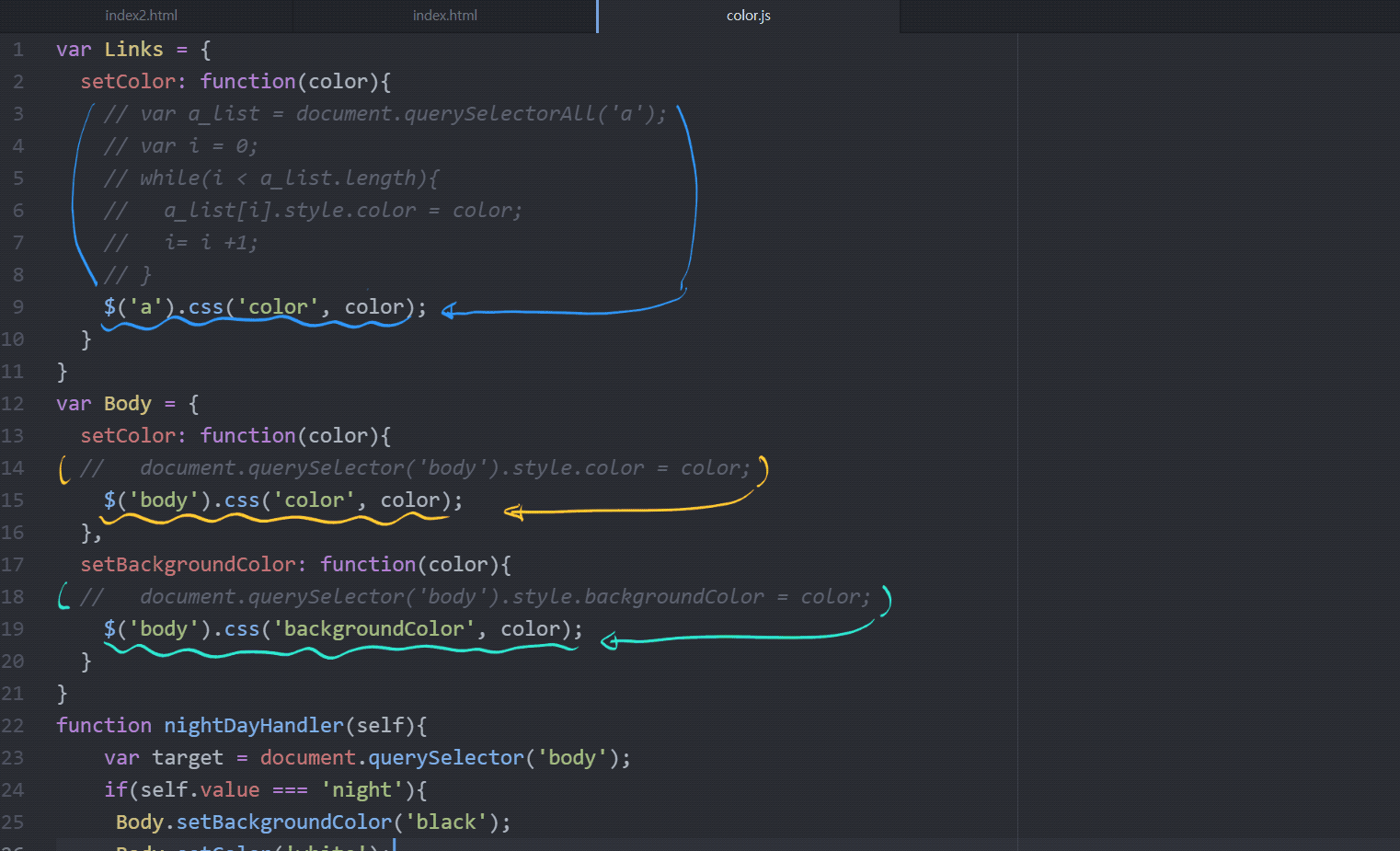
jQuery를 이용해서 여기 있는 colors.js 파일을 수정해 보겠습니다. jQuery를 이용하면 반복문을 쓰지 않아도 됩니다. 반복문을 jQuery가 우리 대신에 처리해 줘 한 줄짜리 코드로 이 일을 할 수 있어요.

jQuery는$로 시작합니다. 그리고 괄호 열고 괄호 닫고.$라는 이름의 함수에요.
무슨 뜻이냐면 이 웹페이지의 모든a태그를jQuery로 제어하겠다는 뜻입니다.
검색해 보면,jquery css를 우리가 바꾸고 싶다면css("color", "red")이렇게 하면 된다, 라고 되어 있는 겁니다 그러면jQuery를 이용해서 우리가css를 어떤element, 어떤 태그의css를 바꾸고 싶을 때는.css그리고 지금 이 코드가 하려고 하는 것은color값이잖아요?'color',그리고 두 번째 인자로, 이 매개변수를 통해 들어온color값을 줍니다.
jQuery는 새로운 언어가 아니고 JavaScript를 이용해서 우리 대신에 CSS라는 함수를 jQuery 만들어 둔 거예요. 저 CSS라는 함수를 사용하면 저 함수가 내부적으로 이런 작업을 대신 처리해주고 있는 것입니다.