WWW( World Wide Web )
- Internet을 통해 접근 가능한 공용 웹페이지의 상호연결 시스템이며, 쉽게 말해, 인터넷에 연결된 컴퓨터들을 통해 사람들이 정보를 공유할 수 있는 전 세계적인 정보 공간입니다.
How to send an 'E mail' - Database - 1984
(웹이 없었을 때의 이메일 img입니다.)

- 1989년 유럽 입자 물리연구소 소프트웨어 공학자 팀 버너스리는 질문을 던진다.
전 세계의 대학과 연구소가 서로 정보를 신속하게 주고 받아야 효율이 좋아지지 않을까?
팀 버너스리가 제안한 구조를 바탕으로 훗날 World Wide Web으로 알려질 것이 만들어졌다. 그는 1990년에 CERN 물리학 연구소에서 자신의 컴퓨터에 최초의 웹 server, 웹 browser, 웹페이지를 만들었다.
-
WWW의 기본 골격
.png)
-
웹 브라우저
- 웹 요소에 접근하기 위하여 클라이언트는 URL(unifrom resource location)이라는 보편식별자를 제공하여야 한다. -
웹 서버
-
HTTP
- HyperText Transfer protocol, 데이터를 주고 받기 위한 규약, 규칙, 약속 -
HTML
- Hypertext Markup Language, 데이터를 주고 받기 위하여 사용되는 언어이후 팀 버너스리는 웹의 발전과 표준화를 위해 W3C를 설립
-
W3C - The World Wide Web Consortium (W3C) is an international body that maintains Web-related rules and frameworks.
HTTP (HyperText Transfer Protocol)
- 웹 브라우저와 웹서버가 통신을 할 때 사용하는 통신 규칙을 의미한다.
HTTP는 브라우저에서 서버로 보내는 Request(요청) 와 서버에서 브라우저로 보내는 Response(응답) 를 위한 메세지로 구분되어있다.
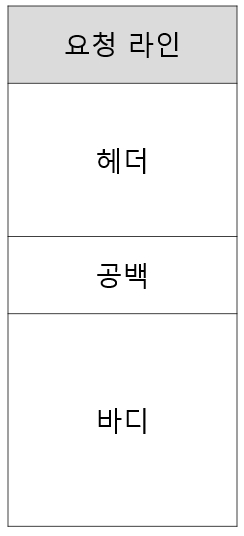
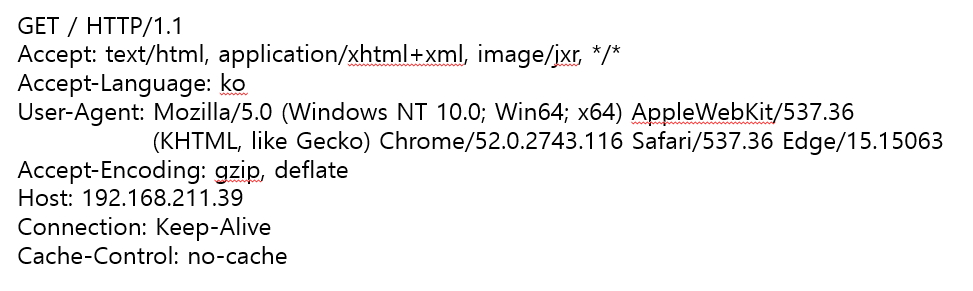
요청
- 요청에 관한 Message에는 요청라인 / 헤더 / 공백 / 바디로 구성이 되어있고 요청 라인에는 method, URL, version 으로 세개의 필드로 구성이 되어있습니다. 헤더 부분에는 요청정보가 담기게 됩니다. 헤더와 바디 사이에 공백이 있는데 이는 헤더와 공백을 구분을 의미합니다.


응답
- 응답 메세지는 상태라인, 헤더,공백, 바디로 구분되며 상태라인 부분만 제외하면 HTTP 요청 메세지 구조와 비슷하다.
.png)
.png)
HTTP Status Code, REST API
HTTP Status Code
HTTP 응답 상태 코드는 특정 HTTP 요청이 성공적으로 완료되었는지 알려줍니다. 응답은 5개의 그룹으로 나누어집니다.
- 10x : 정보 확인
- 20x : 통신 성공
- 30x : 리다이렉트
- 40x : 클라이언트 오류
- 50x : 서버 오류
REST API
- REST는 Representational State Transfer 의 약자로 HTTP 통신에서 어떤 자원에 대한 CRUD 요청을 Resource와 Method로 표현하여 특정한 형태로 전달하는 방식.
Rest API가 왜 나왔을까 ?
- REST api의 등장은 2000년도에 HTTP의 주요 저자 중 한 사람인 로이 필딩이 그 당시 웹(HTTP) 설계의 우수성에 비해 제대로 사용되어지지 못하는 모습에 안타까워하며 웹의 장점을 최대한 활용할 수 있는 아키텍처로써 REST를 발표 했습니다.
REST 구성
- 자원 (Resource) - URL
- 행위 (Verb) - Http method(GET/POST/PUT/DELETE)
- 표현 (Representations) - 클라이언트와 서버가 데이터를 주고받는 형태로 json, xml, text, rss
.png)
구체적으로 REST는 HTTP URI를 통해 자원을 명시하고, HTTP Method를 통해 자원에 대한 CRUD Operation을 적용하는 것을 의미합니다.
