변수에 대한 내용
'드림코딩 by 엘리' 님의 js 3강
Variable - 변수
ES6이전에는 변수 선언시 var를 사용.
ES6부터 let, const가 나옴.
그 이전에 알아야 할 것.
* block scope
참고 MDN Block 문서
let GlobalName = 'global';
{
console.log(GlobalName);
GlobalName = 'hello';
console.log(GlobalName);
let LocalName = 'local';
console.log(LocalName);
}
console.log(LocalName); //error 블록안에는 지역변수로 할당됨.
var x = 1;
{
var x = 2;
}
console.log(x); // 콘솔에 2를 출력합니다
const c = 1;
{
const c = 2;
//const인데 중복된 이름의 변수를 선언했음에도 에러 출력 x
}
console.log(c); // 1이 콘솔에 찍히며, SyntaxError 예외가 발생하지 않습니다.
var는 블록범위를 갖지 않음.
let, const는 가짐.
for, if등 구문에 Block Scope를 사용할 때도 마찬가지.
var와 let의 차이
var
-
- no block scope(전역이 유효범위), function - level scope(함수 내에서 선언된 변수는 지역변수)
-
- Var Hoisting
-
- 중복선언 가능
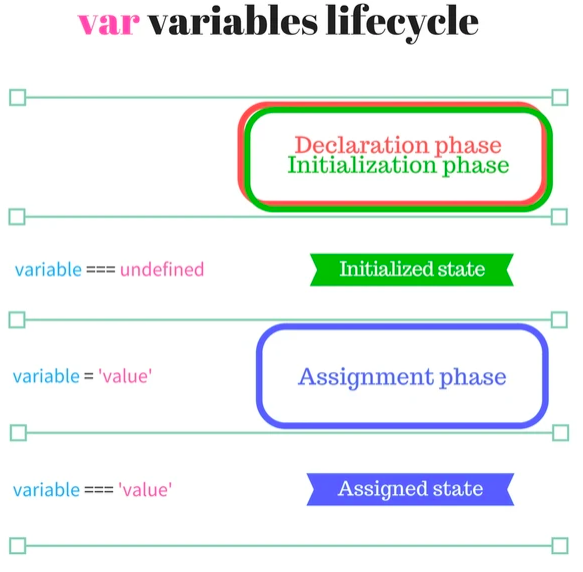
var의 라이프 사이클은 이러하다.
선언과 초기화가 동시에 이루어지고 할당이 이루어진다.
출처: https://dmitripavlutin.com/variables-lifecycle-and-why-let-is-not-hoisted/
let
var의 특징으로 하여금 느슨하게 짤 수 있지만 이런 특징들이 오류나 메모리 누수를 일으킬 수 있기 때문에 let을 씀.
- block scope (블록단위 유효범위)
- hoisting O
- 2-1. TDZ (Temporal Dead Zone) - 임시적 사각지역 O
- 블록단위 재선언(중복선언) 불가
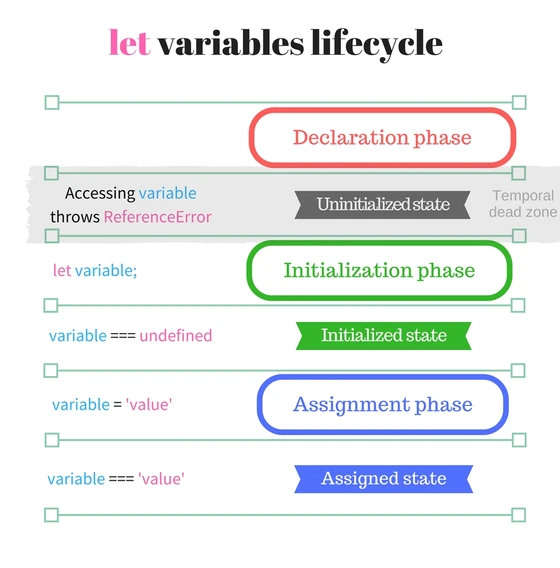
let의 라이프 사이클은 이러하다.
선언과 초기화가 동시에 이루어지지 않으며 초기화 이전에는 TDZ가 적용된다.
출처: https://dmitripavlutin.com/variables-lifecycle-and-why-let-is-not-hoisted/
TDZ에 의해 초기화 이전에 변수에 접근하면 reference error가 뜬다.
const
const로 변수 선언하려면 해당 메모리로 포인팅하는 것이 잠김.
재할당, 재선언 불가.
'+' 이 글에 다 담지 못한 hosting과 TDZ에 대한 내용은 키워드 포스트에 있다.