1.목표
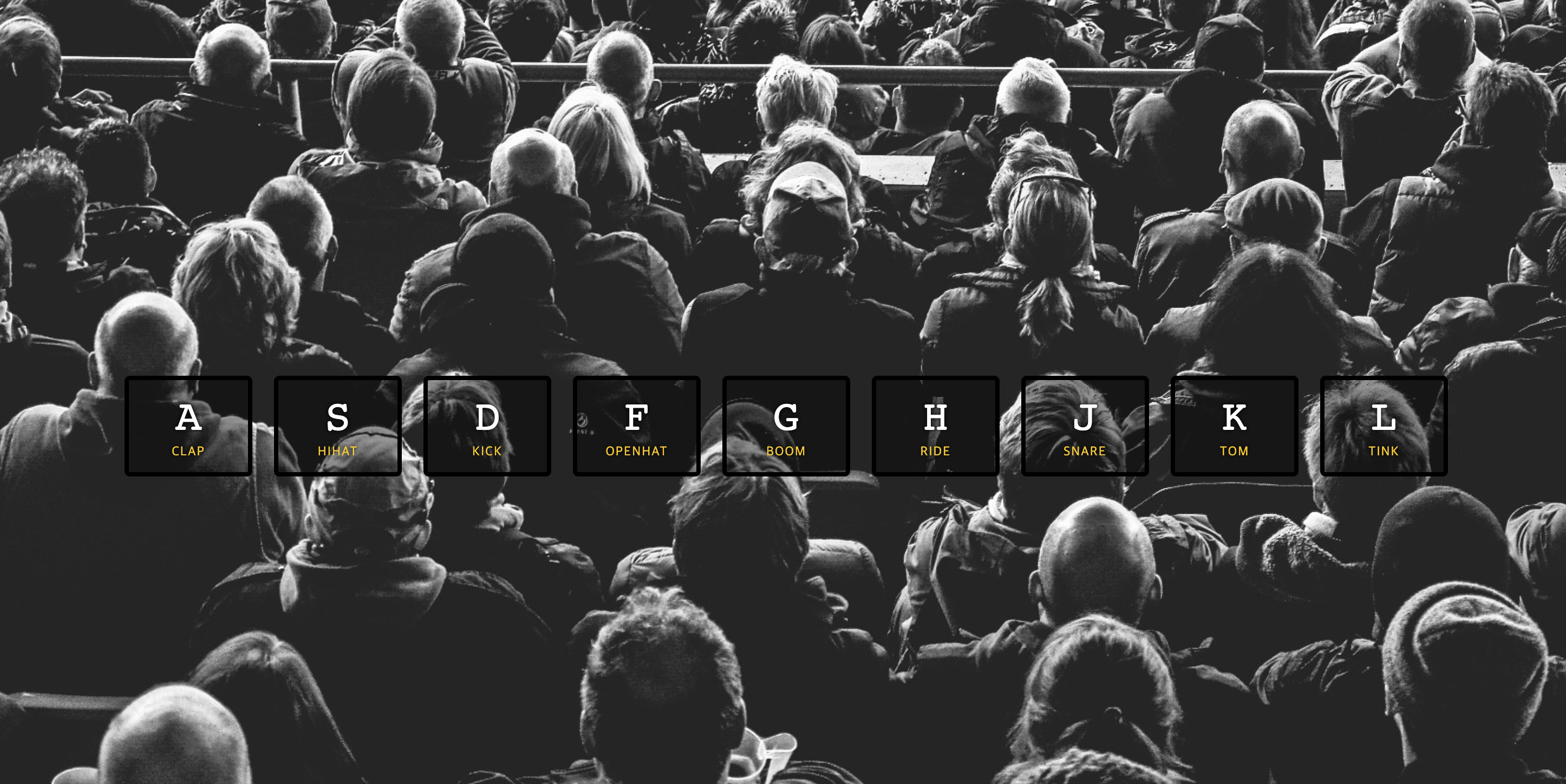
키보드 입력을 인식해서 그에 맞는 소리를 출력하는 드럼을 만들자
2. 정리
1. 키보드 인식하기
document.addEventListener("keydown", playSound);키보드가 눌리는 이벤트(keydown)이 발생하면
'playSound' 콜백함수가 실행된다.