REST API는 다음과 같은 장점과 특징을 가지고있습니다
- HTTP의 인프라를 그대로 사용하기 때문에 별도의 인프라를 구축할 필요가 없다.
- HTTP 표준을 따르는 모든 플랫폼에서 이용가능하다.
- REST API 메세지를 통해 의도하는바를 쉽게 파악할 수 있다.
- 서버와 클라이언트가 명확하게 분리된다.
- REST API Method 종류는 대표적으로 GET,POST,PUT,PATCH,DELETE 가 있다.
RESTful API 는 REST 원리를 따르는 시스템을 지칭하는 용어이다.
HTML, CSS
HTML
- HTML 은 Hyper Text Markup Language 약어로
- HyperText(웹 페이지에서 다른 페이지로 이동할 수 있도록 하는 것) 기능을 가진 문서를 만드는 언어입니다.
- 다시 말해, 구조를 설계할 때 사용되는 언어로 hyper link 시스템을 가지고 있으며, 흔히 말하는 웹 페이지를 위한 마크업 언어라고 할 수 있습니다.
- hyper link는 문서들끼리 연결 하게 해주는 태그를 말합니다.
웹 페이지 기본 구성
- HTML
- CSS
- JS
Html 기본 구조
- 구조는 HTML 태그 안에 HEAD 와 BODY가 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>HTML 4.01 문서타입</title>
<link rel="stylesheet" type="text/css" href="css/service_name.css">
</head>
<body>
</body>
</html> Html 문서 작성을 위한 DTD
- html을 작성하려면 문서타입이라는 것이 반드시 필요합니다.
- 문서 타입을 DTD 라고 하며, DTD(DOCTYPE or Document type Definition)는 DTD는 HTML 문서의 반드시 최상 위에 위치해야 합니다.
- 문서형 정의로 HTML5, HTML4, XHTML 세가지 문서 유형이 존재합니다.
HTML5 / HTML4 / XHTML 차이는 ?
- 왜 타입들이 나뉘어져 있는지 ?
초기 HTML은 단순 텍스트위주의 표현을 위했다고 한다. 점차 시대의 흐름의 발전을 통해 다양한 요소를 표현하고 디자인적인 태그들도 생겼고 IE에 독주로 ActiveX 사용등 특정 브라우저에서만 볼 수 있는 기술들이 생겨났다. 하지만 점점 다양한 플랫폼 다양한 브라우저 사용이 늘어나면서 웹 표준이 필요하게 되었다. 웹 표준을 만들기 위해 HTML4.01 XHTML의 등장의 과정을 겪고 현재 HTML5가 탄생하였다. 웹 표준은 HTML에서는 구조만 짜고 디자인적인 표현요소는 CSS로 분리하였다.
지금의 웹표준 HTML5랑 뭐가 다를까?
- HTML4.01의 Strict DTD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">엄격한 HTML4.01을 따르며, font와 같은 사용이 금지된 요소 등과 frameset 을 사용할 수 없습니다.
- HTML4.01의 Transitional DTD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">font와 같은 사용이 금지된 요소 등을 사용할 수 있으나, frameset 을 사용할 수 없습니다.
- HTML4.01의 Frameset DTD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">Transitional과 같으며 frameset 을 사용할 수 있습니다.
- XHTML1.0의 Strict DTD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">엄격한 XHTML1.0을 따르며, font와 같은 사용이 금지된 요소 등과 frameset 을 사용할 수 없습니다. 또한, XML의 문법 사용에 맞아야 합니다.
- XHTML1.0의 Transitional DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">font와 같은 사용이 금지된 요소 등을 사용할 수 있으나, frameset 을 사용할 수 없습니다. 또한, XML의 문법 사용에 맞아야 합니다.
- XHTML1.0의 Frameset DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">Transitional과 같으며 frameset 을 사용할 수 있습니다.
- XHTML1.1 DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">XHTML 1.0 Strict과 같으나, 루비(Ruby)와 같은 모듈의 사용을 할 수 있게 합니다.
- html5
<!DOCTYPE html> html DTD 종류의 선택 기준
- 과거에서 현재까지 4.01과 Transitional을 많이 사용했으며, 최근의 대부분은 xml과 호환이 되는 XHTML 1.0의 Transitional을 많이 사용합니다. 현재 html5는 다양한 브라우저에서 다 호환이 되고 html과 css를 분리하면서 기존 html의 디자인 태그를 삭제했습니다.
html 최상단에 있는 DOCTYPE 태그는 태그가 아니라 선언문으로서의 역할이기 때문에 HTML문서 최상위에 위치하는 것입니다.또한 DOCTYPE 종료하는 태그가 없는 것이 특징이며 <!DOCTYPE>은 HTML 문서의 구성 요소는 아닙니다.
CSS
html 최상단에 있는 DOCTYPE 태그는 태그가 아니라 선언문으로서의 역할이기 때문에 HTML문서 최상위에 위치하는 것입니다.또한 DOCTYPE 종료하는 태그가 없는 것이 특징이며 <!DOCTYPE>은 HTML 문서의 구성 요소는 아닙니다.
