TL;DR
next-transpile-modules라이브러리 사용- 그래도 안 되면 해당 라이브러리가 의존하고 있는 라이브러리를 추적해서 설정에 명시할 것
Next.js를 이용해서 웹 어플리케이션을 만들면 기본적으로 IE에서 동작합니다. 그 이유는 최신 문법으로 작성한 자바스크립트를 트랜스파일 및 폴리필을 해주기 때문입니다.
하지만 외부 라이브러리를 import한 것에 대해서까진 폴리필해주진 않는데요, 성능 문제 때문이라고 알고 있습니다.
이럴 땐 next-transpile-modules 를 사용하는 것이 도움이 될 수 있습니다. 라이브러리의 내용물을 트랜스파일 해 주어 IE에서도 이용해 줄 수 있습니다.
하지만 이 라이브러리를 사용해도 IE에서 여전히 작동하지 않을 때가 있는데, 일단 원인 파악이 필요해서 next 웹팩 설정을 오버라이딩해서 코드가 번들되지 않도록 하여 어느 부분에서 에러가 났는지 살펴보았습니다.
저는 axios 라이브러리를 통해 API서버와 통신하는데요, 가끔 요청이 실패할 때도 있어서 seamless 하게 재시도하는 라이브러리인 axios-retry 를 도입하고 나서 IE에서 동작하지 않는 이슈가 있었습니다. 그런데 어찌해서인지 next-transpile-modules 를 설정했는데도 불구하고 여전히 동작하지 않았습니다.

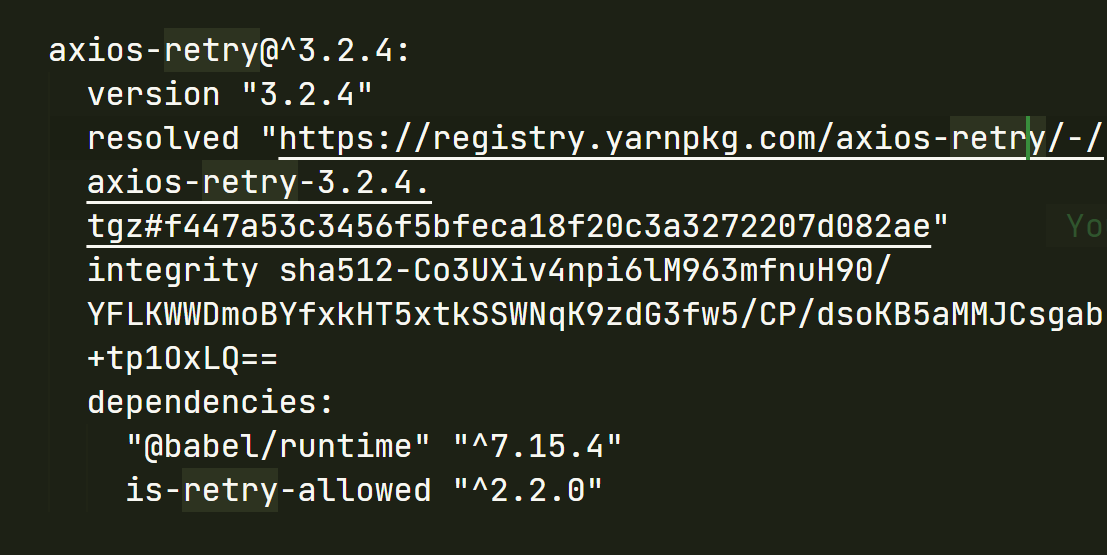
그래서 저는 위 문단처럼 어느 부분에서 IE가 에러가 났는지 살펴봤고, 저 라이브러리 자체가 아닌 라이브러리가 의존하고 있는 또 다른 라이브러리인 is-retry-allowed 에서 오류가 났습니다. 라이브러리가 참조하고 있는 라이브러리 내용까진 트랜스파일해주진 않았습니다.

