Reference
- 내용전반: Apple문서
사진 촬영, 동영상 녹화, 라이브러리에서 미디어 선택 관련 시스템 인터페이스를 관리하는 뷰컨트롤러
🌀 Overview
🔸 sourceType
image picker 컨트롤러는 user interaction을 관리하고 그 결과를 delegate 객체에게 전달합니다. image picker 컨트롤러의 역할과 외형은 present하기 전에 할당한 source type에 달렸습니다
.camera.photoLiabrary.savedPhotosAlbum
🔸 기본예제
기본세팅 image picker 컨트롤러를 사용하려면 아래의 단계를 거칩니다
-1. device가 해당 우리가 원하는 sourceType을 지원하는지 확인합니다 (isSourceTypeAvailable(_:))
-2. 해당 sourceType이 지원하는 mediaType 목록을 확인합니다 (availableMediaTypes(for:))
-3. 사용하려는 media type에 따라 UI를 조정하도록 설정(mediaType)
-4. image picker 컨트롤러를 띄웁니다
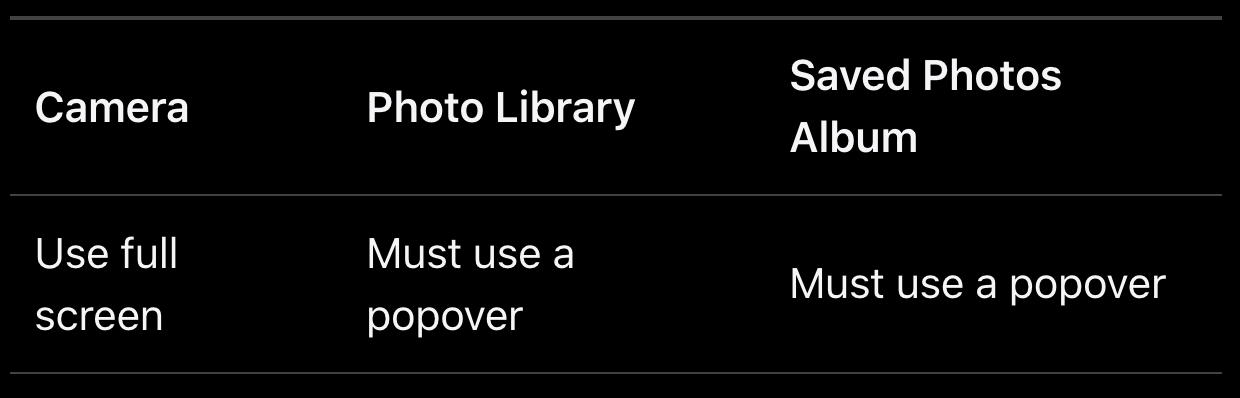
아이폰/아이팟터치에선 present()메서드로 full-screen modal로 띄우고, 아이패드는 아래 테이블에 따라 sourceType에 맞춰 적절히 결정합니다. 참고로 아이패드에서 아래 rule을 따르지 않으면 exception이 발생합니다 (camera는 modal/popover 둘다가능)

-5. 유저가 미디어를 pick하면 delegate를 사용하여 image picker를 dismiss합니다. 새로이 캡쳐된 미디어에 대해선 delegate가 device의 Camera Roll에 저장합니다. 이전에 저장되어 있던 미디어에 대해선 delegate가 해당 image 데이터를 목적에 맞게 사용할 수 있습니다
위 스텝에 대해 더 자세한 정보는 Taking Pictures and Movies 참고
🔸 커스터마이징이 가능하다
image picker 컨트롤러를 커스터마이즈할 수도 있습니다. 이를 위해 overlay view 라는걸 제공해서 관련 메서드들을 사용합니다. 이렇게 custom overlay view를 제공하거나 default control을 사용할 수 있습니다. Custom overlay view는 iOS 3.1부터 cameraOverlayView 프로퍼티를 통해 설정가능합니다. 예제는 Customizing an Image Picker Controller를 참고합니다
❗️중요❗️
UIImagePickerController는 portrait 모드만 지원합니다. 이 class는 있는그대로 사용되도록 의도되어 subclassing을 지원하지 않습니다. 또한 이 class의 view hierarchy는 private하여 수정이 불가하며 그러한 시도는 exception을 유발할 수 있습니다. 다만,cameraOverlayView프로퍼티를 통해 custom view를 할당할 수 있고 이를 통해 추가정보를 보여주거나 카메라와 코드 간 interaction을 관리할 수 있습니다
🌀 Delegate가 있어야 한다
image picker 컨트롤러를 사용하기 위해 UIImagePickerControllerDelegate를 채택하는 delegate를 제공해야만 합니다. iOS 4.1부터 delegate를 사용하여 스틸이미지의 메타데이터를 저장할 수 있습니다