CSS 를 왜 생겨났고 사용 하는 것일까?
- 과거에는 하나의 HTML 안에 디자인적 요소를 작성하는 것이 일반적이였다.
다시말해서 한 HTML 페이지 안에 레이아웃 디자인 정보를 넣다보니 HTML의 목적인
구조화 문서가 아닌 디자인 페이지가 되어버린것이다.
그래서 디자인적 요소를 HTML과 분리시켜 구조화된 HTML를 만들어보자 해서 탄생했다.
-
웹 페이지의 스타일을 별도의 파일로 저장할 수 있게 해줄 수 있게 되었고 또 웹 사이트의 스타일을 일관성 있게 유지할 수 있게 해주며, 그에 따른 유지 보수 또한 쉽게 되었다.
캐스캐이딩(Cascading) ?
-
캐스캐이딩 개념 정의
기능 및 규칙은 CSS 첫번째 글자에 나올만큼 중요하다. 이는 상위 요소의 스타일 속성을 자손 요소들에게 상속 시켜주는 모습이 DOM구조에서 마치 폭포수 처럼 흘르는 모습을 닮았기 때문이다.
캐스캐이딩 규칙
-
Inline(style attribute 스타일 속성)
-
ID ( # )
-
Class ( . Dot )
-
Tag
CSS의 단점 및 보완점
- 위에 말한 것 처럼 CSS의 장점은 작성이 비교적 용이하다는것이지만
요소가 많아지고 이에 따라 코드가 더 늘어나면 유지보수가 어려워진다.
그래서 이를 보완하기 위해 보완 된 것이 Sass, Less 등의 생겼다.
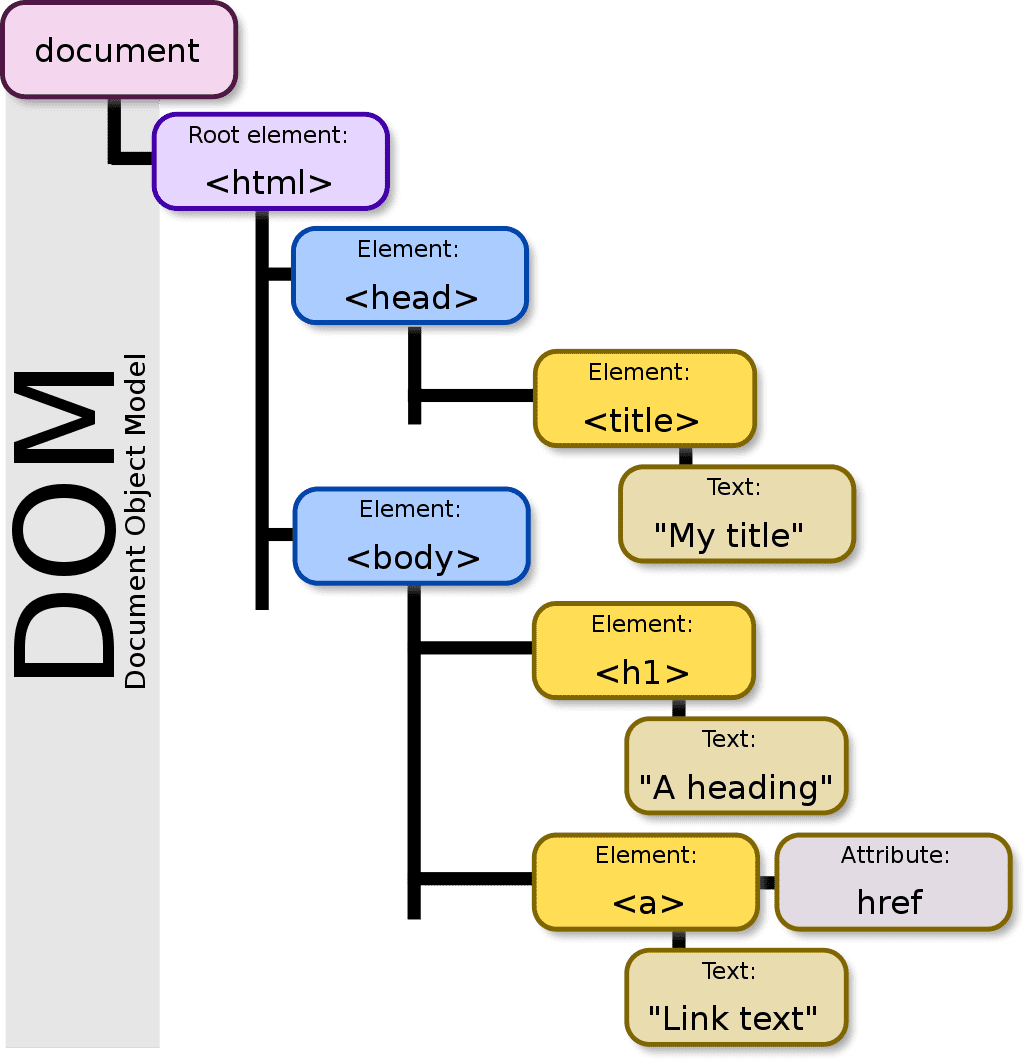
DOM ( Document Object Model)
문서 객체 모델(The Document Object Model, 이하 DOM) 은 HTML, XML 문서의 프로그래밍 interface 이다.
