AJAX (Asynchronous Javascript And Xml)
- ajax는 javascript의 라이브러리중 하나이며 Asynchronous Javascript And Xml의 약자이다.
- 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체페이지를 새로 고치지않고도 페이지의 일부만을 위한 데이터를 로드하는 기법이며, Ajax를 한마디로 정의하자면 JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이라고 할 수 있다.
즉, Javascript를 통해서 서버에 데이터를 비동기 방식으로 요청하는것
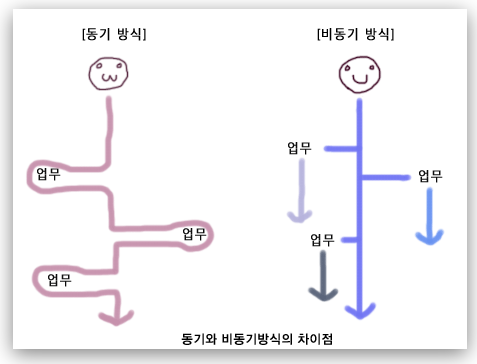
비동기 방식
비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는방식이다.
이 방식의 장점은 페이지 리로드의 경우 전체 리소스를 다시불러와야 하는데 이미지,스크립트,기타 코드등을 모두 재요청할 경우에는 불필요한 리소스 낭비가 발생하게 되지만 비동기식 방식을 이용할경우 필요한 부분만 리로드시킬수있으므로 매우 효율적이라고 생각한다.

AJAX를 쓰는 이유
기본적으로 HTTP 프로토콜은 클라이언트에서 Reqeust 하고, 서버에서 Response 받으면 연결이 쭈욱 이어지는 방식이아니고 연결이 끊긴다. 그래서 화면의 일부분만 리로드 하고싶으면 페이지의 전체를 다시 리로드해야만 한다. 그런데 ajax는 html 페이지의 일부분만 리로드 할수있도록 XML HttpReqeust객체를 통해 서버에 request 한다. 이 경우에는 Json이나 XML 형태로 필요한 데이터만 받아 리로드하기 때문에 굉장히 효율적이다.
장점과 단점
장점
-
웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있습니다.
-
웹 페이지의 속도 향상.
-
서버의 처리가 완료될 때까지 기다리지 않고 처리가 가능.
-
데이터만 서버로 보내면 되므로 코딩의 양이 줄어듬.
-
기존 웹에서는 불가능했던 다양한 UI를 가능하게 해준다. (사진의 제목이나 태그를 페이지의 리로드 없이 수정할 수 있다.)
단점
-
페이지의 이동없는 통신으로 보안에 취약
-
연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다.
-
XMLHttpRequest를 통해 통신을 하는 경우사용자에게 아무런 진행 정보가 주어지지 않는다.
(아직 요청이 완료되지 않았는데 사용자가 페이지를 떠나거나 오작동할 우려가 발생하게 된다.)
- 히스토리가 관리되지 않음.
