
자바스크립가 데이터를 처리하는 과정을 알기 위해 데이터 타입에 대해서 알아보자
1. 데이터타입? & JavaScript의 데이터타입?
✅ data type이란 프로그램에서 다룰 수 있는 값의 종류를 의미한다. 변수에 대해 연산을 수행하려면 타입에 대해 알고 있어야한다.
✅ 자바스크립트의 데이터타입에는 기본형(원시형)과 참조형으로 나뉜다.
2. 원시타입 (Primitive type)
✅ immutable(불변성)하면서 새로운 값을 다시 할당할 수 있지만 이미 생성된 원시값을 변경할 수는 없다.
✅ 값을 저장하고 있는 위치가 메모리의 주소값이 가리키는 곳에 직접 할당되어 있다.
✅ 원시형 데이터 타입에는 6가지가 있다.
1) 숫자(number): 64비트 부동소수점 형식으로, 모든 숫자를 실수로 처리한다.
1-1) 숫자 변수에 담기
(아래 코드는 num이라는 변수를 생성하고, 10이라는 값을 할당하는 코드이다.)
var num = 1;
1-2) 숫자 연산하기
모든 숫자는 +, -, /, *, %를 할 수 있다.
let num2 = num * 2; console.log(num2); // num과 2를 곱한 값, 2 var remainder1 = 30 % 4; console.log(remainder); // 30을 4로 나눈 나머지, 2 var remainder2 = 100 % 5; console.log(remainder2); // 100을 5로 나눈 나머지, 0
1-3) 같은 수 판별
일치연산자(===)를 이용하여 같은 수인지에 대한 정보를 확인할 수 있다.
(===) , (!==) 을 사용하는 습관을 갖자
1-4) 증가시키기
a += 1; // a = a + 1 a += 2; // a = a + 2 a -= 1; // a = a - 1 a *= 3; // a = a * 3 a /= 2; // a = a / 2 a++; // a = a + 1 a--; // a = a - 1 a** // 유효하지 않은 코드 a// // 유효하지 않은 코드
2) 문자열(string) : 텍스트 데이터를 나타내는데 사용
2-1) 문자열 붙이기
숫자들을 더할 때처럼 +를 사용하여 아래와 같이 문자열을 이을 수 있다.
let a1 = "yona"; let a2 = "haeun"; let result = a1 + a2; console.log(result); // "yonahaeun"
2-2) 문자열 길이
.length를 이용하여 문자열의 길이에 대한 정보를 얻을 수 있다.
let str1 = "abcde"; // 5개의 텍스트를 포함하고 있는 문자열
console.log(str1.length); // 5
var str2 = " "; // 공백 3개
console.log(str2.length); // 3
2-3)문자열 인덱스(index)
문자열 종류의 값들은 인덱스 정보를 이용할 수 있다. 인덱스는 항상 0 부터 시작된다.
var str = "abcdef";
console.log(str[0]); // "a"
console.log("cde"[2]); // "e"3) 불린값(boolean)
논리적 참, 거짓을 나타내는 true 와 false 뿐이다.

4) null
의도적으로 변수에 값이 없다는 것을 명시할 때 사용한다.
타입을 나타내는 문자열을 반환하는 typeOf 연산자로 null 값을 출력해보면 자바스크립트 설계상의 오류이다. null이 아닌 object가 나온다.
let foo = null;
console.log(typeof foo); // object
따라서 null타입을 확인할 때는 typeOf 연산자 대신 일치 연산자(===)를 사용하여야 한다.
let foo = null;
console.log(typeof foo === null); // false
console.log(foo === null); // true5) undefined
선언 이후 값을 할당하지 않은 변수는 undefined 값을 가진다.
let undef;
console.log(undef); // undefined
console.log(typeof undef); // undefined6) 심벌(symbol)
이름의 충돌 위험이 없는 유일한 객체의 Property Key를 만들기 위해 사용한다.
var key = Symbol('key');
console.log(typeof key); // symbol
var obj = {};
obj[key] = 'value';
console.log(obj[key]); // value3. 참조타입 (Reference type)
✅ mutable(가변성)하면서 내부 프로퍼티를 변경할 때 성립합니다.
✅ 주로 key-value 쌍의 데이터를 저장하며, 하나의 값만 저장되는 기본 데이터 타입과는 다르게 여러 개의 프로퍼티를 저장할 수 있다.
✅ 값이 저장된 주소값을 할당(참조)한다
✅ 자바스크립트에서 기본 타입을 제외한 모든 값
1) 객체
2) 배열
3) 함수
4) 정규 표현식
5) ES6에서는 Map, Set, WeakMap, WeakSet 추가
4. 기본형 vs 참조형의 데이터 할당 차이점은?
기본형에는 값을
그대로 할당한다 그리고 참조형에는 값이 저장된주소값을 할당(참조)한다는 차이가 있다.
1) 변수 선언, 초기화, 할당
✅ 단어에 대한 개념을 먼저 정확하게 정리하고 넘어가 보자
1) 변수의 이름을 정의하는 변수선언
2) 메모리에 변수 저장을 위하 공간을 확보하는 변수 초기화
3) 이미 선언된 변수의 값을 변경하거나 새로운 값을 할당하는 변수 할당
2) 변수 선언과 데이터 할당
✅ 변수 선언의 동작 원리에 대해 살펴보자
var = a;