DOM이란 html 언어를 객체라는 형태로 모델링 하였다는 뜻이다.
html 을 자바스크립트가 이해 할 수있는 object로 만들어서 준다.
DOM은 브라우저에 기본적으로 내장되어 있는 API 이다.
CSS도 역시 CSSOM 이란 API를 이용하여서 JS가 이해할 수 있는 형태(객체) 로 바꿔준다!
DOM을 사용하면 정확히 무엇을 하는데 도움이 될까?
- 문서의 구조화된 표현을 제공 함으로써 프로그래밍 언어가 DOM 구조에 접근 할 수 있도록 중요한 역할을 한다.
즉, DOM을 통해 스크립트가 문서 내의 모든 요소에 동적으로 접근할 수 있다는 것입니다.
그래서 DOM을 사용하면 문서 상의 요소에 접근해 내용, 속성을 조작할 수 있을뿐만 아니라 새로운 요소나 내용을 만들어서 사용자가 필요로 할 때 문서상에 적용시킬 수 있다
결국 DOM 없이는 자바스크립트가 웹페이지의 요소들에 대한 정보를 가지고 접근하여 조작하는것이 불가능하다.

위 그림에서 확인 할 수 있는 것처럼 문서안에서의 모든 element 는 문서를 위한 DOM의 한 부분이다.
이렇게 트리형으로 구조화 되있기 때문에 자바스크립트 같은 언어에 원하는 element 에 접근하여 조작이 가능한 것이다.
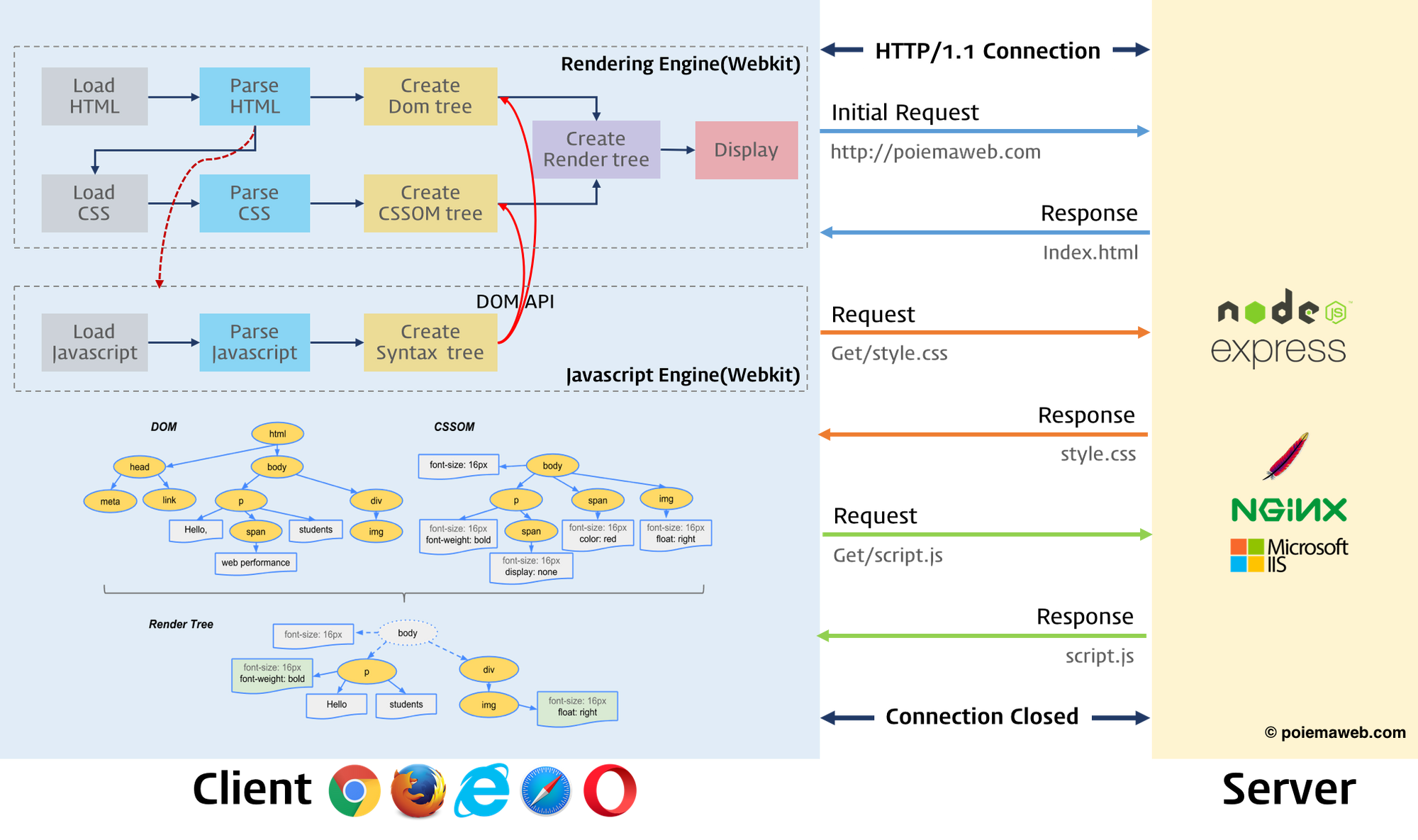
브라우저 동작 방법
- 브라우저의 주요 기능
- 브라우저의 구성 요소
- 렌더링이란
- 렌더링 동작 과정
브라우저의 주요 기능
사용자가 요청하는 웹페이지(URL) 정보를 서버에 요청 후 응답 값을 받아 브라우저에 표시하는 것이다.
