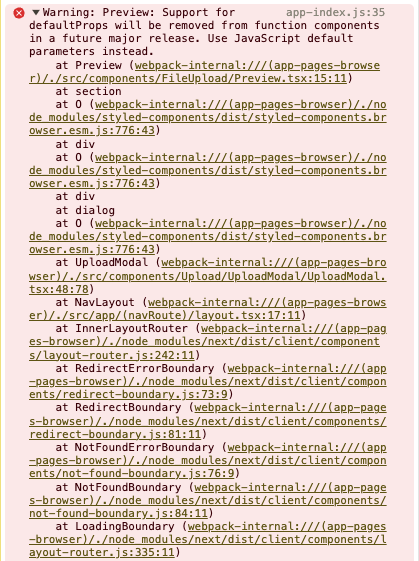
최근 MOMOO 프로젝트 마이그레이션(React => Next.js) 중 Default Props 관련 경고문을 만나게 되었습니다.

✅ Default Props가 뭐지?
먼저 정의를 내려보자면 아래와 같다.
defaultProps : 따로 값을 지정하지 않아도 기본값으로 props를 전달 해주는 것
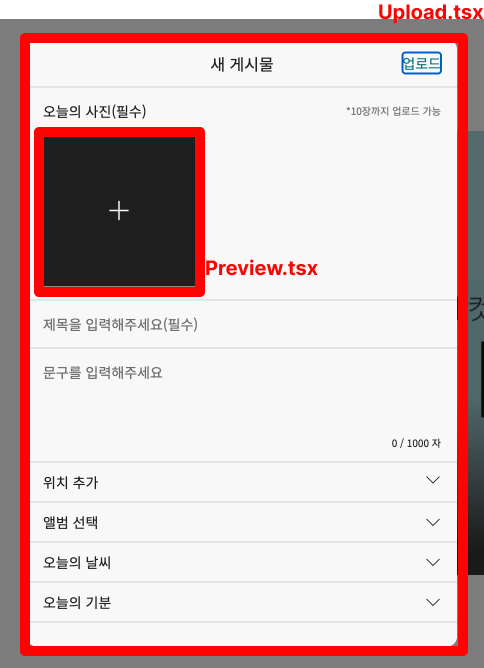
그럼 모무 프로젝트에서는 이 부분을 어디에 사용했는지 설명하기 앞서 우선 모무 프로젝트의 게시물 업로드 모달 구조에 대해 설명해 보자면
- 아래 사진과 같이
Upload.tsx컴포넌트 안에 이미지를 불러오는Preview컴포넌트와 그 외 제목,문구 등등 글 내용을 불러오는그 외 컴포넌트로 구성되어 있습니다.

