Reference
- Responding to the Launch of Your App : Responding to the Launch of Your App
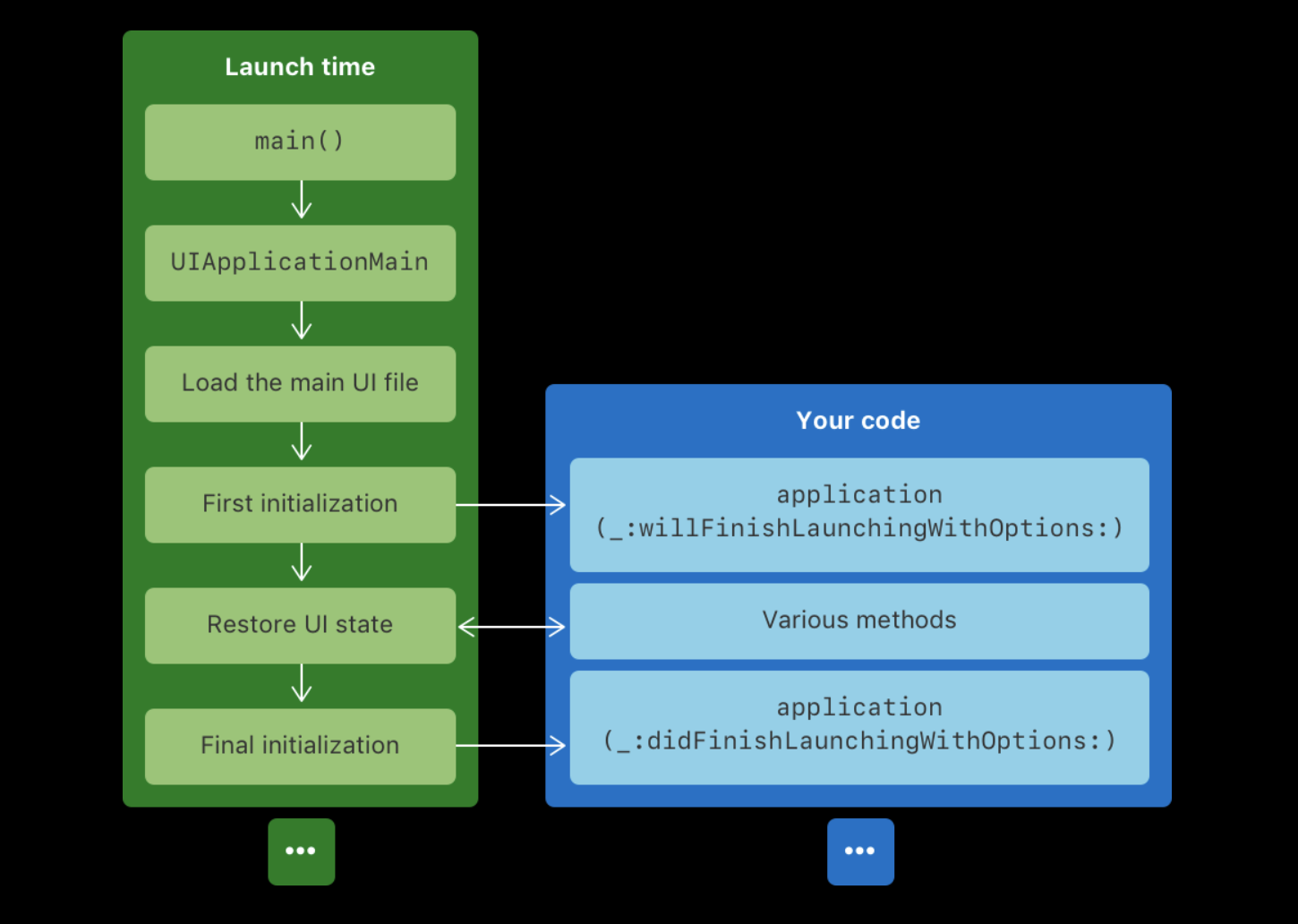
- About the App Launch Sequence

App 런치과정이 꽤 복잡하긴 한데 시스템이 대부분 자동으로 해줍니다. 런치과정 중에는 UIKit이 AppDelegate의 메서드들을 호출하여, UI를 준비시키고 필요한 작업들을 수행합니다.
0. Prewarming
App이 런치되기 전에 시스템이 미리 Prewarming이란걸 할 수 있습니다. Prewarming은 iOS 15부터 생긴 기능으로, 런치타임을 줄이기 위해 App이 not-running일 때 device 상태에 따라 런치과정을 미리 실행하는 것을 말합니다 (main()이 UIApplicationMain()를 호출하기 전까지). 자세한건 App Startup Time: Past, Present, and Future를 참고합니다
1. main()
App이 런치되면 시스템이 main()을 호출합니다
2. Application 객체 생성
main()은 UIApplicationMain(_:_:_:_:)를 호출하여 UIApplication 객체와 AppDelegate 객체를 생성합니다. 이후 App의 메인 이벤트 루프를 시작합니다
3. 런치 스토리보드 표시
(사실 3번이 먼저인지, 4번이 먼저인지 문서에 정확히 나와있지 않지만 눈치상 이게 먼저이지 않을까..)
유저가 처음으로 App을 켜면, App이 UI를 띄울 준비가 될 떄까지, 시스템이 런치 스토리보드를 띄웁니다. Xcode 프로젝트는 자동으로 default 런치 스토리보드를 만들며 이를 커스텀하거나 새로 추가할 수도 있습니다
❗️중요❗️
런치 스크린에 static 이미지를 사용하면 안됩니다. iOS 14부터는, 런치화면이 25MB로 제한됩니다. 자세한건 HIG참고
4. default 스토리보드(첫화면) 로딩
Info.plist 파일 혹은 Xcode 프로젝트 editor의 target's Custom iOS Target Properties 탭에 명시한 default 스토리보드를 불러옵니다. default 스토리보드를 사용하지 않으면 이 과정을 스킵합니다
5. 커스텀 초기화 코드 1
런치프로세스가 막 시작되었을 때 application(_:willFinishLaunchingWithOptions:)가 호출됩니다. App 본격적으로 시작되기 전에 필요한 one-time setup 코드들을 여기에 넣을 수 있습니다
❗️중요❗️
런치타임이 길면 유저가 싫어하므로, 당장 필요하지 않으면서 오래 걸리는 setup은 백그라운드로 돌릴 것
6. State Restoration
UIKit이 state restoration을 수행합니다. 이에 대한 자세한 내용은 About the UI Restoration Process를 참고합니다
7. 커스텀 초기화 코드 2
런치프로세스가 끝나기 직전에 application(_:didFinishLaunchingWithOptions:)가 호출됩니다. App 본격적으로 시작되기 전에 필요한 one-time setup 코드들을 여기에 넣을 수 있습니다
8. 런치 끝
이런 런치과정이 끝나면 시스템은 App/Scene delegate를 사용하여 UI를 화면에 띄우고 이들의 life cycle을 관리하게 됩니다
