
🎈 Front End Developer 의 Back End 도전기 ! 🎈
이 글은 PROJECT LION : 호코치 강사님의 강의를 들으며 참고한 글입니다.
작업 중, 개발과정 정리 및 issue가 되었던 부분들을 공유 및 기록하고자 작성하게 되었습니다.
1. 상품등록
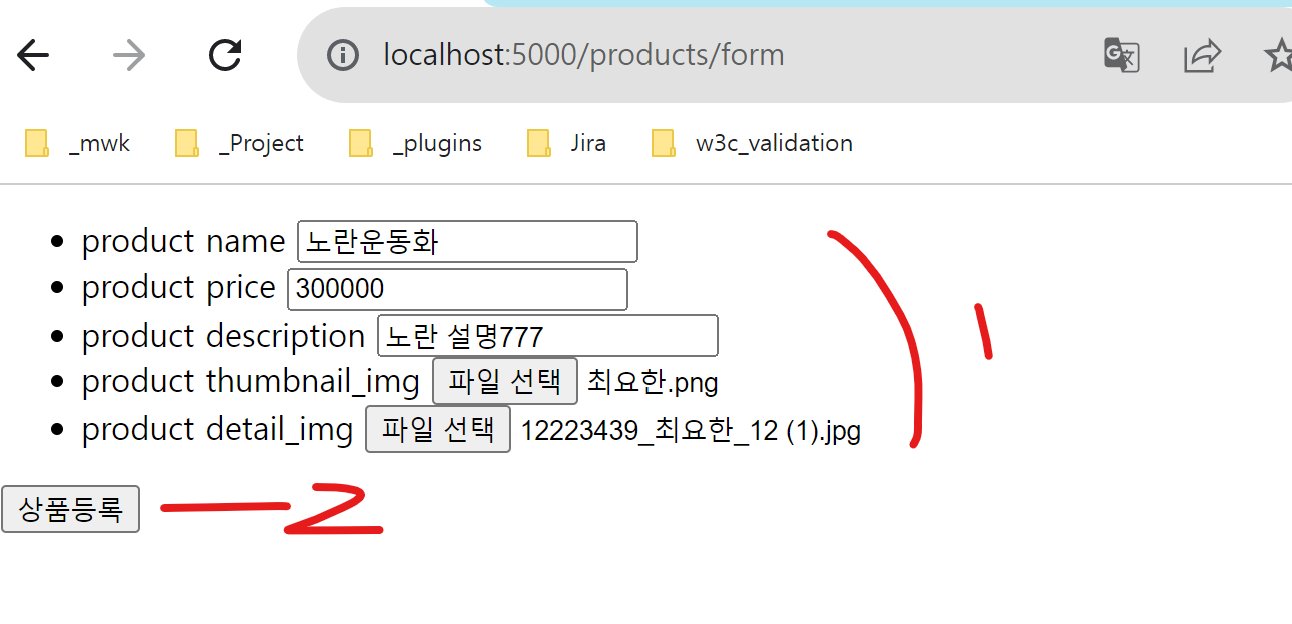
✍ form > input 값에 맞게 상품이름, 가격, 설명, 이미지 등 첨부 후 등록버튼을 클릭 시 값이 전송되는 logic으로 구성되어있다.
API 생성
= get 방식(default)으로 form을 호출 시 등록 화면이 보이도록 호출하는 API를 생성하는 것이다.
즉, /form 주소로 flask 요청을 하게 되면, product_form.html file을 반환해 주겠다는 코드이다.
🔖 render template 사용을 위해서, import 필요함
-> from flask import request, render_template
- templates folder 생성 및 > product_form.html 생성
= browser 상으로 확인을 해보기에 앞서, /form을 mapping 시켜두었지만, 앞전에 blueprint로 주소창 앞에 /products 를 잡아두었으므로, 실질적인 주소는 "/products/form" 을 입력 시 호출 될 것이다.
html 태그 작성
= 상품 등록 버튼을 submit으로 전송 시, /products/regist 주소값으로 등록을 요청한 값이 전달된다.