Preview.tsx는 게시물 업로드, 게시물 수정업로드 2가지 컴포넌트에서 재사용을 하고 있었습니다.
그래서 기존 이미지를 기억한 상태에서 작업을 이어가도록 아래와 같이 defaultProps를 사용하고 있었습니다.
Preview.defaultProps = {
imgUrlList: [],
};✅ Default Props로 인해 발생한 경고
defaultProps는 class 컴포넌트에서 유용했지만, 함수형 컴포넌트에서는 ES6의 default parameters로 대체가 가능하게 되었다.
그런고로 위와 같은 오류 메세지
"Warning: App: Support for defaultProps will be removed from function components in a future major release. Use JavaScript default parameters instead."
를 뿜고 있던 것이었다.
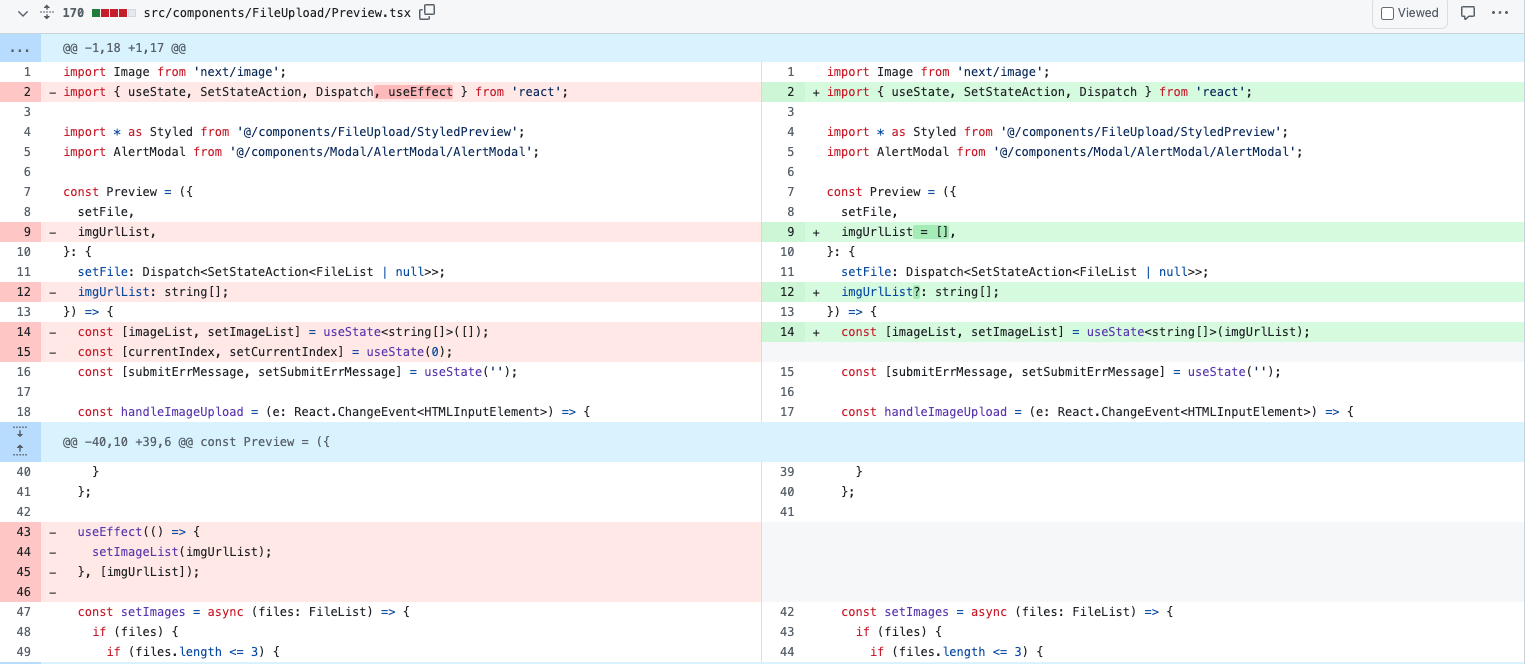
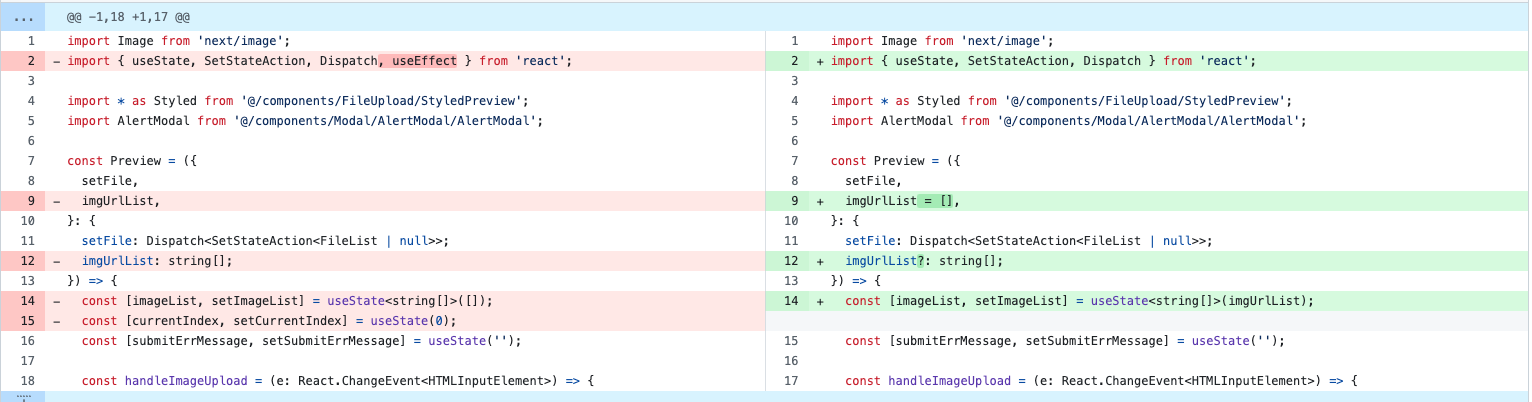
✅ 그래서 이부분은 어떻게 해결?
defaultProps를 삭제하고 매개변수에서 imageList를 Optional로 바꾸고 기본값 설정으로 해결하였습니다.
(자세한 코드가 궁금하다면 깃허브 코드보러 가기)



에서..?