1) 변할 수 있는 데이터를 만들고 이 데이터의 식별자는 a 입니다
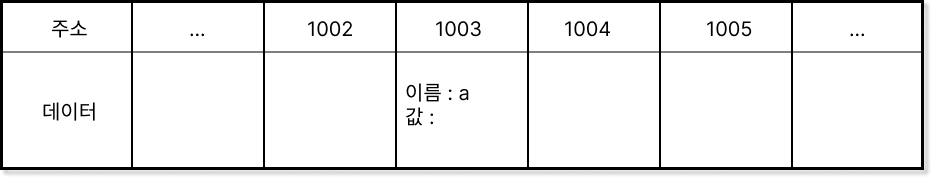
2) 메모리 영역에서는 아래와 같이 비어있는 공간을 확보합니다.
3) 이 공간의 이름을 a라고 지정합니다.
✅ 데이터 할당의 흐름
var = a; a = 'yona'; var a = 'yona'; // 변수 선언과 할당을 한 문장으로 표현했습니다.

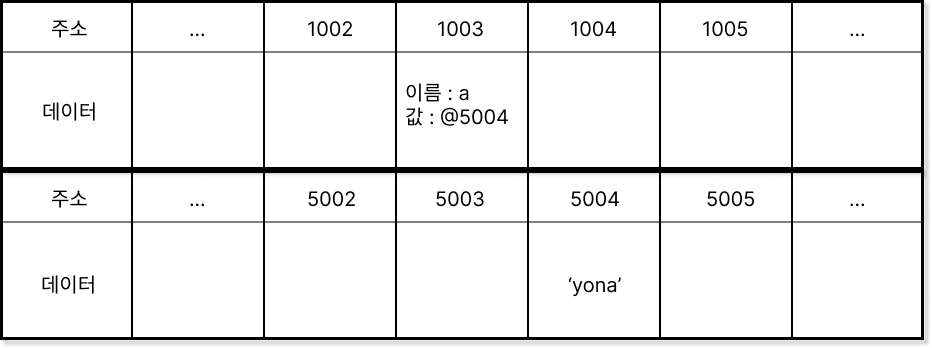
1) 데이터 영역의 빈 공간(@5004 )에 문자열 "yona"를 저장합니다.
2) 변수영역에서 a라는 식별자를 검색합니다.
3) 앞서 저장한 문자열의 주소(@5004)를 @1003의 공간에 대입합니다.
선언: 공간을 확보하고 변수명과 주소를 매칭시키는 과정
할당: 해당 변수가 가리키는 주소의 공간에 데이터를 저장하는 과정
3) 참조형의 데이터 할당
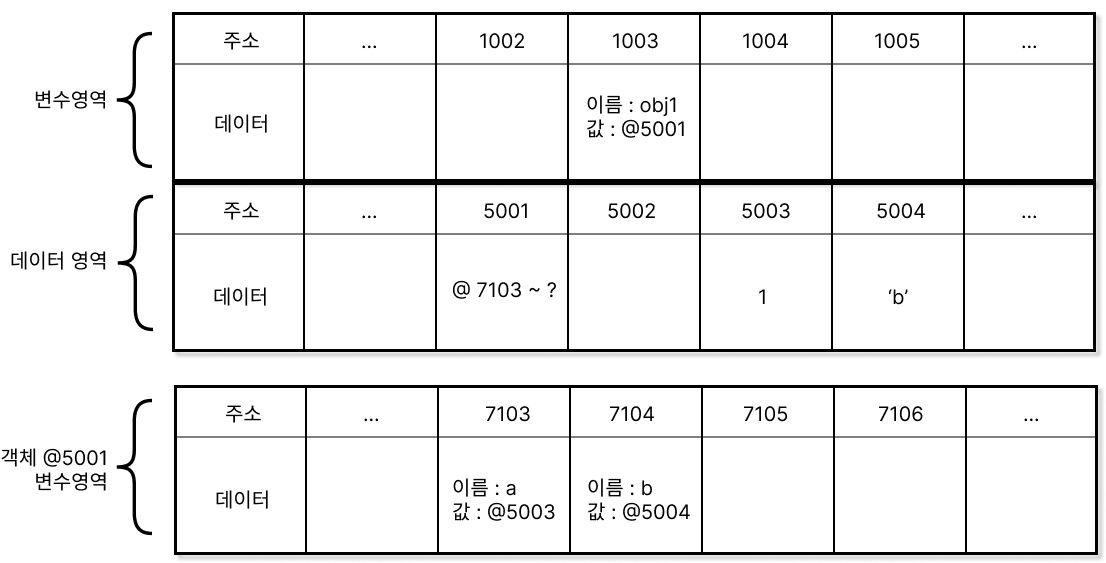
var obj1 = { a : 1, b : 'b' };

1) 메모리 공간을 확보하고 주소를 변수명과 매칭시키는 과정은 동일합니다.
2) 참조형 데이터들은 key : value로 묶인 쌍들로 이루어져 있습니다. -> 각 프로퍼티명과 value가 담길 주소를 매칭하기 위해서 공간을 새로 확보합니다.
3) 별도의 변수 영역 @7103 ~ ? 을 마련하고 그 영역의 주소를 @5001에 저장합니다.
4) @7103 와 @7104에 각각 a, b 프로퍼티 이름을 지정합니다.
5) 데이터 영역에서 숫자1을 검색합니다. 검색 후 결과가 없으니 @5003에 저장합니다.
6) @5003 값을 7103에 저장합니다.
7) 문자열 'b'역시 동일하게 진행합니다. 데이터영역 @5004에 저장 후 이 주소를 변수영역 @7104에 저장합니다.
