🎈 Front End Developer 의 Back End 도전기 ! 🎈
이 글은 PROJECT LION : 호코치 강사님의 강의를 들으며 참고한 글입니다.
작업 중, 개발과정 정리 및 issue가 되었던 부분들을 공유 및 기록하고자 작성하게 되었습니다.
1. 구매 프로세스
✍ 우선, 상품을 구매 후 결제하는 과정에 있어서 해당 로직을 생각나는대로 적어보겠다.
결제 버튼 클릭 시 결제 요청 페이지가 나오고 -> 결제 창이 오픈 되며(통상적으로 popup이 될 것 같다) -> 구매자가 결제를 완료할 시 -> 결제 확인 화면이 나타나고 -> 주문이 완료되며 (결제 금액 및 주소 확인) -> 상품을 구매 완료 시킨다.
결제를 구현하는데에 있어서는 iamport를 사용할 것이며,
iamport -> 결제 요청 시 결제 창을 열어주고,
사용자 -> 결제를 하게 되면 결제 후 결제확인 단계에서도 iamport API를 통해 결제가 제대로 된 지 확인 할 것이며,
주문이 완료 되었다면, 주문 상태를 update 시켜주면 정상적으로 결제가 포함된 주문이 완료 될 것이다.
이전 시간에는 주문하기 버튼을 클릭 시 무조건적으로 완료 페이지로 넘겼다면, 이번 시간에는 결제 요청 페이지를 생성 후 고유 id값을 넘겨 받는 것 까지 해보겠다.
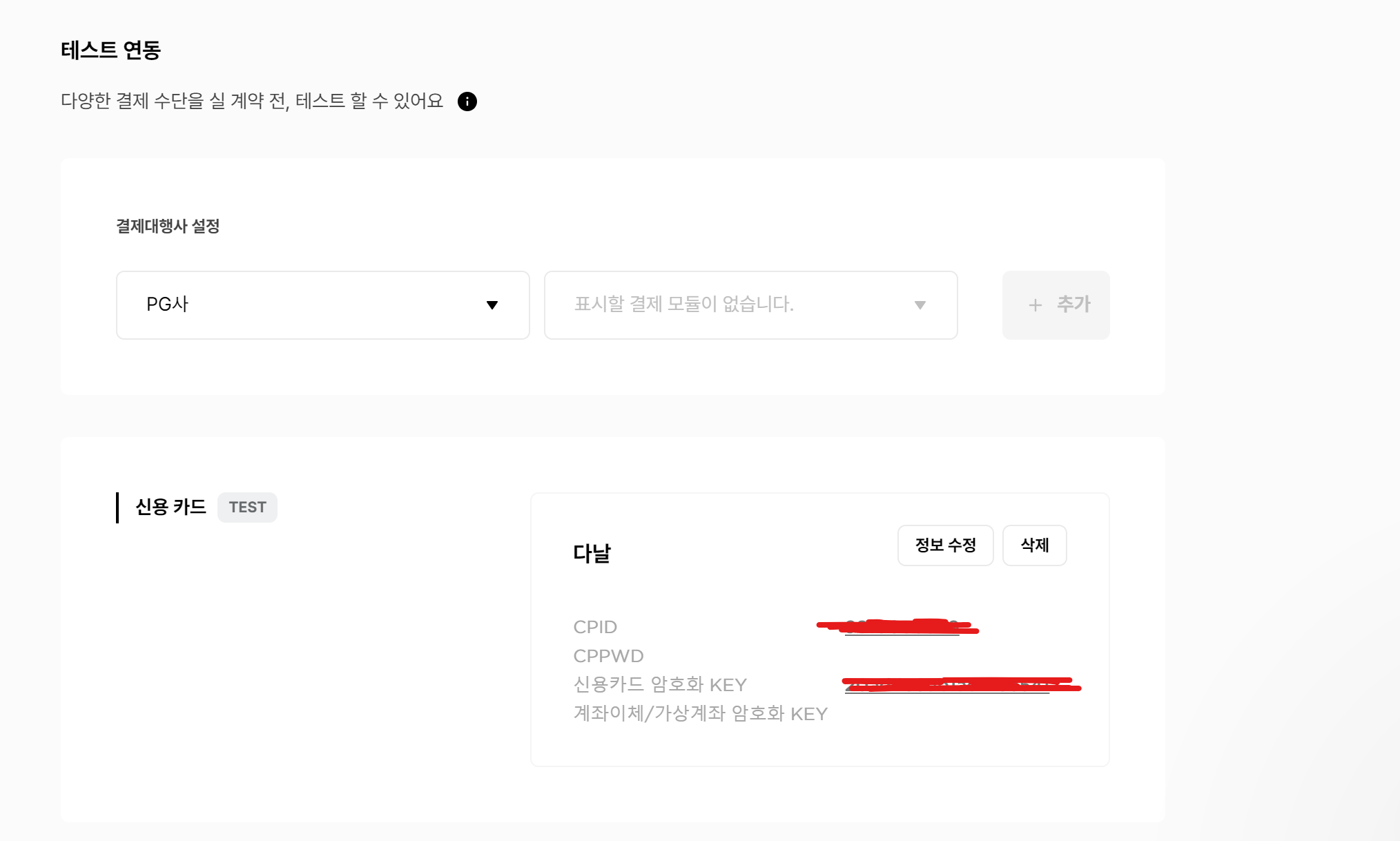
- PG사(다날 이용) 테스트모드 저장
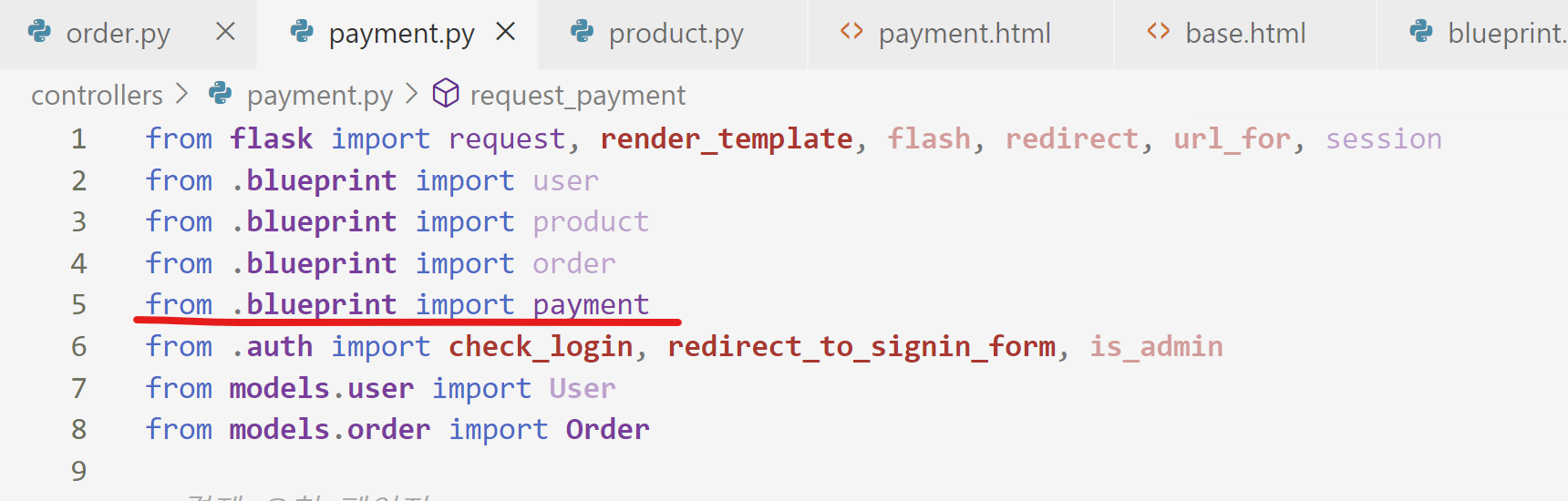
- controllers > payment.py 생성
= 우선, 파일만 생성 한 후 blueprint에서 payment 값으로 등록시켜준다(payment/filename)
- 결제 요청 API 생성
= payment를 이용하여 /request 값으로 route 시켜 돌려주고, request_payment 함수를 하나 생성한다.