2. javascript로 html element 가져오기
function playSound(e) {
// 누른 key의 keyCode 받아오기
const keyCode = e.keyCode;
// 객체 받아오기
// attribute selector 이용
const audio = document.querySelector(`audio[data-key='${keyCode}'`);
const key = document.querySelector(`.key[data-key='${keyCode}'`);
// 오디오 객체가 없으면 끝내기
if (!audio) return;
audio.currentTime = 0; // 계속 소리나게 함
audio.play();
key.classList.add("playing"); // css style 적용
}querySelector
선택자를 이용해 html element를 가져온다.
선택자에 해당하는 요소가 여러개 있으면 DOM tree 맨 위에 있는 요소가 들어온다.
https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelector
<audio> 태그
<audio> 태그를 가져오면 audio.play()로 소리를 출력할 수 있다.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/audio
3. transform 과 transition (CSS)
css요소인 transform과 transition.
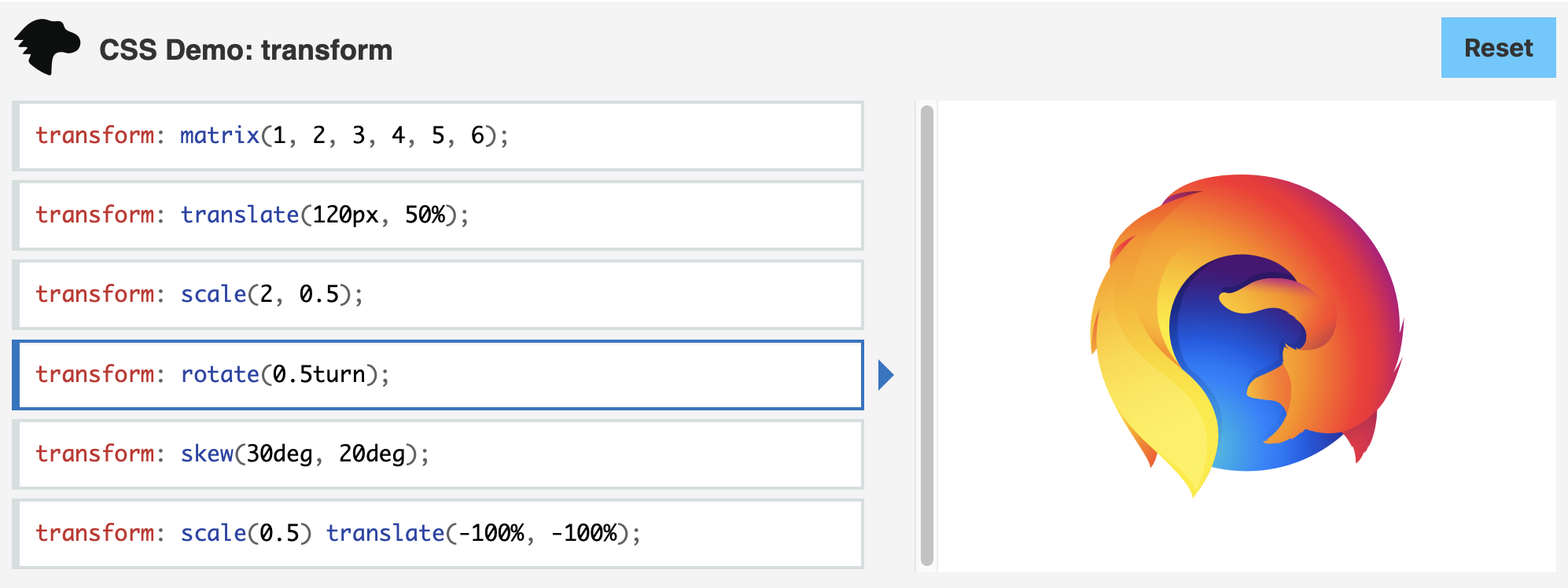
transform (변형)

html 요소를 회전,확대등 변형시킨다.