값이 주소창에 노출되는 것 보다는 privacy 한 것이 나으므로 post값으로 전송하며 upload(img) 입력값도 포함되어있으므로 multipart 값을 추가한다.
- 전송 값 확인(error - 각 input에 name 값이 없을 경우)
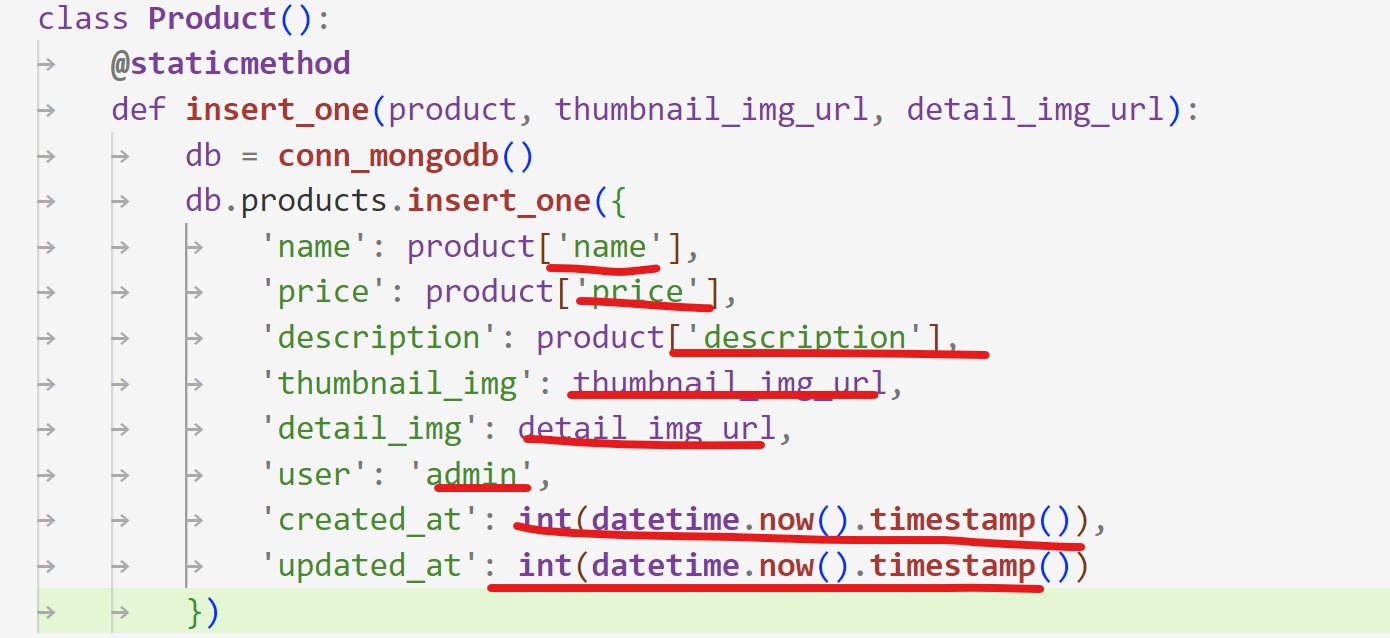
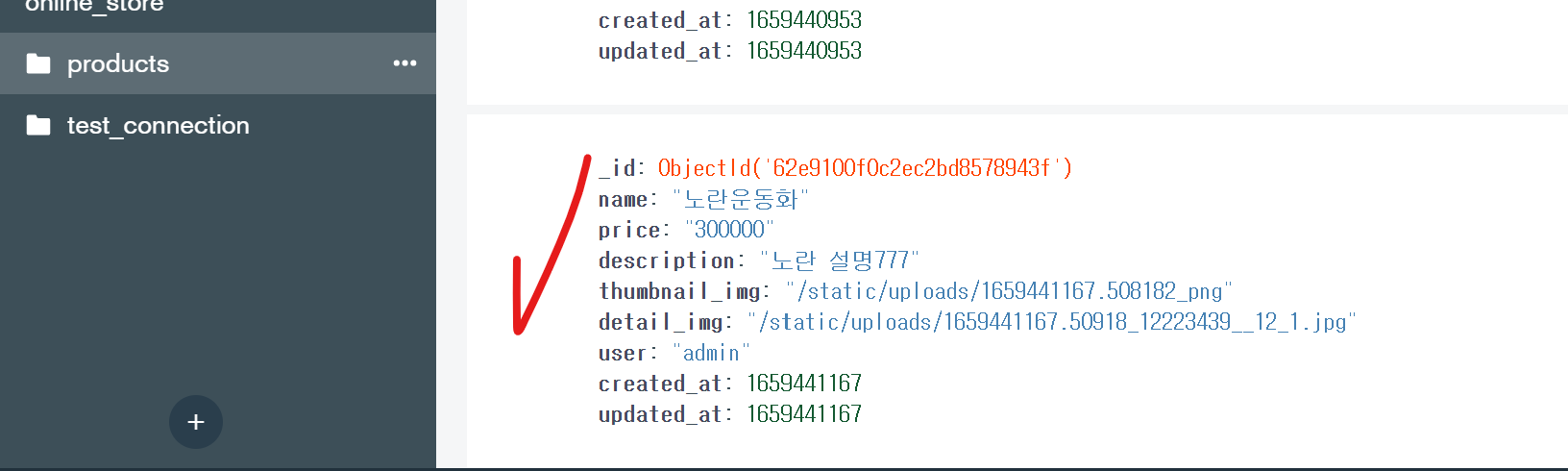
🧨 3번 이미지에서는 각 input마다 name값이 포함되어 있어 정상적으로 값이 전송되고, db에 저장되지만 name값이 없을 경우를 가정하여 테스트 해보았다.🧨
= nonetype 및 filename error가 발생한다. product controller에서 filename이 존재하는데, upload 시 filename이 없다는 error 인 것이다.
즉, 값이 전달되지 않았다는 것이다. 각 입력값이 어떠한 변수값을 가지고 전달이 되어야하는데, 변수가 저장되지 않아 전달받을 때 아무것도 없다고 인식을 하는 것이다.