서버로 부터 받은 응답 값 안에는 사용자가 원하는 자원(html,css,img,pdf...)들이 들어가 있다. 그 자원들을 렌더링 엔진을 거쳐 사용자 브라우저에 보여주는데 렌더링 엔진이랑 브라우저 기본 구조에 대해 알아보자.
브라우저 구성 요소

- 사용자 인터페이스
- 브라우저 엔진-사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
- 렌더링 엔진 -요청한 콘텐츠 표시
- 통신 -http 요청과 같은 네트워크 호출에 사용
- UI 백엔드 -플랫폼에서 명시하지 않은 일반적 인터페이스
- 자바스크립트 해석기 -자바스크립트 코드를 해석하고 실행
- 자료 저장소 -쿠키 등 모든 종류의 자원을 하드 디스크에 저장하는 계층
렌더링(엔진)이란 ?
- 웹 페이지 접속시, 그 페이지를 화면에 그려주는 것을 렌더링이라 하는데
- html 파서와 css 파서에 의해 파싱(Parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리를 결합해주어 생성된 두개의 트리 기반으로 브라우저는 웹 페이지에 표시해주는 기능을 렌더링 엔진이라고 한다.
렌더링 동작 과정(순서)
- 클라이언트가 url를 요청해서 서버로부터 받은 html 문서 파일을 가져온다
- 브라우저 마다 있는 웹 엔진이 html/xml 문서 파일을 파싱하면, DomTree형태로 객체를 만들어준다.
- html 파일에 link로 연결되어 있는 css파일도 CSSOM트리를 생성한다.
- 만들어진 2개의 트리를 결합하여 렌더 트리로 생성한다
- 렌더링 트리에서 위치나 크기를 가지고 있지 않기 때문에 객체들에게 위치와 크기를 정해주는데 이 과정을 레이아웃이라고 한다
- 레이아웃의 틀이 잡히면 페인트라는 단계에서는 css 속성들을 적용한다.
- 페인트 단계까지 완료된 객체들은 실제 위치 및 크기, 색상 같은 스타일이 모두 정해져서 실제 브라우저 화면을 업데이트한다.
+추가로 알아야 할 점
렌더링 하는 도중에 html 문서에 자바스크립트를 발견하면 진행 중인 렌더링을 중지하면서 DOM 생성 프로세스가 중지되며, 자바스크립트 엔진이 실행되면서 자바스크립트 코드를 실행한다. 실행이 완료되면 다시 html 파서로 제어 권한을 넘겨서 중지되었던 시점에서 DOM 생성을 재개한다.
이 부분에서 브라우저 동작방식은 동기적으로 진행 한다는 점을 알 수 있다.
[브라우저에서 응답 값의 자원들이 왔을 때]
html,css 렌더링(DOM 생성 및 실행) → html내에 javscsript를 만났을 경우 → 렌더링 엔진 종료(DOM 생성 실행 중지) → 자바스크립트 엔진 실행 → 자바스크립트 코드 실행 → 자바스크립트 엔진 중지(권한을 다시 렌더링 엔진에게 권한 전달) → 멈췄던 DOM 생성 및 렌더링 엔진 실행
jsp 문서를 보면 html body 밑에 자바스크립트를 넣는 이유이다.
- html 요소들이 스크립트 로딩 지연으로 인해 렌더링에 지장 받는 일이 발생하지 않아 페이지 로딩 시간이 단축된다.
- DOM이 완성되지 않은 상태에서 자바스크립트가 DOM 조작한다면 에러가 발생한다.
SSR, CSR
- SSR
- CSR
- SEO
- SPA
서버에서 어떻게 뷰를 렌더링 해주는가 ? 를 가지고 들으면 좋을거 같다.
SSR (Server Side Rendering)
- 전통적인 방식의 웹 페이지 구동 방식이다.
- View를 서버(URL)에서 요청하면 서버에서 View 페이지를 렌더링 하여 가져오기 때문에 첫 로딩이 매우 짧으며, SEO 검색 엔진에 유리하다.
- 하지만 페이지를 호출 할 때마다 서버를 통해 받아오기 때문에 서버에 부담이 많이 가며, 페이지 호출 시 새로고침 현상으로 페이지 전체가 바뀌기 때문에 속도가 빠르지가 않다
CSR (Client Side Rendering)
- View를 서버에서 렌더링 하지 않고 html을 다운 받아서 js파일 및 각종 리소스를 다운 받은 후 브라우저에서 렌더링하여 보여준다.
- 클라이언트 측에서 View를 생성하는 방법이다.