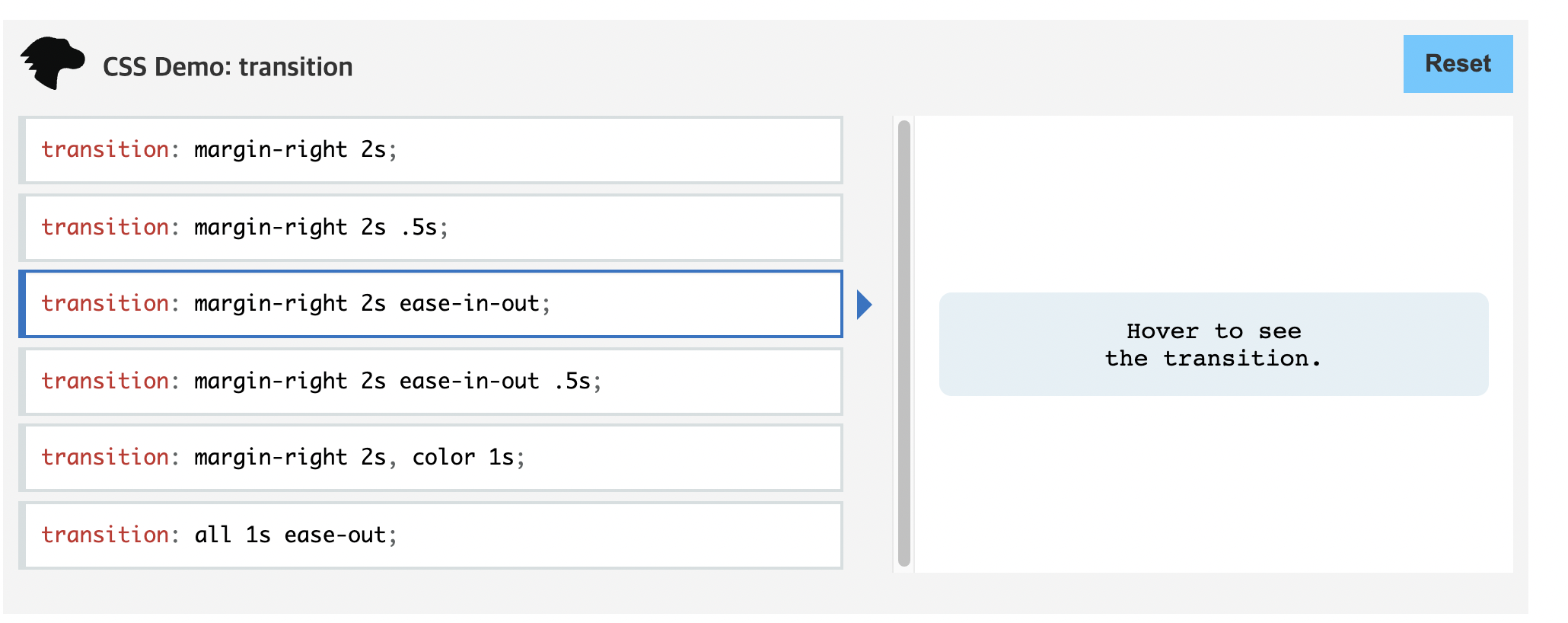
transition (변화 요소선택, 부드러운 변화)


어떤 element의 css가 변경(적용되는 선택자가 바뀜)될 때,
transition을 적용할 css 속성과 변경되는 시간을 지정한다.
https://developer.mozilla.org/en-US/docs/Web/CSS/transition
4. eventListener를 이용해 바뀐 style 되돌리기
// 2. 각 key마다 transitionend 됐을때
const keys = document.querySelectorAll(".key");
keys.forEach((key) =>
key.addEventListener("transitionend", removeTransition)
);
function removeTransition(e) {
// transition event중 가장 늦게 끝나는 transform이 끝나면 수행
if (e.propertyName !== "transform") {
return;
}
this.classList.remove("playing"); // css style 삭제
}transition이 끝나는 이벤트가 발생하면, (transitionend)
그 element를 받아와서 css변경할 때 쓰였던 class attribute를 삭제한다.