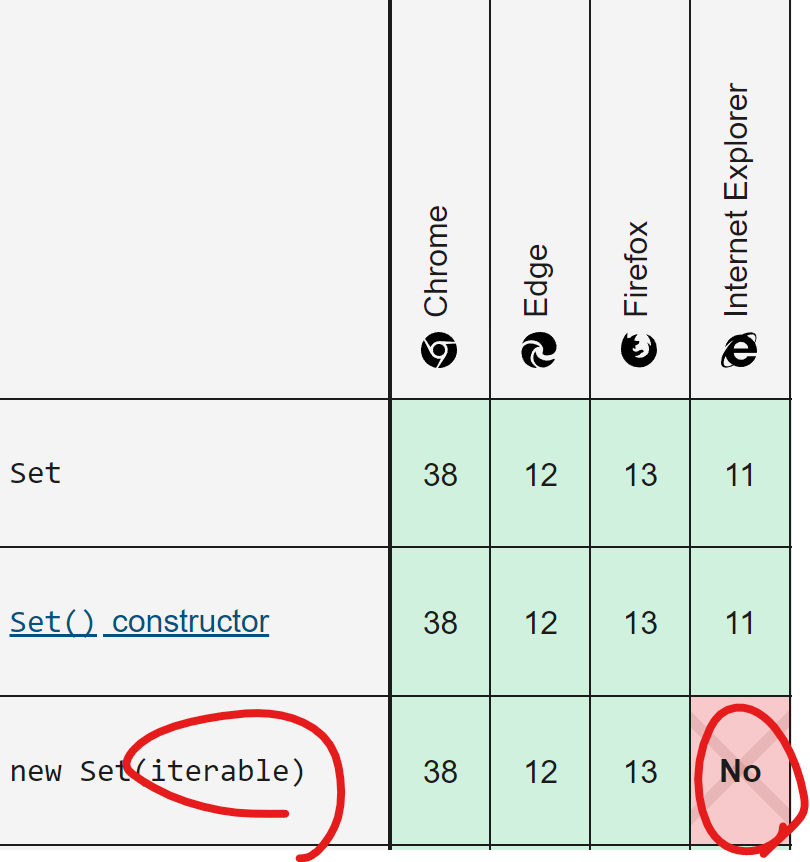
해당 라이브러리의 소스 코드는 매우 간단하나, IE11에서 지원하지 않는 기능을 사용하는 이슈가 있었음 (https://github.com/sindresorhus/is-retry-allowed/blob/6f5ef8c4b28d9d333f9a796d31ec68377a0c826e/index.js#L1)
그래서 PR을 넣었지만... IE를 지원 안 한다고 닽칼에 거절당했고 저는 직접 해결 방법을 찾아야 했습니다.
결론
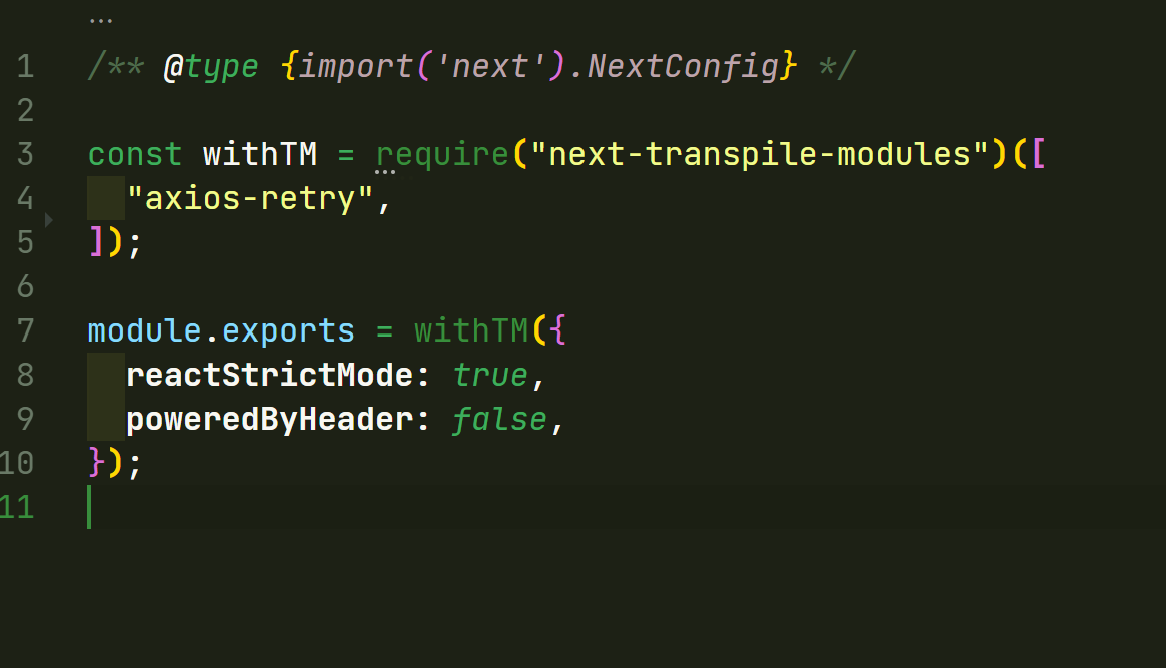
위의 그림(next.config.js) 설정에서, ["axios-retry", "is-retry-allowed"] 하니까 문제가 해결되었습니다.
is-retry-allowed 라이브러리에서 문제가 발생했는지 어떻게 알았냐면... yarn.lock 파일을 보고 알았습니다.