= 결제 요청을 하기 위해서는 로그인이 당연시 되어야 하는 부분이므로, 로그인을 check 하는 코드를 기존에 사용했던 것과 동일하게 작성해준다.
= 어떤 주문에 대한 결제인지에 대해 알고 있어야 하므로, order에 대한 정보가 필요하다.
find_one을 이용하여 order의 id를 가져오는데, 어디서 받아오는지에 대해 명시되어 있어야 한다.
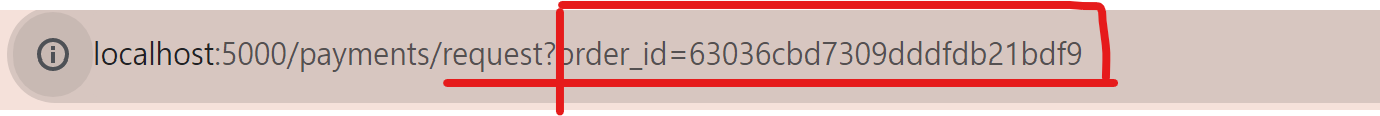
그러므로, order_id 변수를 생성 후, .argument.get 으로 값을 받아온다.
즉, 이 값은 request api 로 들어올 때 ? 뒤의 값을 가져오는 것이다.
받아온 값은 payment.html 로 이동시켜준다.
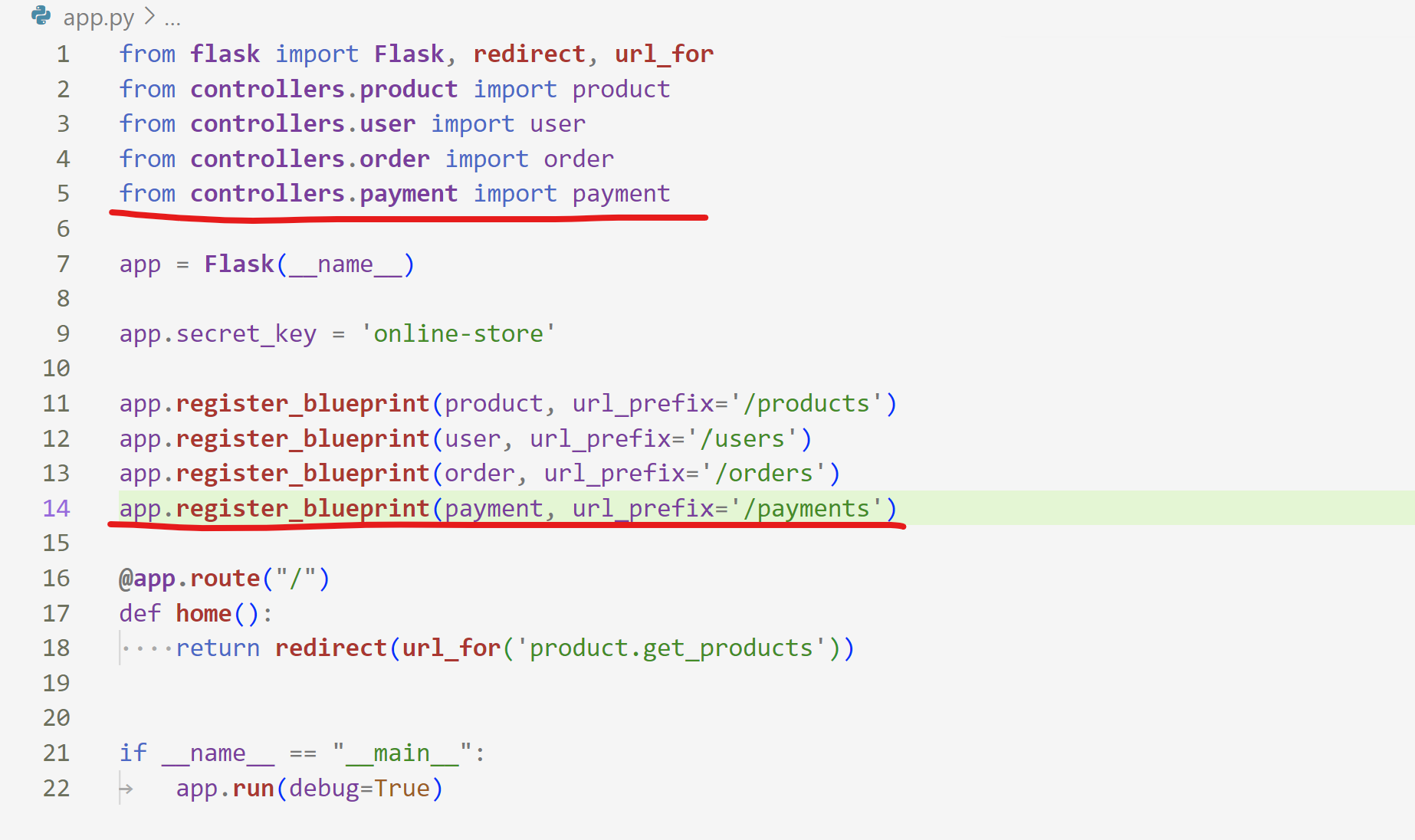
- app.py -> blueprint 등록
- payment.html file 생성
= 현재 넘겨온 값을 확인하기 위해 order 값만 받아온 상태이다.
다른 작업들을 거친 후, 마지막에 주문 폼을 작성한 후 값을 전송한다면, 해당 폼의 내용들이 출력 될 것이다. (마지막에 확인 해 보겠다.)
- request_payment api를 호출시킬 부분 생성
= 주문하기 버튼을 클릭 시 해당 주소값으로 post값이 전송되는데, 값이 전송될 때 request_payment API 가 호출이 되어야 한다.
= 그러므로, controllers > product.py file 에서 redirect 값을 이용하여 호출 시켜 주고, order_id parameter를 이용한다.