- 초기 로딩 속도는 SSR에 비해 느리지만, 클라이언트 측에서 요청하는 view의 값이나 페이지 속도가 빠르다. 서버를 통해 view를 받는게 아니므로, 서버에 대한 부담감이 적다.
SEO (Search Engine Optimization)
- 검색엔진 최적화는 웹페이지 검색엔진이 자료를 수집하고 순위를 매기는 방식에 맞게 웹 페이지를 구성하여 검색 결과의 상위에 나올 수 있도록 하는 작업을 의미한다.
- 요즘에는 CSR 렌더링 방식을 많이 하지만 자바스크립트는 검색 엔진에 최적화 되어 있지 않으므로, 검색엔진에 대해 개발은 SSR위주로 개발이 이어지고 있다. CSR에서는 검색엔진이 최적화 되어 있지 않은 부분이 단점이라고 할 수 있다.
- 적절한 방법으로 첫번째 페이지는 서버 사이드 렌더링을 사용하고 그 후에는 클라이언트 사이드 렌더링을 할용하는 방안으로 많이 사용되고 있다고 한다.
SPA (Single Page Appliecation)
- 모바일 시대가 확장 되면서, 많은 정보와 기능이 많아지면서 SPA개념이 생기기 시작했다.
- CSR 기반이며,최초 한번 페이지 전체를 로딩한 후 데이터만 변경하여 사용할 수 있는 애플리케이션을 말한다.
React의 경우는?
- 오직 브라우저 내에서만 렌더링 되는 어플리케이션.
- React를 통해 SPA를 만들기에 아주 최적화 되어있지만, backend 서버에서 데이터를 불러오는 작업까지 있으면 좀 까다로워질 것이다.
- 또한, 가능한 노출이 쉽게 되어져야 좋은 웹 페이지의 특성상 검색엔진이 검색이 제대로 안되어질 수도 있으므로, 리액트 프로젝트를 만들게 된다면 이 2가지 부분이 큰 약점이 될 수 있다. 그래서 Next.js 등 여러 라이브러리가 등장했다.
babel, webpack 의 탄생 및 개요
babel
현재에 대부분의 브라우저는 ES5 문법을 지원한다.
-
브라우저의 종류 - IE, Chrome, MS Edge, Safari, Firefox ...
하지만 많은 브라우저가 우리가 많이 사용하는 ES6 문법들을 완벽히 지원하지 못하는 경우가 많다. -
ES6 문법들(기본 매개변수, Destructuring, Arrow function, Promise, Classes, let/const ... )
Bable은 이러한 새로운 문법들을 바꿔주는 transpiler이다.
Webpack
webpack is a static module bundler for modern JavaScript applications.
웹팩은 현대 자바스크립트 어플리케이션을 위한 정적인 모듈 번들러이다.
그럼 여기서 모듈이란 무엇인지 알고 넘어가면 편할 거 같다.
모듈이란 하나가 코드를 여러개의 파일로 분리할 수 있다고 합니다.
그럼 모듈에서는 어디서 활용할까 ?
- 자주 사용하는 기능들을 다른 한곳으로 모아서 모듈로 만들면 재사용성을 할수 있으며 시스템의 기능들을 나눠서 관리하기에도 편리하다.
모듈 번들러 - 여러 개의 나눠져 있는 파일들을 하나의 파일로 만들어 주는 것.
Webpack Core Concepts
Entry
웹팩이 build를 시작하는 지점.
Output
웹팩이 build를 완료하면 output의 경로를 통해 번들된 빌드 파일을 생성합니다.
Loaders
기본적으로 웹팩은 javscript와 JSON 파일들만 번들모듈로 관리할 수 있게 됩니다.
하지만 Loader들을 통해 css나 babel, 이미지 파일들도 이해할 수 있게 됩다.
Plugins
loader가 파일단위로 번들링을 처리하는 반면에 플러그인은 번들된 결과물을 처리합니다.
예를 들어 플러그인을 통해서 번들된 결과물을 HTML파일로 생성해준다거나, 웹팩이 빌드하는데 걸린 시간 등등을 플러그인을 통해 처리할 수 있게 됩니다.
Mode
웹팩의 번들링은 빌드 모드에 따라서 차이가 있습니다.
Development는 빠르게 빌드하기 위해서 빌드할때 최적화를 안하는 특징을 가지고 있고 Production은 빌드할때 최적화 작업을 하고 있습니다. (기본적인 파일 압축 등)
none은 모드를 설정하지 않습니다.
Code Splitting
만약 웹팩으로 번들링된 파일의 용량이 너무 크다면 해당 파일을 읽어오는데 상당히 오랜 시간이 걸릴 것입니다.
따라서 code splitting을 통해 사용자가 현재 필요로 하는 것들만 loading하게 되어 로딩 시간을 단축시키게 됩니다.
위에 내용을 사용한 예시입니다.
const path = require('path');
//index.html파일을 빌드하기 위해 html-plugin 파일을 변수에 저장
const HtmlWebPackPlugin = require("html-webpack-plugin");
module.exports={
entry : './src/test.js',
output: {
filename : 'bundle.js',
path : path.resolve(__dirname + '/build')
},
mode : 'none',
module: {
rules: [
{
test : /\.html$/,
use : [
{
loader : 'html-loader',
options: { minimize : true}
}
]
}
]
},
plugins: [
new HtmlWebPackPlugin({
template: './public/index.html', // public/index.html 파일을 읽는다.
filename: 'index.html' // output으로 출력할 파일은 index.html 이다.