🌀 Flash Mode 적용
iOS 4.0부터 custom control을 제공하여 flash mode를 적용할 수 있게 할 수 있습니다. 또한, 이 설정을 코드로도 할 수 있습니다. 또한 strobe light라던지 하는 효과를 제공하기 위해 flash를 직접 조작할 수도 있습니다. 이후 cameraFlashMode 프로퍼티를 통해 flash LED를 켜고 끌 수 있습니다
🌀 Working with Movies
🔸 duration / video퀄리티 설정
Movie capture는 기본적으로 10분 제한이 걸려있지만 videoMaximumDuration 프로퍼티를 변경하여 늘릴 수도 있습니다. 유저가 "공유하기" 버튼을 눌러 movie를 MMS/유튜브 등으로 전송하길 원할 때 적절한 duration time과 video 퀄리티를 설정해야 합니다
🔸 동영상 편집전용 인터페이스
기본적인 camera 인터페이스는 기저장된 moview에 대한 편집기능을 지원합니다. 편집기능은 movie의 trimming하여 저장하는 것을 포함합니다. 녹화기능말고 편집만을 위한 전용 인터페이스가 따로 있는데 UIVideoEditorController입니다
🌀 Working with Live Photos
🔸 PHLivePhoto
Live photos는 일부 device에서 지원되는 Camera App의 기능으로, 사진이 특정 한순간이 아닌 직전/직후의 모션과 사운드를 포함하도록 만들어주는 기능입니다. PHLivePhoto 객체는 하나의 Live Photo를 나타내며, PHLivePhotoView class는 Live photo를 화면에 띄우고 재생하기 위한 interactive한 시스템표준 인터페이스를 제공합니다
🔸 ImagePicker에서 Live Photos를 다루려면
Live photo는 사운드와 모션을 포함함에도 불구하고 여전히 사진입니다. 따라서 mediaTypes 프로퍼티에 kUTTypeImage가 포함되어 있다면 image picker 컨트롤러에 표시되긴 합니다. 하지만, 이런 세팅 하에선 delegate는 UIImage 객체만 받을 수 있으므로 PHLivePhoto를 스틸이미지인 UIImage로 변환하여 받습니다. 만약 image picker에서 Live photo를 그대로 넘기고 싶다면 mediaTypes에 kUTTypeImage와 kUTTypeLivePhoto를 모두 넣어줘야 합니다
🌀 Fully-Customized Media Capture and Browsing
🔸 Capture 커스터마이즈
image/movie 캡쳐 행위를 완전히 커스터마이즈하고 싶다면, Still and Video Media Capture를 참고하여 AVFoundation을 사용합니다. 참고로 AVFoundation framework를 사용한 Camera 접근은 iOS 4.0부터 지원됩니다
🔸 라이브러리 커스터마이즈
photo 라이브러리 탐색에 있어 image picker를 완전히 커스터마이즈하고 싶다면, Photo framework (PhotoKit)의 class들을 사용합니다. 예로, 썸네일 이미지를 더 크게 표시하거나, timestamp와 location 정보같은 이미지의 메타데이터를 사용하거나, MapKit/iCloud Photo Sharing 등의 기능과 통합하는 custom image picker를 만들 수 있습니다