🔖 api 뒤 order_id는 insert_one, 즉 새로 생성 시 order_id를 가져와야 하므로, order_id 변수를 생성하여 insert_one 생성 구문을 감싼다.
- models > order.py file 에서 return 처리
= 생성되었을 때, 고유번호를 return 시켜준다.
즉, 새로 생성하는 요소들을 new_order_doc 변수로 감싸고, 그 감싼 값을 return 시켜준 후, product.py에 order_id를 받아서 redirect 시 order_id를 parameter 로 넘겨준다.
- payment import(controllers > product.py)
- 주문 폼 작성 및 넘겨준 값 확인
= 값을 담아서, post값으로 전송 시 해당 값들이 출력되어야 한다. (현재 payment.html file에서 order 값 출력되도록 작업 {{order}} )
= form 내부에 작성한 값들과 고유 id값이 정상적으로 넘어오는 것을 확인할 수 있다.
작업을 하다 보니, 실제로 사용하기 위해서는 PG사 심사 및 여러까지 까다로운 절차들이 많을 것으로 예상된다 😂
하지만, 실질적으로 직접 사용할 사업자를 초빙(?) 하여 심사 및 결제시스템을 도입하여 사용해 본다면 점차적으로 type 이 다른 여러 쇼핑몰을 만들어 낼 수 있겠다는 판단이 들었다. (곧 개강이라 시간이 문제다 시간이 ㅠㅠ)
아무쪼록 목표에 점점 가까워지고있다 !!
다음 시간에는 결제요청을 구현해 보도록 하겠다.