})
]
}Javascript event loop
- 브라우저에서 Javascript는 어떻게 작동 하는가 ?
- Event Loop란 무엇인가 ?
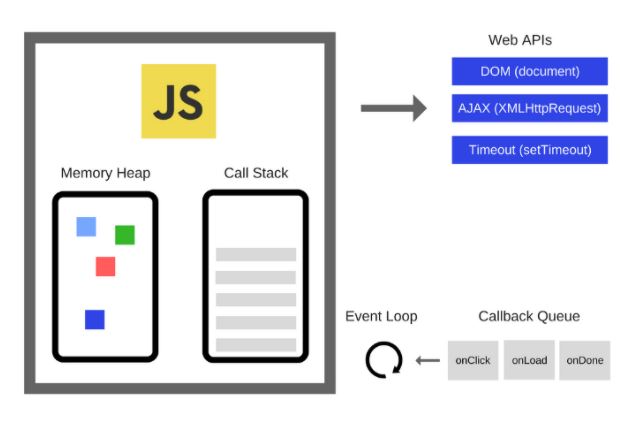
브라우저에서 Javascript는 어떻게 작동 하는가 ?
자바스크립트는 싱글스레드로 동작하는 언어다.
싱글 스레드란 한번에 하나만 작업을 수행하는 것을 말한다. 제일 기억해야 하는 부분이다.
싱글 스레드인데 어떻게 동시성을 가질수가 있을까 ? 라는 의문을 들 수 있다.
이 비동기적 방식으로 함수를 처리할 수 있도록 도와주는게 Event Loop다.

JS에는 Memory Heep / Call Stack 이 들어가 있는데 이 중에서
Call Stack에는 동기적으로 함수가 저장이 되며, 함수가 처리되면 사라지는 스택 부분이다.
스택에서 ajax , setTimeout 등과 같은 비동기로 실행할 함수를 만나면 브라우저는 WebAPI라는 곳으로 함수를 보낸다.
그러고 자바스크립트는 다음 스택에 저장되고 함수를 꺼내 실행한다.
WebAPI에서 충족되면 스택으로 보내지는게 아니라 callbackQueue라는 곳으로 보내진다.
큐에 함수가 들어오는 순간부터 Event Loop가 자바스크립트의 스택을 확인한다. 스택에 저장된 함수가 사라질 때까지 대기하다가 스택이 비어지는 순간, 큐에 저장된 함수를 자바스크립트의 스택으로 보내서 실행 시킨다.
- Stack
- Callback Queue
- Heep
- Event Loop
- Web API
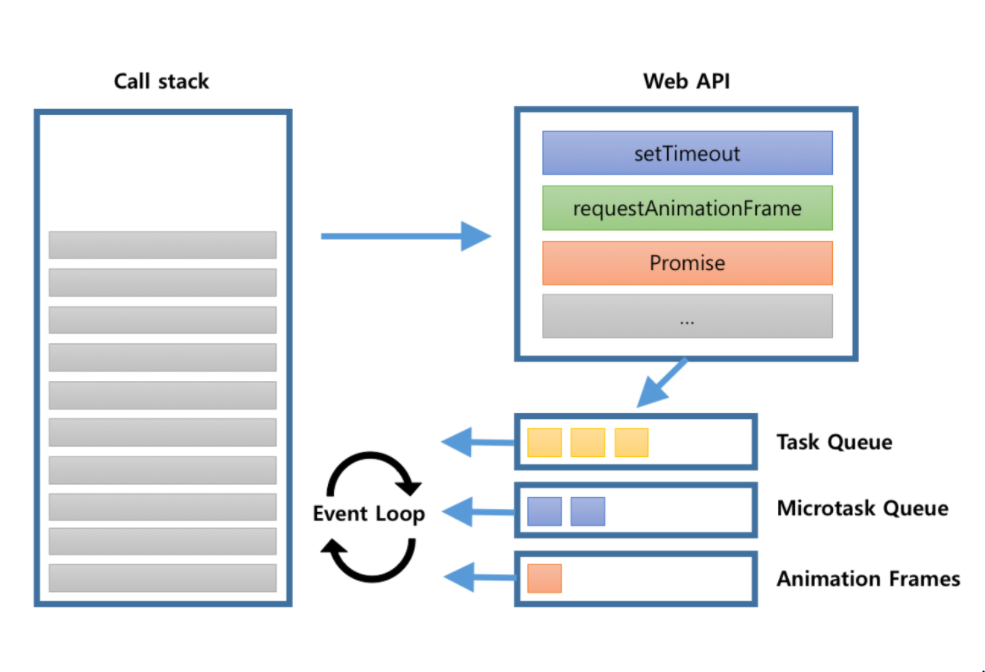
하지만 Queue에도 여러 종류가 있다.

Web API에 요청 방식에 따라 Queue에 저장되는 공간이 다르며 실행되는 부분에도 차이 있다.