request.form으로 요청을 받을 때, 해당 name을 찾아서 전송받은 값을 저장할 수 있게 되는 것이다.
- 전송값 입력 및 확인(success)
= name값을 각각 부여한 후, db에 저장하기 위해 data 값을 전송 시 저장되는 것까지 확인할 수 있다.
⌛ 현재 등록 폼은 아무런 스타일도 잡혀있지 않는 html 구조이다.
이 폼을 css(아마 bootstrap을 사용할 예정) 로 스타일 작업을 해주어야 하는데, 현업에 포함되어있는 작업내용이라 따로 공부할 필요가 없다고 판단했다.
별도의 과정설명 없이 작업 후 결과물만 보여주는 것으로 대체하겠다.⌛
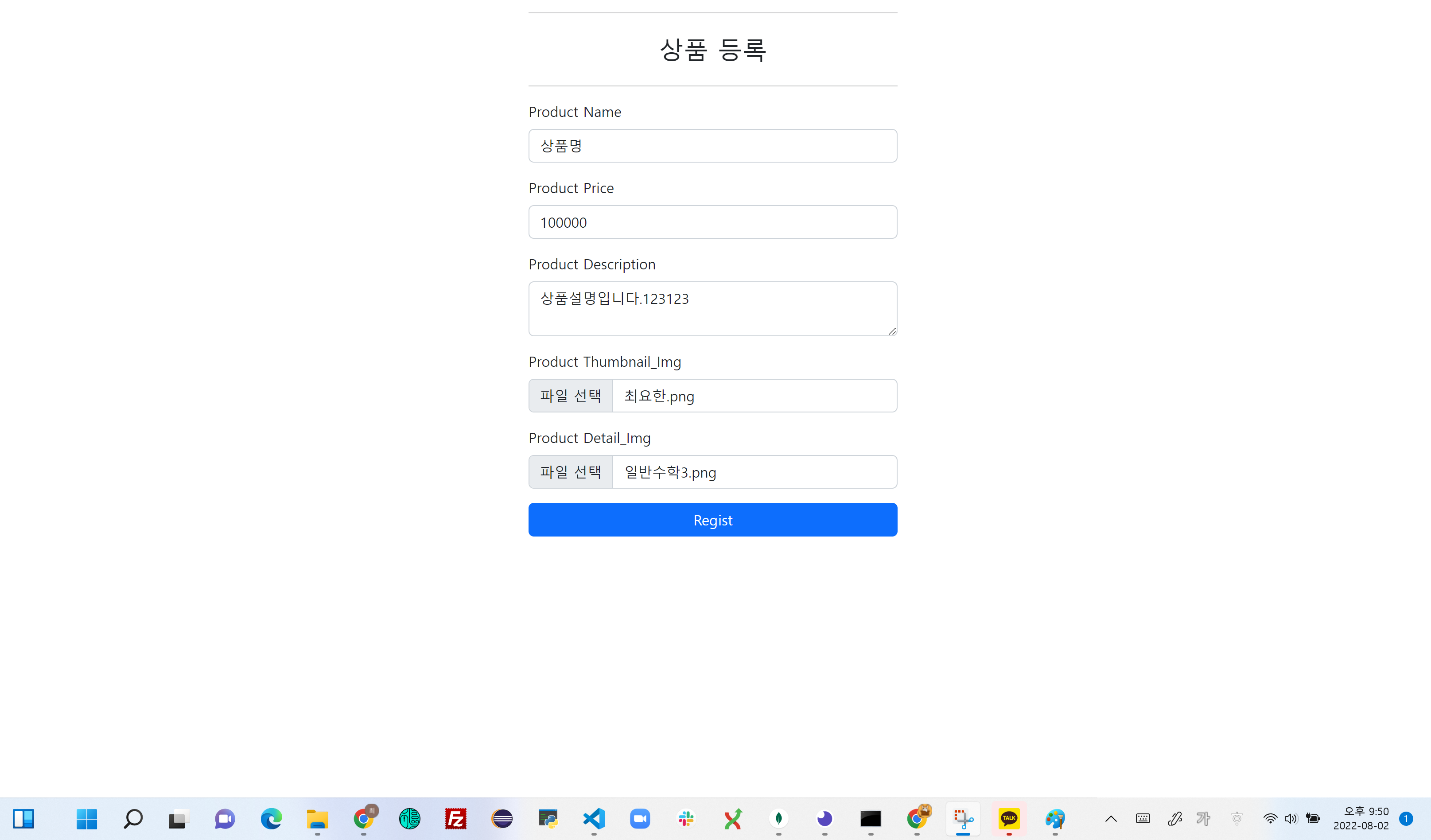
2. 결과
 = 보이는 바와 같이 깔끔하게 구현해 내었다. bootstrap을 이용하여 작업하였는데, 나는 bootstrap을 현업에도 사용하지 않고, 그다지 선호하지 않는다.
= 보이는 바와 같이 깔끔하게 구현해 내었다. bootstrap을 이용하여 작업하였는데, 나는 bootstrap을 현업에도 사용하지 않고, 그다지 선호하지 않는다.
단순한 프로젝트인 경우 간단하게 보이는 바와 같이 클래스만 땡겨서 스타일을 구축해 낼 수 있지만..
- 실질적인 프로젝트에서의 시안은 boostrap을 활용하기에 어렵다.
- 기존 초기화 코드인 reset과 겹치는 class가 많다.
장점도 물론 뛰어나지만, 프로젝트를 진행하는데에 있어서 단점이 더 많다고 판단하여 css 및 sass를 활용하여 component를 구축하고 module 별로 땡겨쓰는 방식으로 작업을 하고 있다.
이와 같이 상품 등록을 browser 상에서 확인해 내었고,
다음 과정은 상품등록으로 저장한 상품을 list page에 뿌려보도록 하겠다.
이제 점점 재밌어지고 있다!!!!!😎😎