이해하기 편하게 코드를 가져왔다.
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0);
Promise.resolve().then(function() {
console.log('promise1');
}).then(function() {
console.log('promise2');
});
console.log('script end');콘솔창에는 어떻게 나올까 ?
script start
script end
promise1
promise2
setTimeout왜 Promise, setTimeout 순으로 실행이 된다. 여기서 Microtask Queue의 개념이 나온다.
Event Loop는 우선적으로 Microtask Queue를 확인한다.만약 Microtask Queue에 콜백이 있다면, 이를 먼저 Call Stack에 담는다. 그리고 Microtask Queue에 더이상 처리해야할 콜백이 없다면,Task Queue에 확인 후 처리한다. Promise의 then()의 콜백 은 Task Queue가 아닌 Microtask Queue에 담긴다.
Animation Frames이란 개념도 있다. requestAnimationFrame API가 실행되면 콜백이 Animation Frames으로 담긴다.
- Microtask Queue > Animation Frames > Task Queue 순으로 실행된다.
정리를 하자면
코드가 실행되면 Call Stack에 쌓이고, Stack에서는 선입후출 룰 대로 실행된다.비동기 함수가 실행된다면, Web API가 호출된다. Web API는 비동기함수의 콜백함수를 Callback Queue에 밀어넣는다. Promise는 Microtask Queue로, Timeout은 Task Queue로,RequestAnimationFrame은 Animation Frame으로 콜백함수를 밀어넣는다. Event Loop는 Call Stack이 빈 상태가 되면 콜백을 Call Stack으로 이동시킨다. 콜백 이동 우선순위는 Microtask Queue > Animation Frames > Task Queue 이다.
Event Loop 무엇인가 ?
Event Loop는 Call Stack이 빈 상태가 되면 Callback Queue에 있는 첫번째 콜백을 Call Stack으로 이동시킨다. (이러한 반복적인 행동을 틱(tick)이라 한다.)
결론적으로 말하면, 비동기적 방식으로 함수를 처리할 수 있도록 도와주는 녀석을 말한다.
Typescript
- Typescript 란?
- Javasciprt의 타입 종류는 ?
- 왜 사용하는가?
- 장/단점은 ?
- 개발 환경 구축은 ?
Typescript 란?
Javascript(ES5)를 확장한 언어이며, Microsoft에서 단일 오픈 소스 컴파일러를 가진 Javascript 언어의 상위 집합이다. Javascript와 전혀 다른 언어가 아니다. 다만 차이점은 Javascript는 동적(dynamic)언어이고, typescript는 정적(static)언어이다.
Javasciprt의 타입 종류는 ?
- Number
- String
- Undefined
- Null
- Boolean
- Object/Function/Array/Date....
- Any
왜 사용하는가 ?
옛날에는 자바스크립트로 빠르면서 가볍게 개발을 할수 있었다. 하지만 시스템이 점점 커지면서 협업하게 되는 경우가 생기면서, 개발 및 유지보수가 어려워지는 현상이 발생한다. 내가 만든 프로그램이 무슨 의미인지 파악하기 힘들다는 것은 개발자한테 큰 단점이다.
그래서 Typescript는 자바스크립트를 대신해서 나온게 아닌 보완하기 위해 나온 언어이다. 컴파일 시점에 타입을 체크해 에러를 잡아주기 때문에 쉽게 에러가 어디서 나오는지 알 수 있다. 코드에 안정성을 높혀준다.
장/단점은 ?
-
정적 타입 - 컴파일 단계에서 에러를 잡을 수 있으며, 코드의 안정성을 높여준다.
-
도구의 지원 - IDE(통합개발환경)를 포함한 다양한 도구의 지원을 받을 수 있다.
-
ES6 / ES NEXT 지원 -babel을 하지 않고 쉽게 적용할 수 있다.
-
단점은, 하나의 매개변수가 필요할 경우가 생길 때에도 적용을 시켜줘야 한다는 점이며, 순수 자바스크립트 함수의 틀을 깨지며 자바스크립트의 동적언어의 매력을 사용할 수 없다는 점이다.
개발 환경 구축
- Typescript 파일(.ts)은 브라우저에서 동작하지 않는다. Typescript 컴파일러를 이용해 자바스크립트 파일(.js)로 전환해야 한다. typescript 컴파일러를 설치해야한다.
$ npm install -g typescript-npm을 사용하여 Typesciprt를 전역에 설치.
$ tsc -v-설치 완료후 버전 확인.
-Typescript 파일을 만들어서 person.tsc라는 파일에 코드를 작성했다는 가정하에 그 파일을 트랜스파일링을 해보자.
$ tsc person-트랜스파일링 한 실행 결과, person.tsc와 같은 위치에 자바스크립트 person.js파일이 생성 되었을 것이다.
- 하지만 여기서 나온 자바스크립트 파일의 버전은 ES3이다.
- 자바스크립트 기본 버전이 ES3이기 때문이다.
-버전을 변경할려면, (ES6기준)
$ tsc person -t ES2015
$ node person-실행이 제대로 작동이 되었으면, 성공!
인턴 생활 하면서 프론트 엔드 과제 준거를 정리해봤다.^^v


잘 읽고갑니다.